どうも、Shopifyが大好きなソケットウェブのムネトです。

んー、商品画像をクリックすると大きく表示されすぎ!
どうにかならない?

表示の比率を変えてあげるだけで、縮小できるようになるよ。
コピペのコードも用意したから使ってね!
最近追加されたShopifyの無料テーマ「Dawn」のページをカスタマイズしていて、
「んーここもう少しどうにかしたい!」って感じることありませんか?
Dawnというテーマは無料で使える上に、Shopifyの最新の機能(OS2.0)に対応しているのですごい優秀なテーマではあるのですが、どうしても使いづらい部分とかもあるんです・・・
商品画像をクリックした際の拡大比率を変えることができる
上の動画を見ていただいたらわかると思いますが、商品画像をクリックして拡大表示されたときに「デカい!」と感じた方は少なからずいるのではないでしょうか。
ですので、拡大表示された画像を程良い大きさに変更するCSSのコードを貼っておきます。
以前僕が同じ作業をするのに1時間くらい手間取ってしまいました。
今回はサクッとコピペで完成しちゃいますよ!
今回Dawnで商品画像を縮小させるために行う内容は以下のとおり
表示サイズ
Dawnの標準デザインではwidth(表示幅)がPC画面では100%になっています。
今回は、
PC画面のとき→全画面表示の50%に縮小、
タブレット画面のとき→全画面表示の60%に縮小してみます。
表示イメージ(PC)

上の感じで、スッキリしたサイズ感に仕上げていきます!
テーマを複製する
コードを編集する際は、事前に必ずテーマの複製(バックアップ)を忘れずに!やっておきましょう。
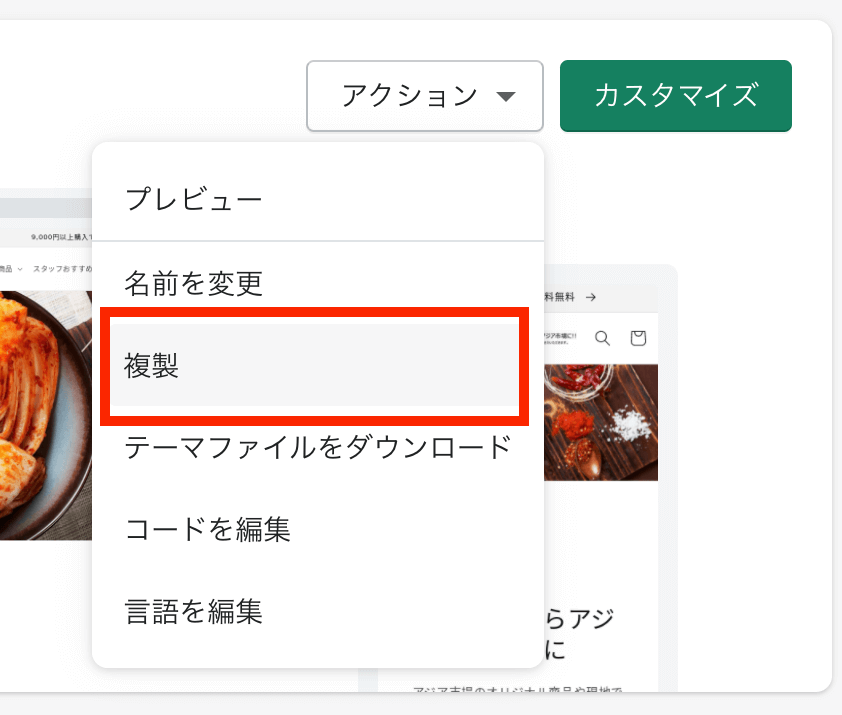
管理画面からアクション>複製をクリックします

現在のテーマの下段に「(現在のテーマ名)コピー」という名前で複製ができたましたか?
複製したテーマのをわかりやすい名前を変更しておいてください。
section-main-product.cssを開く
管理画面からオンラインストア>現在のテーマ>カスタマイズ>コード編集>
Assets>section-main-product.cssを探してください。
拡大表示をしているコードを探す
section-main-product.cssを開いたら、ショートカットキーctrl+f(win)、cmd+f(mac)で検索窓を表示します。
検索窓に
product-media-modal__content
と入力して検索します。

