こんにちは、Shopifyが大好きなソケットウェブのムネトです。
今回は最近追加されたShopifyの無料テーマ「Dawn」のヘッダーをカスタマイズをしていきます。
ちなみにDawnのノーマルのヘッダーはスティッキーヘッダーといって、ページを下にスクロールしていくとヘッダーが消えて、上にスクロールするとヘッダーが出現する機能のことです。
デザインはいいのですが、ヘッダーにリンクをたくさん設けている場合などは、いちいち上スクロールしてヘッダーを出現させてからリンクをクリックする必要があり、意外と効率が悪いんです。
そのわずらわしさを回避するためにヘッダーを固定する方法をお伝えしていきます。
なおコードを編集する際は、必ずテーマのバックアップを忘れずに!
今回Dawnでヘッダーを固定するために行う作業はリストにあるように
- 該当ファイルを開く
- ヘッダー部分のコードを探す
- ヘッダー固定用のコードを貼り付ける
- 不要なコードの無効化
- プレビューで確認する
これだけです。
base.cssを開く
はじめに、管理画面からオンラインストア>現在のテーマ>カスタマイズ>コード編集>
Assets>base.cssを探してください。
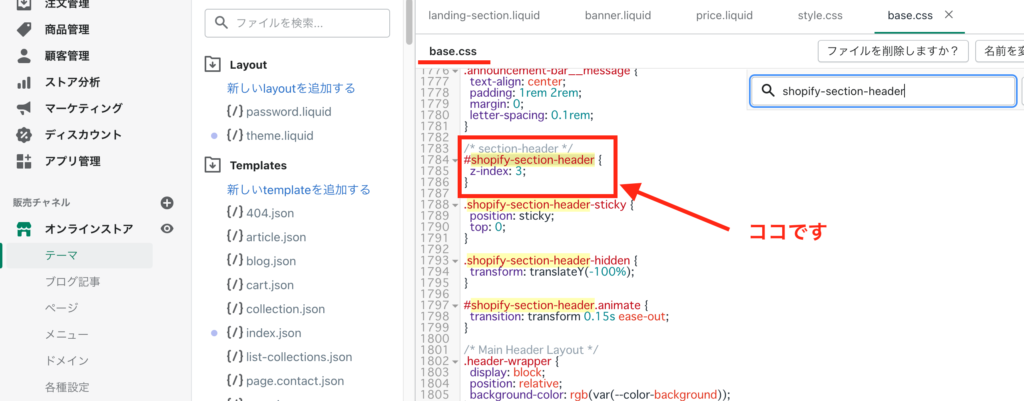
ヘッダー部分のコードを探す
base.cssを開いたら、ショートカットキーctr+f(win)、cmd+f(mac)で検索窓を表示します。
検索窓に
shopify-section-header
と入力して検索です。

ヘッダー固定用のコードを貼り付ける
shopify-section-headerは
見つかりましたでしょうか?
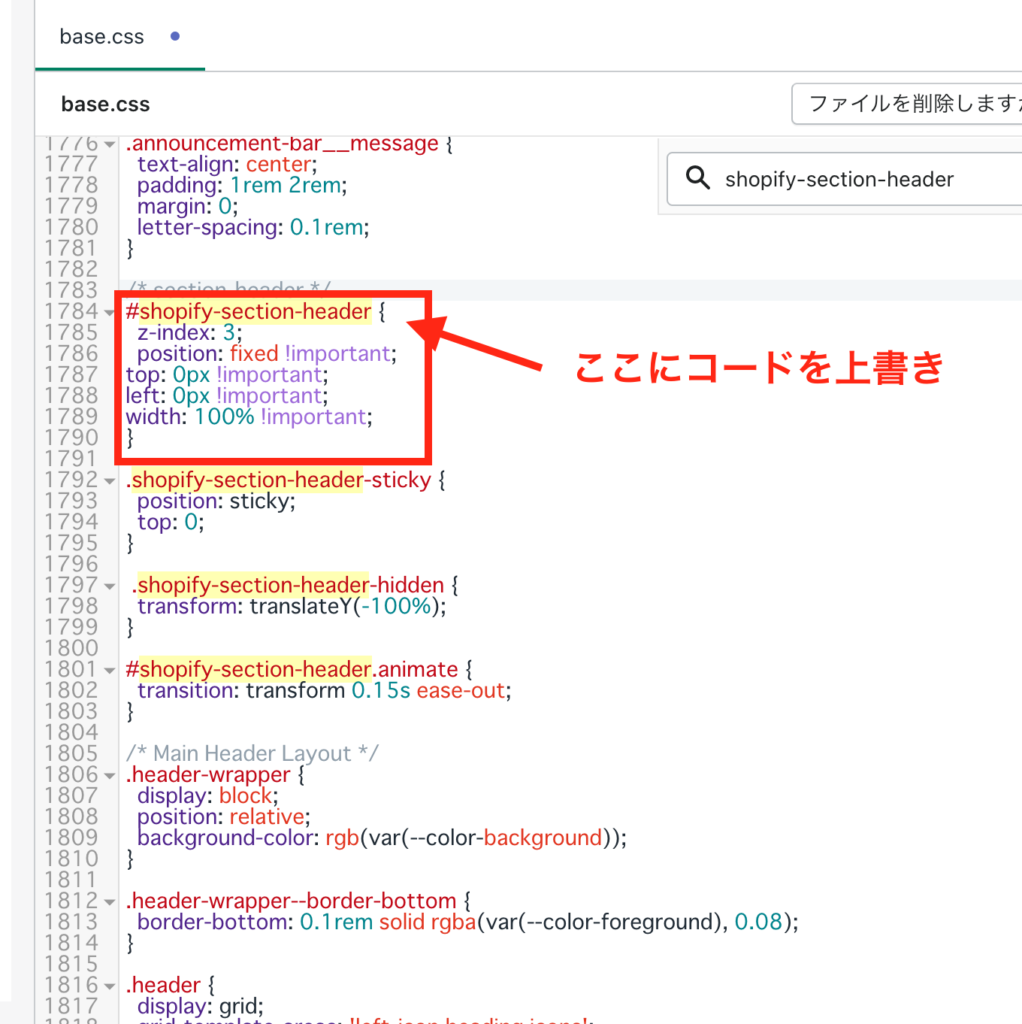
次に下にあるコードをまるっとコピーして貼り付けます。
#shopify-section-header {
z-index: 3;
position: fixed !important;/* ヘッダー固定 */
top: 0px !important;
left: 0px !important;
width: 100% !important;
}わかりやすくするために図を載せておきます。

