
Empireというテーマで商品の価格を税込表示させたいんだけど・・・
2021年4月から日本国内でモノやサービスの表示価格には「税抜き(税抜)」もしくは消費税を含めた価格を示す「税込み(税込)」の表示が義務付けられました。
そこで、これからShopifyでストアをオープンする方のために税込表示をする方法をお伝えします。
今回使用しているテーマはEmpireです。
ステップは下記の3つのみ。
- 言語を編集する→「Product Price」→「Tax line html」にコードを追加
- 商品詳細ページ:snipets/produt-price.liquidの税込表示のコードをコピーする
- コレクションの一覧ページに「税込」を追加する→liquidファイル:snipets/produt-grid-item.liquidに②のコードをコピーする
では、詳しく解説していきます!
とその前に、バックアップは必ず取っておいてください。
万が一不具合が起きても責任は取れません(T_T)自己責任でお願いしますね。
Shopify[テーマ:Empire]で税込表記を追加する

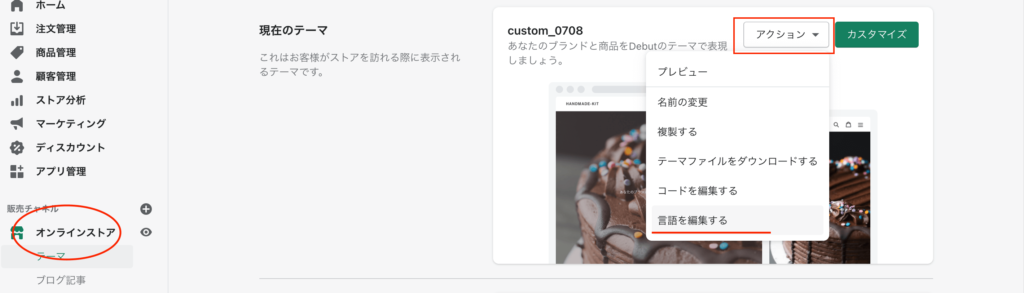
1.オンラインストアをクリック
2.現在のテーマのアクションから「言語を編集する」をクリック
- オンラインストアをクリック
- 現在のテーマのアクションから「言語を編集する」をクリック
すると下記画像のように言語を編集するページが表示されます。

※今回はテーマ言語が「日本語」が前提で話を進めますね!(テーマ言語の変更は割愛します)
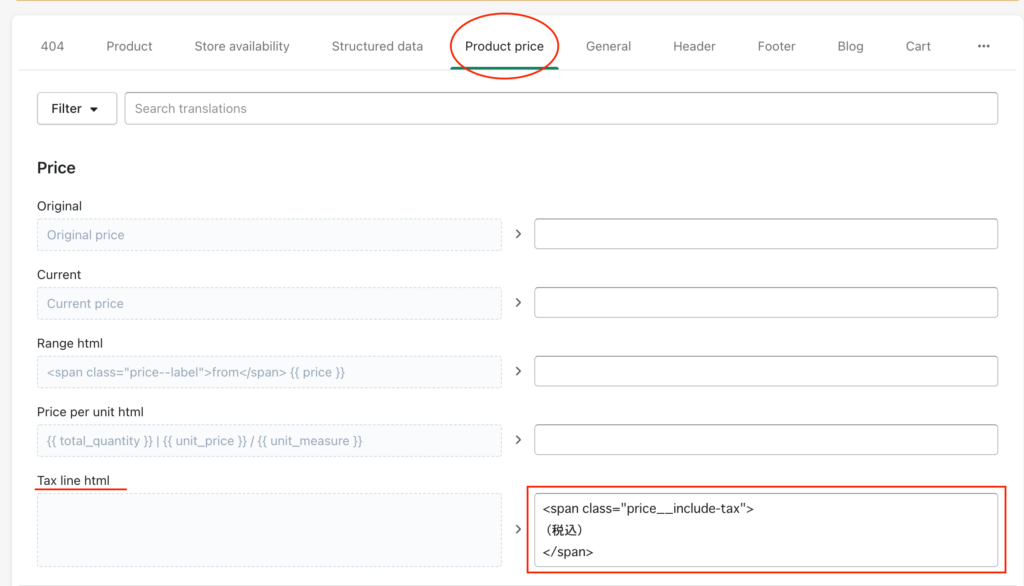
言語(日本語)が表示されたら
- 「Product price」タブをクリック
- 「Tax line html」を探す
- 下記のHTMLコードを追加する
<span class="price__include-tax">
(税込)
</span>class名は違うものでも構いません。
フォントサイズを小さくしたい場合などにclass名があるとCSSで編集する際に楽です。
最後に保存を忘れずに。
Shopify[テーマ:Empire]で税込表記のタグをコピー
次にコレクション一覧ページにも税込表記を追加するために、タグをコピーします。
- オンラインストアをクリック
- 現在のテーマのアクションから「コードを編集する」をクリック
使いまわし画像、ご容赦ください。。。

