こんにちは、ムネトです。

Shopifyでアプリを使わずに特定タグの商品がカートに入ったら購入できないようにしたいんだけど・・・
といった疑問に、お答えします。
今回は3種類の商品タグ:「常温」・「冷蔵」・「冷凍」を準備し、3種類のタグがついた商品を一緒に購入できないようにします。
※3つの商品区分はすべて別々の倉庫に保管されており、運用上まとめて出荷することができないため
なお、今回使うShopifyテーマは、『Dawn』です。
もちろん他のテーマでも利用することはできますが、その場合にはコードを追加するファイルが異なりますので注意してください。
条件
購入できる条件
- 商品タグが1種類のみの場合・・・購入可
購入できない条件
- 商品タグが2種類以上混在している場合・・・購入不可
・カート内の商品を削除するとカートの内容は更新される
・商品タグが2種類以上混在している場合、カート内の商品は顧客が手動で削除する
・商品詳細ページにチェックアウトボタンは表示しない
main-cart-footer.liquid
セクションにある『main-cart-footer.liquid』にコードを追加します。
<noscript>
<button type="submit" class="cart__update-button button button--secondary" form="cart">
{{ 'sections.cart.update' | t }}
</button>
</noscript>56行目付近にある</noscript>を探してください。その下に、
追加するコード
{%- comment -%}
---------------------------------------------------------------------
同時購入禁止
---------------------------------------------------------------------
{%- endcomment -%}
{%- for item in cart.items -%}
{%- for tag in item.product.tags -%}
{%- if tag == '常温' -%}
{% assign normal = true %}
{%- endif -%}
{%- if tag == '冷蔵' -%}
{% assign cold = true %}
{%- endif -%}
{%- if tag == '冷凍' -%}
{% assign frozen = true %}
{%- endif -%}
{%- endfor -%}
{%- endfor -%}
{%- if normal == true and cold == true and frozen == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- elsif normal == true and cold == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- elsif normal == true and frozen == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- elsif cold == true and frozen == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- else -%}
<button type="submit" id="checkout" class="cart__checkout-button button" name="checkout"{% if cart == empty %} disabled{% endif %} form="cart">
{{ 'sections.cart.checkout' | t }}
</button>
</div>
{%- if additional_checkout_buttons -%}
<div class="cart__dynamic-checkout-buttons additional-checkout-buttons">
{{ content_for_additional_checkout_buttons }}
</div>
{%- endif -%}
{%- endif -%}カートを再読み込みするコードの追加
「Dawn」の場合、デフォルトではカートから商品を削除してもページは更新されません。
商品タグが2種類以上混在している場合、購入不可の組み合わせを顧客自身が削除する必要があります。
組み合わせを削除することで、カートページが再読み込みされて購入ボタンが表示されます。
そのためのコードを追記しておきます。
cart.js
アセットにある『cart.js』を開きます。
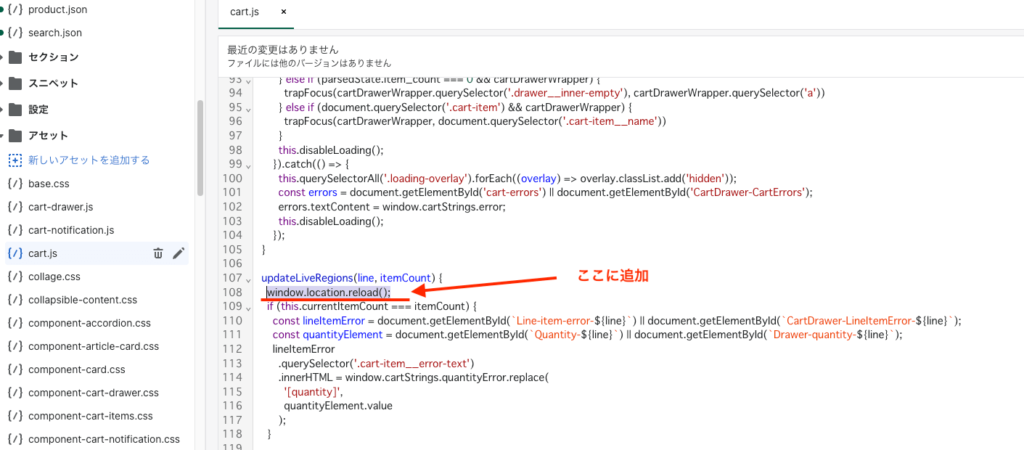
107行目あたりにある「updateLiveRegions(line, itemCount) 」を探します。
updateLiveRegions(line, itemCount) {その下に
window.location.reload();を追加します。

