こんにちは、ムネトです。

商品ページにバリエーションごとのSKUを表示したいんです・・・
といった疑問に、お答えします。
商品ページにSKUを表示する方法という記事がほとんどなかったので、自分への備忘録とともにコードの追加からSKUの表示までを解説していきたいと思います。
今回作成するレイアウトはこんなイメージ↓
では、早速コード編集していきましょう!
商品にバリエーションがない場合
ストアのすべての商品にバリエーションがない場合にはこちらをどうぞ。
もっとも簡単な方法です。
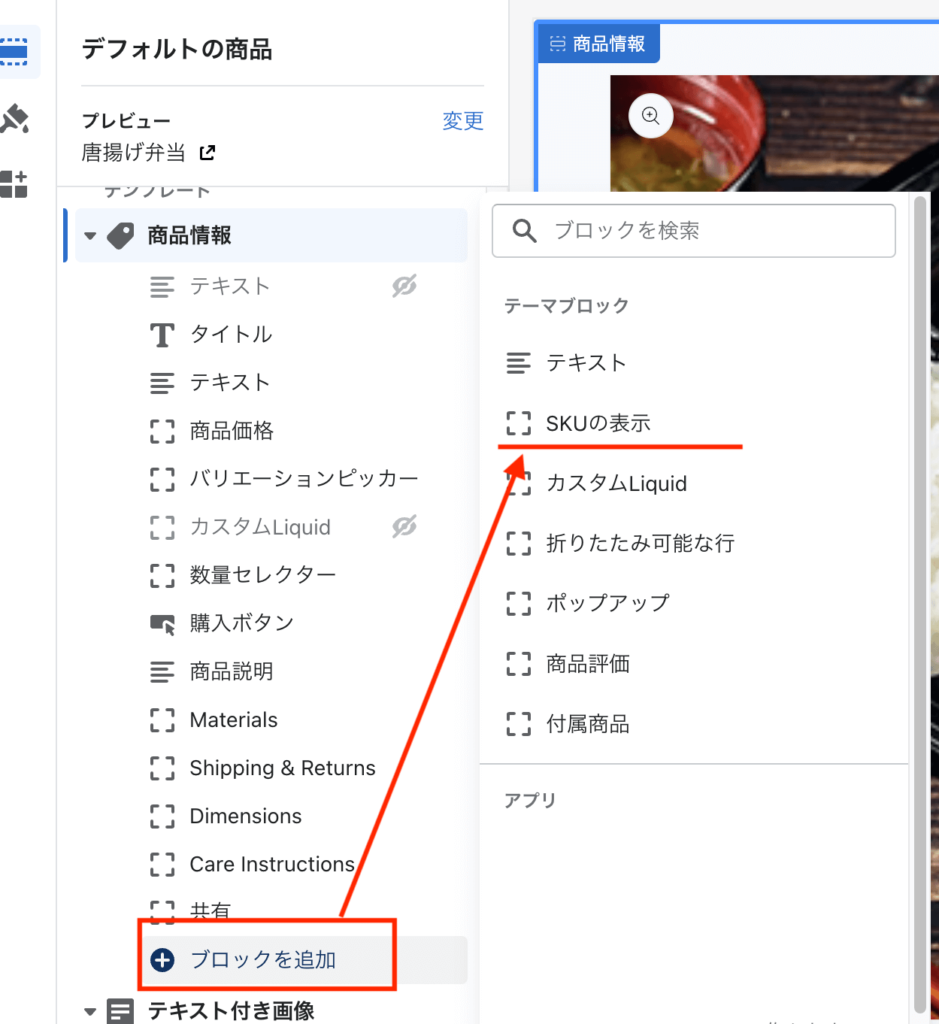
カスタマイズ画面から商品ページのテンプレート(今回はデフォルトのテンプレート)を選び、商品情報の項目の一番下、ブロックを追加から「カスタムLiquid」を挿入します。
挿入する位置は任意の場所に設定してください。
「カスタムLiquid」の中に下記のコードを貼り付けてください。
{% if product.selected_or_first_available_variant.sku != blank %}
<p>商品情報: {{ product.selected_or_first_available_variant.sku }}</p>
{% endif %}バリエーションがある場合