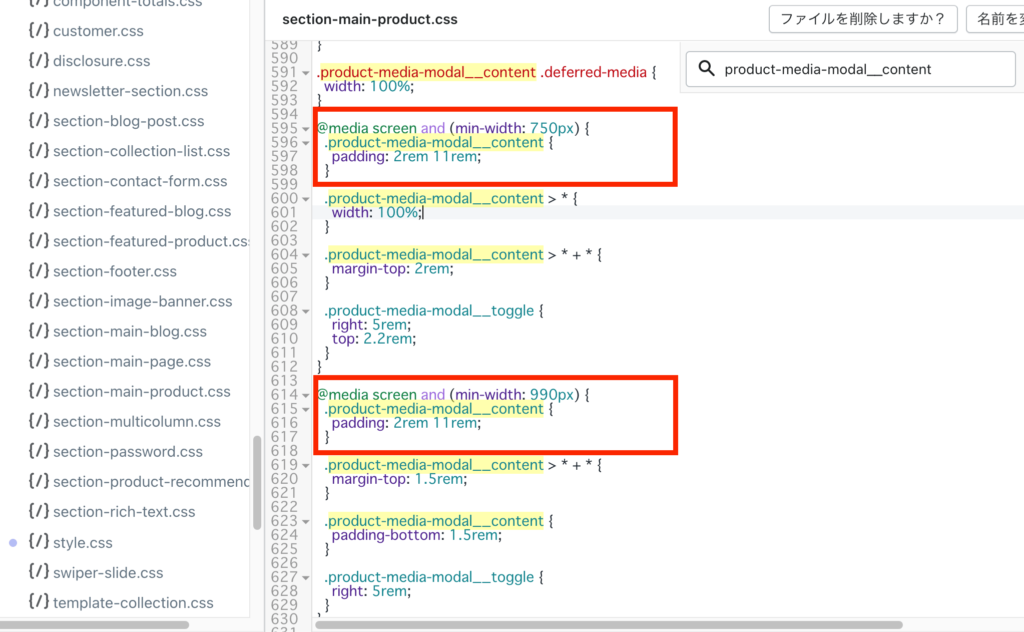
今回編集するのは赤枠部分にコードを追記していきます。
タブレット画面の商品拡大画像を調整する
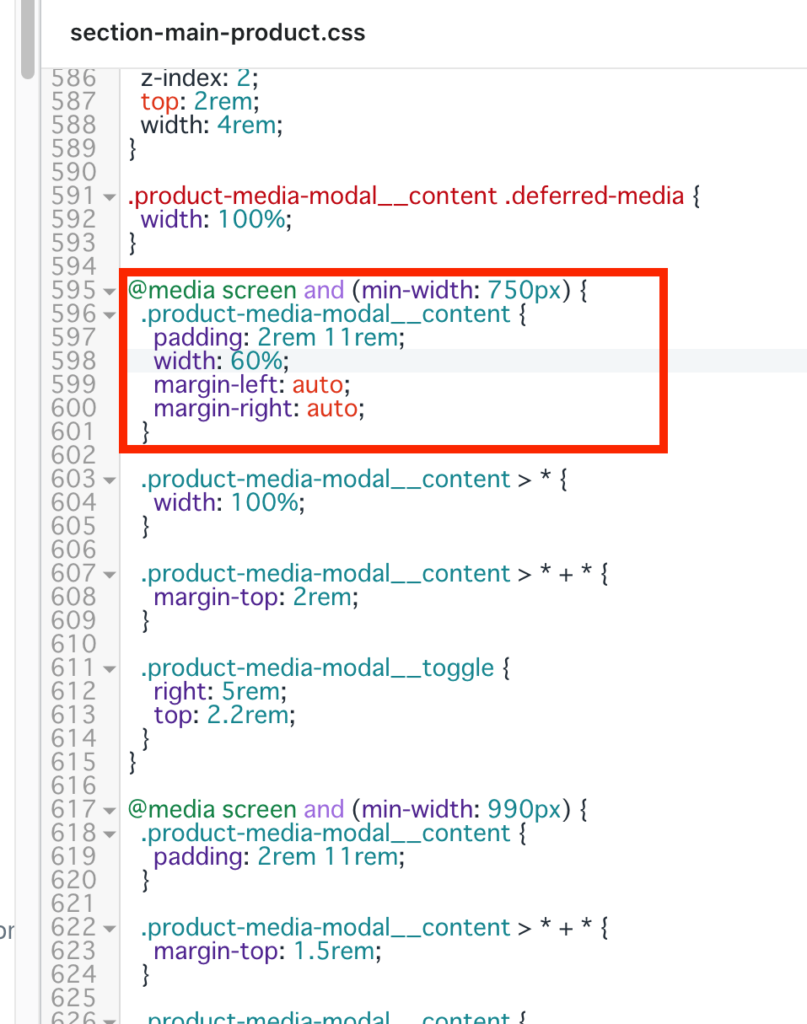
@media screen and (min-width: 750px)598行目あたりに
次のコードを貼り付けます。
width: 60%;
margin-left: auto;
margin-right: auto;貼り付けると下図のようになります。