商品詳細ページ:Snipets/product-price.liquid
liquidファイルを見つけてください。

‘product-price.liquid‘を表示して
- ページ内で「tax」と検索する(ショートカットキー;win:ctrl+F、mac:cmd+F)
- 272行目にあるコードをコピーする
{{ 'product_price.price.tax_line_html' | t }}Shopify[テーマ:Empire]で税込表記のタグを貼り付ける
次にコピーしたタグの貼り付けをします。
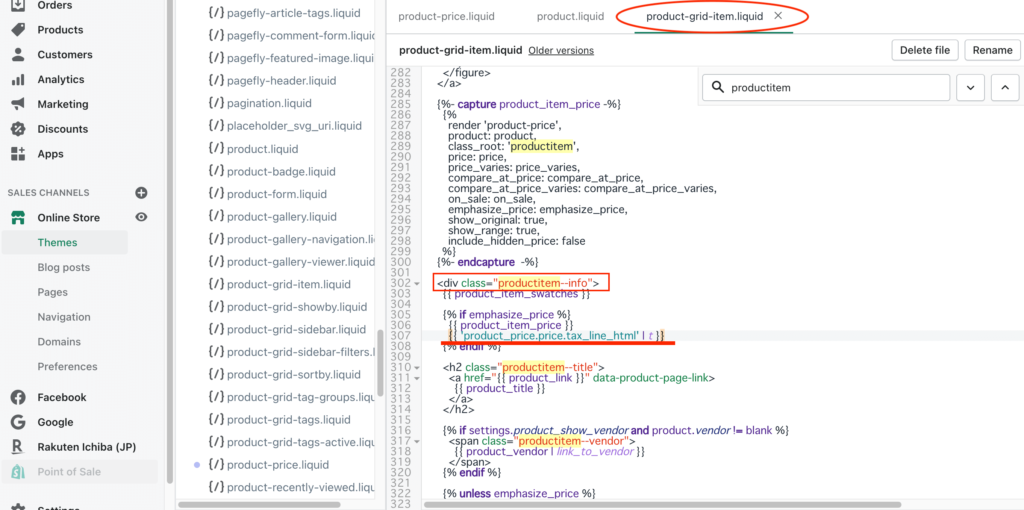
商品詳細ページ:Snipets/product-grid-item.liquid

302行目にある
<div class="productitem--info">を探します。
{{ product_item_price }}の下(307行目)に先程コピーしたタグを貼り付けます。
最後にファイルの保存を忘れずにしてくださいね。
あとは商品詳細ページとコレクション一覧ページをプレビューして、(税込)と表示されていることを確認してください。
これで作業は終わりです、お疲れさまでした。
まとめ
liquidコードを触ったことのない方でも割と簡単にできる内容です。
作業自体も10分もあればできますので、挑戦してみてください。
以上、Shopify[テーマ:Empire]で商品ページに税込表記を追加したい場合の、liquidファイルのカスタマイズについてでした!