最初に見ていただいた動画のように、バリエーションを選択すると動的にSKUが変更されるようにするためには、コードの追加が必要です。
これからご紹介します。
main-product.liquid
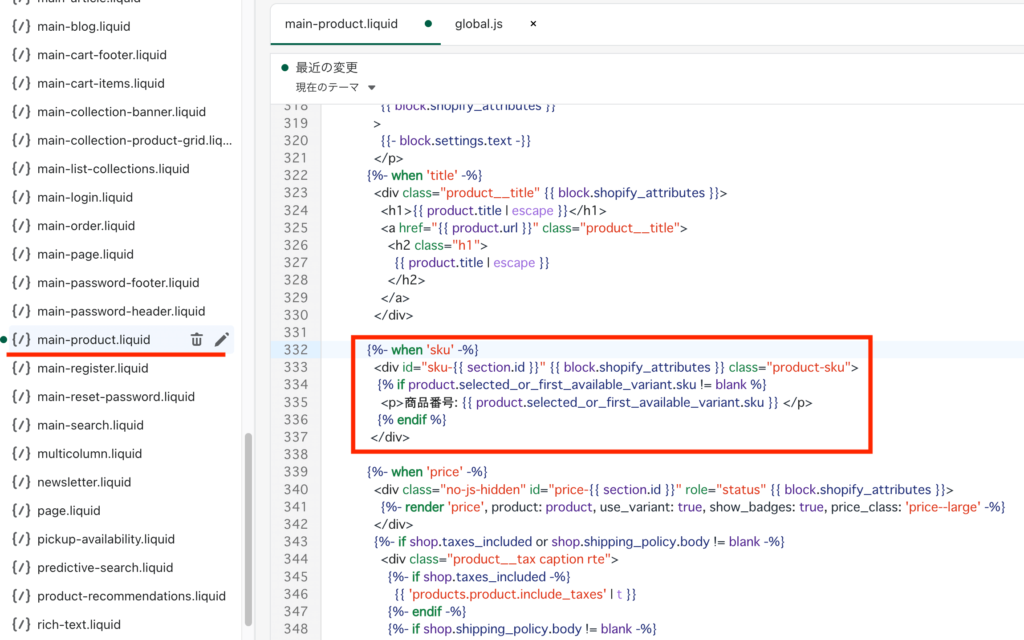
ストアのテーマから「コードの編集」を開き、セクションにある「main-product.liquid」というファイルを開きます。
{%- case block.type -%}を探し、その中に下記のコードを貼り付けます。
{%- when 'sku' -%}
<div id="sku-{{ section.id }}" {{ block.shopify_attributes }} class="product-sku">
{% if product.selected_or_first_available_variant.sku != blank %}
<p>商品番号: {{ product.selected_or_first_available_variant.sku }} </p>
{% endif %}
</div>
今回は、{%- when ‘title’ -%}の下にコードを設置しました。{%- case block.type -%}と{%- when -%}についての説明は割愛します。
schemeの設置
次にスキーマを追加していきます。スキーマを追加することによりストアに表示できます。