貼り付けると上図のようになります。
これでヘッダーが固定された!と喜ばないでください。
もうひとつ作業が残っています。
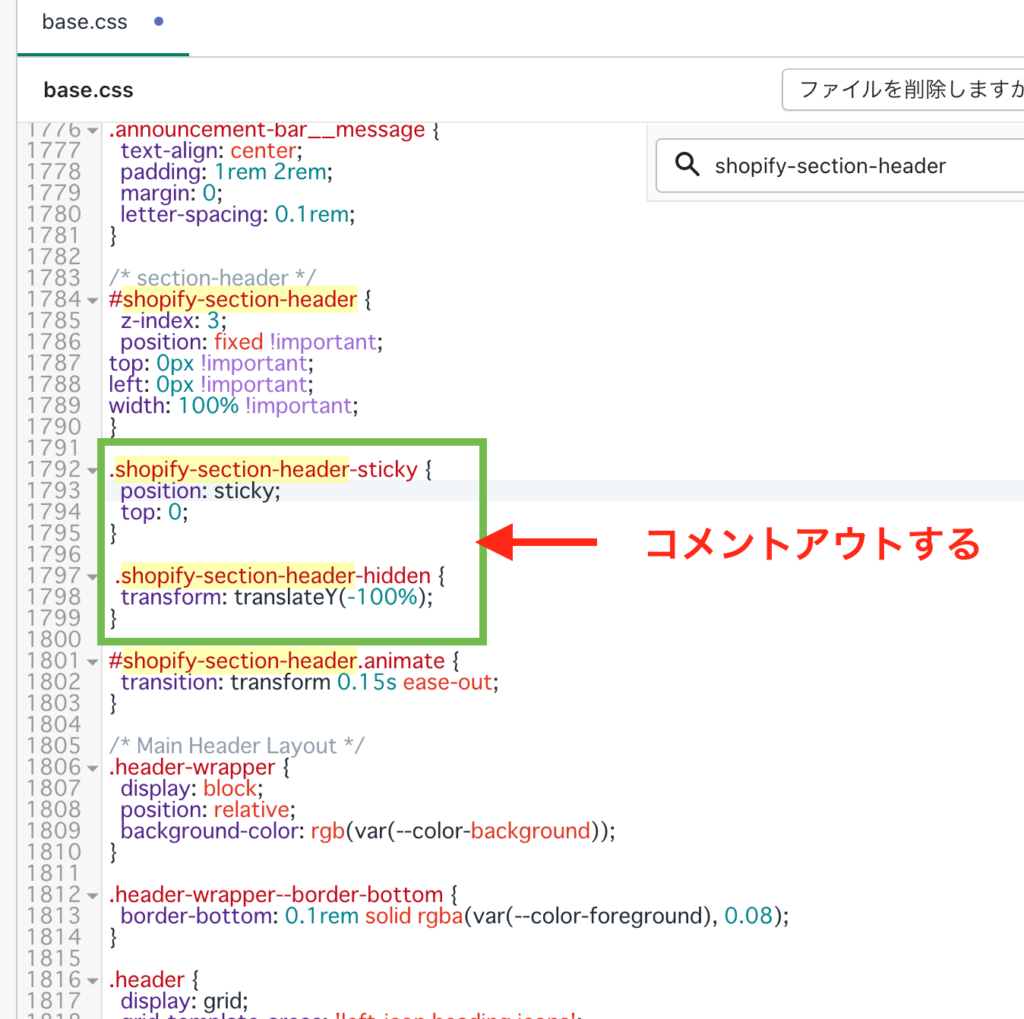
不要なコードの無効化
スティッキーヘッダーに使用されているコードを無効化します。
コードを消去してもいいのですが、表示崩れがあった場合にすぐ元に戻せるように
無効化することにします。
.shopify-section-header-sticky
.shopify-section-header-hidden
上の2つのクラスを見つけてください。
先程上書きした箇所のすぐ下にあります。
では、コードをコメントアウトして無効化しましょう。
※なおコメントアウトについての説明は割愛します。
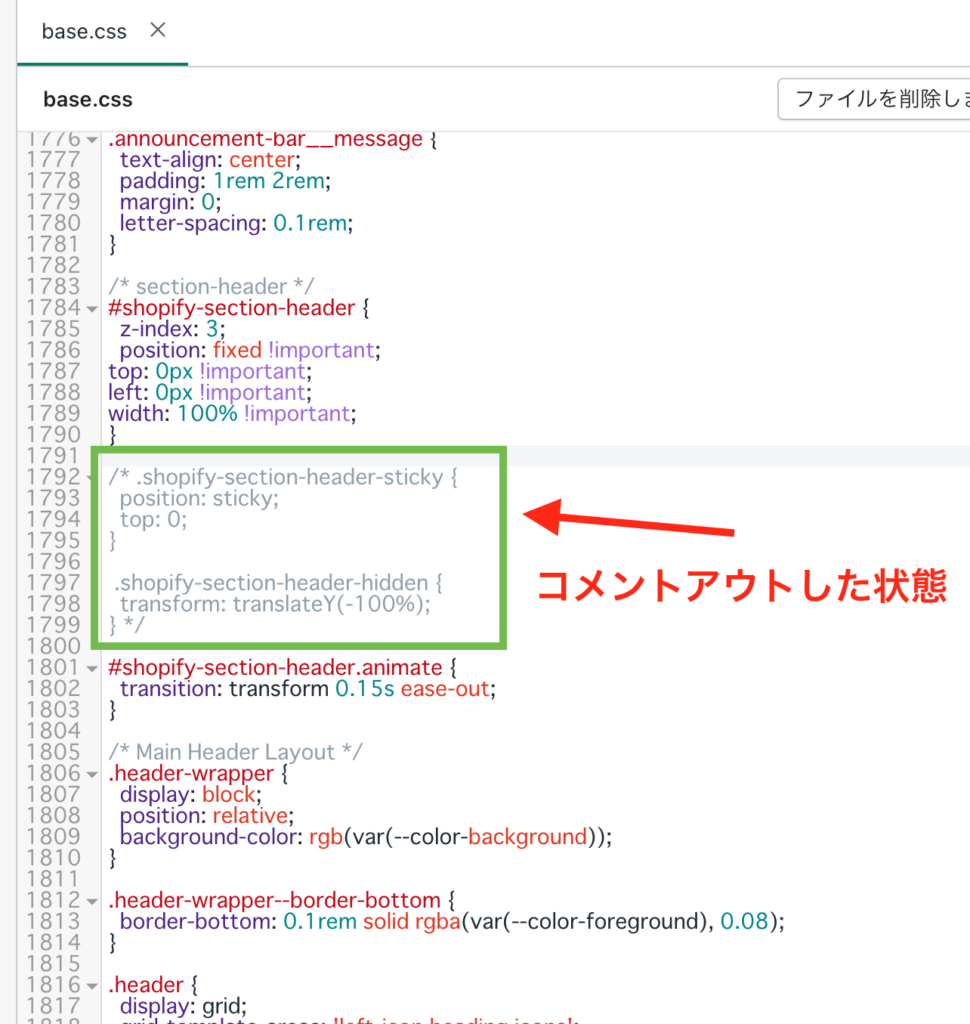
コードをコメントアウト(無効化)する