他にも会員登録した顧客のみが閲覧できるページにして、クローズドストアにするのもいいかもしれませんね。
まとめ

main-cart-footer.liquid 全文
{{ 'component-cart.css' | asset_url | stylesheet_tag }}
{{ 'component-totals.css' | asset_url | stylesheet_tag }}
{{ 'component-price.css' | asset_url | stylesheet_tag }}
{{ 'component-discounts.css' | asset_url | stylesheet_tag }}
<div class="page-width{% if cart == empty %} is-empty{% endif %}" id="main-cart-footer" data-id="{{ section.id }}">
<div>
<div class="cart__footer">
{%- if settings.show_cart_note -%}
<cart-note class="cart__note field">
<label for="Cart-note">{{ 'sections.cart.note' | t }}</label>
<textarea class="text-area field__input" name="note" form="cart" id="Cart-note" placeholder="{{ 'sections.cart.note' | t }}">{{ cart.note }}</textarea>
</cart-note>
{%- endif -%}
<div class="cart__blocks">
{% for block in section.blocks %}
{%- case block.type -%}
{%- when '@app' -%}
{% render block %}
{%- when 'subtotal' -%}
<div class="js-contents" {{ block.shopify_attributes }}>
<div class="totals">
<h2 class="totals__subtotal">{{ 'sections.cart.subtotal' | t }}</h2>
<p class="totals__subtotal-value">{{ cart.total_price | money_with_currency }}</p>
</div>
<div>
{%- if cart.cart_level_discount_applications.size > 0 -%}
<ul class="discounts list-unstyled" role="list" aria-label="{{ 'customer.order.discount' | t }}">
{%- for discount in cart.cart_level_discount_applications -%}
<li class="discounts__discount discounts__discount--position">
{%- render 'icon-discount' -%}
{{ discount.title }}
(-{{ discount.total_allocated_amount | money }})
</li>
{%- endfor -%}
</ul>
{%- endif -%}
</div>
<small class="tax-note caption-large rte">
{%- if cart.taxes_included and shop.shipping_policy.body != blank -%}
{{ 'sections.cart.taxes_included_and_shipping_policy_html' | t: link: shop.shipping_policy.url }}
{%- elsif cart.taxes_included -%}
{{ 'sections.cart.taxes_included_but_shipping_at_checkout' | t }}
{%- elsif shop.shipping_policy.body != blank -%}
{{ 'sections.cart.taxes_and_shipping_policy_at_checkout_html' | t: link: shop.shipping_policy.url }}
{%- else -%}
{{ 'sections.cart.taxes_and_shipping_at_checkout' | t }}
{%- endif -%}
</small>
</div>
{%- else -%}
<div class="cart__ctas" {{ block.shopify_attributes }}>
<noscript>
<button type="submit" class="cart__update-button button button--secondary" form="cart">
{{ 'sections.cart.update' | t }}
</button>
</noscript>
{%- comment -%}
---------------------------------------------------------------------
同時購入禁止
---------------------------------------------------------------------
{%- endcomment -%}
{%- for item in cart.items -%}
{%- for tag in item.product.tags -%}
{%- if tag == '常温' -%}
{% assign normal = true %}
{%- endif -%}
{%- if tag == '冷蔵' -%}
{% assign cold = true %}
{%- endif -%}
{%- if tag == '冷凍' -%}
{% assign frozen = true %}
{%- endif -%}
{%- endfor -%}
{%- endfor -%}
{%- if normal == true and cold == true and frozen == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- elsif normal == true and cold == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- elsif normal == true and frozen == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- elsif cold == true and frozen == true -%}
{%- if template == 'cart' -%}
<script>alert("常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。");</script>
{%- endif -%}
<p>
【お知らせ】常温商品と冷蔵商品および冷凍商品を同時に購入することはできません。<br>
商品区分ごとに購入をお願いいたします。
</p>
{%- else -%}
<button type="submit" id="checkout" class="cart__checkout-button button" name="checkout"{% if cart == empty %} disabled{% endif %} form="cart">
{{ 'sections.cart.checkout' | t }}
</button>
</div>
{%- if additional_checkout_buttons -%}
<div class="cart__dynamic-checkout-buttons additional-checkout-buttons">
{{ content_for_additional_checkout_buttons }}
</div>
{%- endif -%}
{%- endif -%}
{%- endcase -%}
{% endfor %}
<div id="cart-errors"></div>
</div>
</div>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function() {
function isIE() {
const ua = window.navigator.userAgent;
const msie = ua.indexOf('MSIE ');
const trident = ua.indexOf('Trident/');
return (msie > 0 || trident > 0);
}
if (!isIE()) return;
const cartSubmitInput = document.createElement('input');
cartSubmitInput.setAttribute('name', 'checkout');
cartSubmitInput.setAttribute('type', 'hidden');
document.querySelector('#cart').appendChild(cartSubmitInput);
document.querySelector('#checkout').addEventListener('click', function(event) {
document.querySelector('#cart').submit();
});
});
</script>
{% schema %}
{
"name": "t:sections.main-cart-footer.name",
"class": "cart__footer-wrapper",
"blocks": [
{
"type": "subtotal",
"name": "t:sections.main-cart-footer.blocks.subtotal.name",
"limit": 1
},
{
"type": "buttons",
"name": "t:sections.main-cart-footer.blocks.buttons.name",
"limit": 1
},
{
"type": "@app"
}
]
}
{% endschema %}・カート内の商品を削除するとカートの内容は更新される
・商品タグが2種類以上混在している場合、カート内の商品は顧客が手動で削除する
以上です。
少しでも参考になれば幸いです。