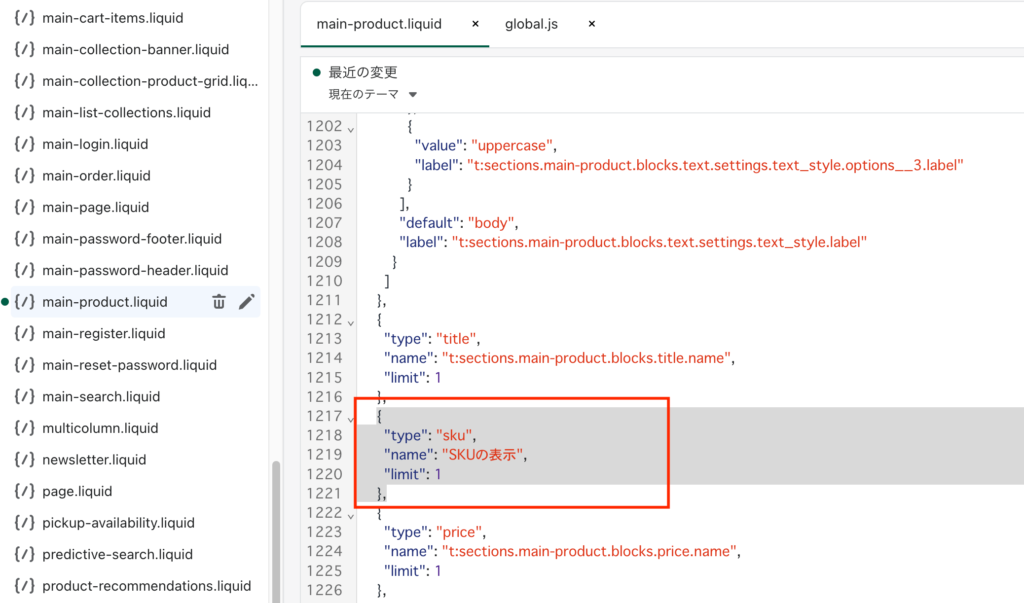
main-product.liquidの下段にある「”type”: “title”」を探します。
「”type”: “title”」のカンマの後ろで改行して、下記のコードを貼り付けてください。
{
"type": "sku",
"name": "SKUの表示",
"limit": 1
},
global.js
次に、アセットにある「global.js」のファイルを開きます。
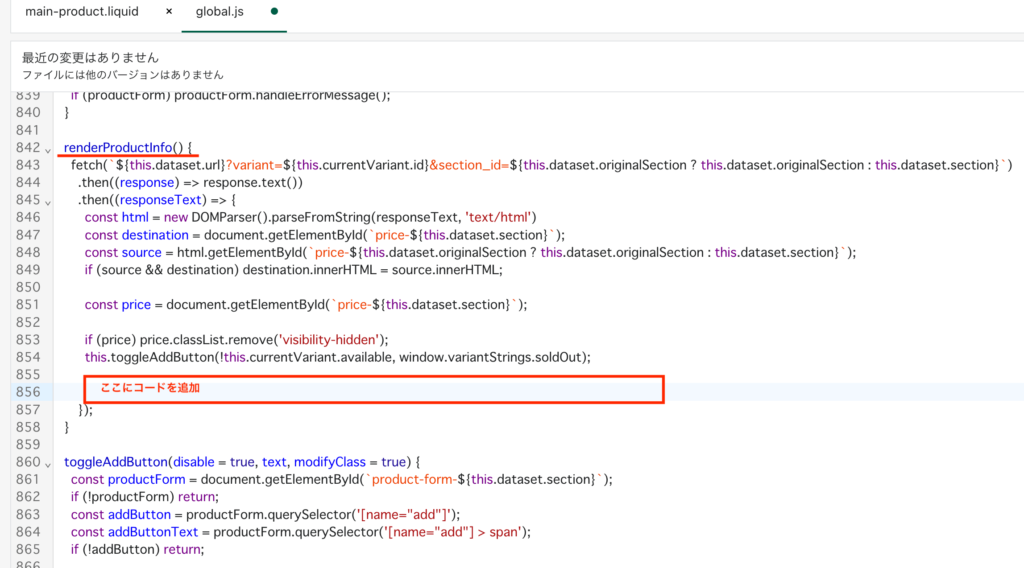
renderProductInfo() の部分を見つけてください。
this.toggleAddButton〜; の下に下記のコードを追加します。
const sku = document.getElementById(`sku-${this.dataset.section}`);
if (sku) sku.classList.remove('visibility-hidden'), this.updateSku(html);
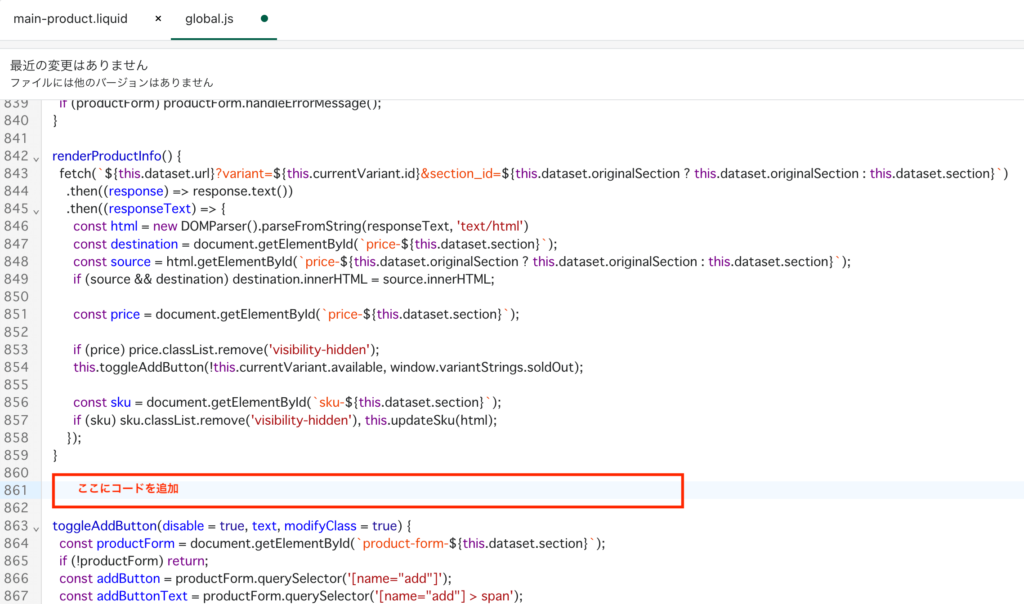
renderProductInfo() {}のすぐ下
下記のコードを追加します。
updateSku(html) {