無効化する範囲を選択して
ショートカットキー、ctr+/(win)またはcmd+/(mac)でコメントアウト(無効化)します。
CSSをご存知の方は
無効化するコードの前に 「 /* 」
終わりに 「 */ 」を記述してもオーケーです。

コメントアウトするとその部分のコードがグレーになります。
これで作業は完了です。
しかーし!新たな問題が・・・
ヘッダーを固定したことで各ページの上部がヘッダーと重なって見えない!!
このままではマズイので修正していきます。
ヘッダー固定によるページ上部との重なりを解消する

上記の画像のとおり、ヘッダーを固定することによって商品タイトルが見切れてしまいました<T_T;>
早速、コードを書いて修正いきましょう!
手順としては
- 独自のCSSを作成してコードを記述する
それだけです。
独自のCSSの作り方はコチラ↓↓
作成した独自CSSにコードを追記してあげましょう。
.content-for-layout{
margin-top: 50px;
}margin-topの数値はいい感じに調整してみてください。
これでヘッダーと商品タイトルが重ならなくなりました。
ついでに他のページもチェックしておいてくださいね!

プレビューして確認する
最後にプレビューして、ちゃんと画面上部にヘッダーが固定され、ヘッダーの重なりで文字が隠れたりしていないかを確認しましょう!
以上、Dawnの現場からお伝えしました。