これでタブレット画面で表示幅が縮小されて、なおかつ左右にmarginを付けて中央揃えで配置されるようにしています。
marginについての詳しい説明は割愛しますね。
タブレットのプレビュー画面

PC画面の商品拡大画像を調整する
次はPC画面も変更していきましょう。
PCは全画面表示の50%にしていきます。
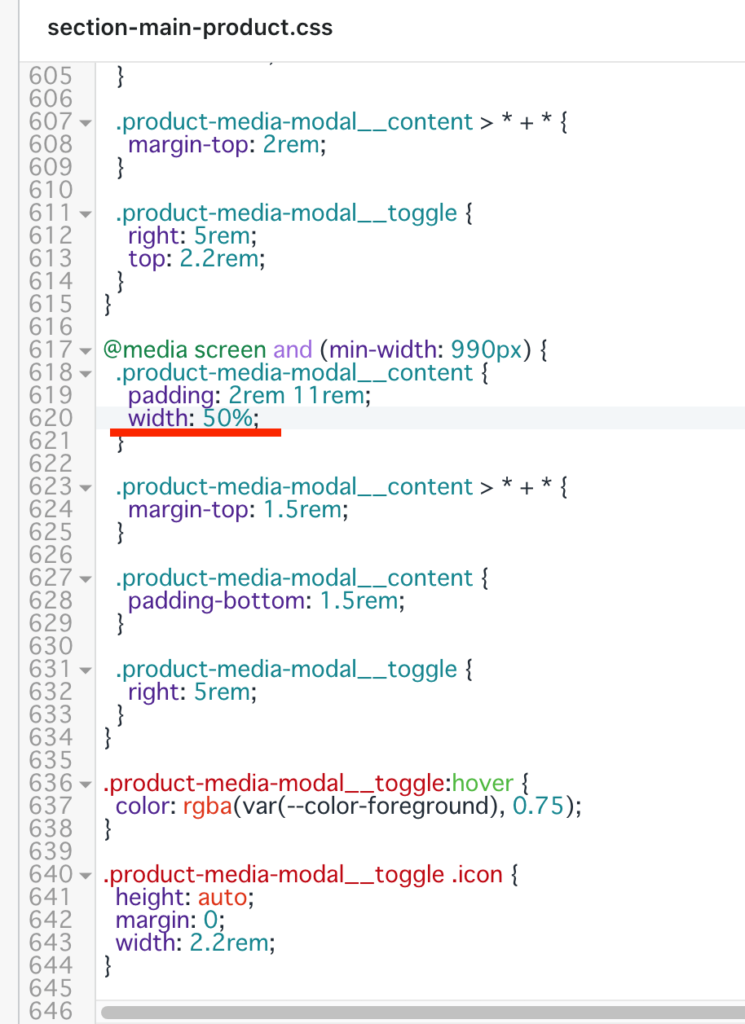
620行目あたりにコードを追加します。
width: 50%;
コードを追記した箇所はこちら

PCプレビュー画面
PC画面でのプレビュー(PCもタブレットも違いがわかりませんね・・・)
どちらも同じ表示幅でもよかったかもしれません

プレビューして確認することを忘れずに
最後にプレビューして表示が崩れてしまっていないか確認しましょう!
以上、Dawnの商品画像の表示比率を変更するでした。
少しでも皆様の参考になれば幸いです。