const id = `sku-${this.dataset.section}`;
const destination = document.getElementById(id);
const source = html.getElementById(id);
if (source && destination) destination.innerHTML = source.innerHTML;
}
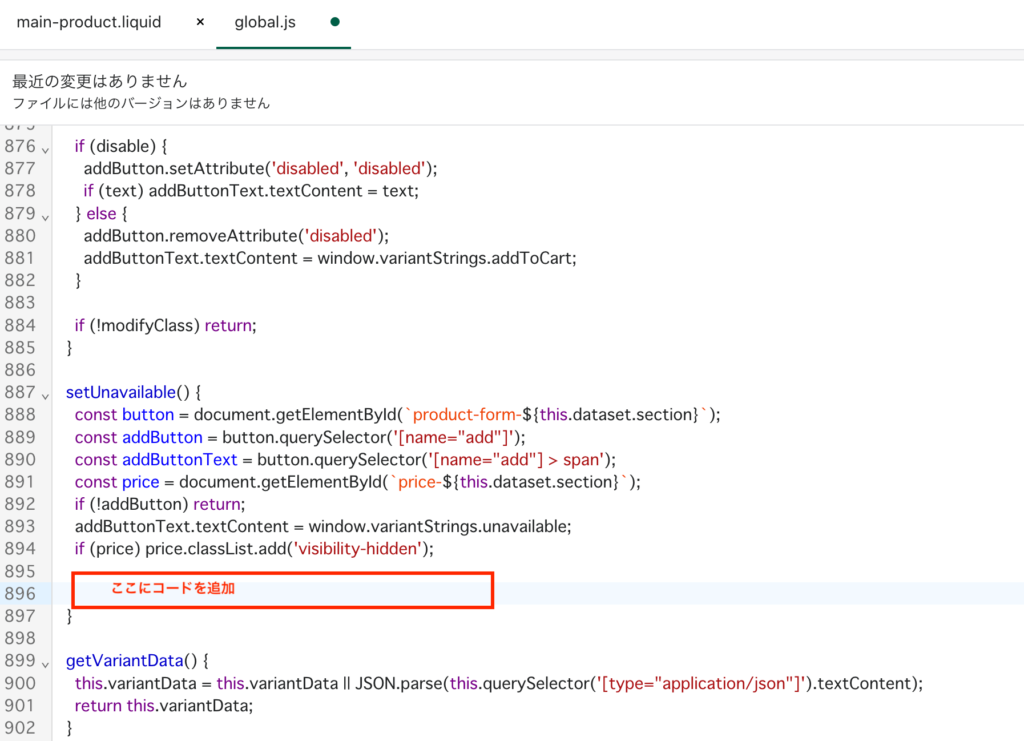
setUnavailable()
setUnavailable()の中の
if (price) price.classList.add(‘visibility-hidden’); の下に下記のコードを追加します。
const sku = document.getElementById(`sku-${this.dataset.section}`);
if (sku) sku.classList.add('visibility-hidden');
カスタマイズでブロックの追加

ストアのカスタマイズから商品ページを開き、先程作成した「SKUの表示」を追加します。

表示する場所は任意で決めてください。
これにて完了です。
まとめ

shopifyの商品ページにSKUを表示する方法について解説しました。
以上。
この記事が少しでも参考になれば幸いです。