こんにちは、ムネトです。

ページの任意の場所に検索窓を設置したいんだけど・・・
といった疑問に、お答えします。
ストアの多くには検索機能が備わっていて、そこから目的のものを探すことは誰しもが経験したことがあるはず。
商品点数やブログ、ページなどコンテンツの多いストアでは、ページ内に検索機能を設置しておくのも回遊率を上げるために大切なことかもしれません。
そこで本記事では、ページ内の任意の場所に検索窓を設置するコードをご紹介します。
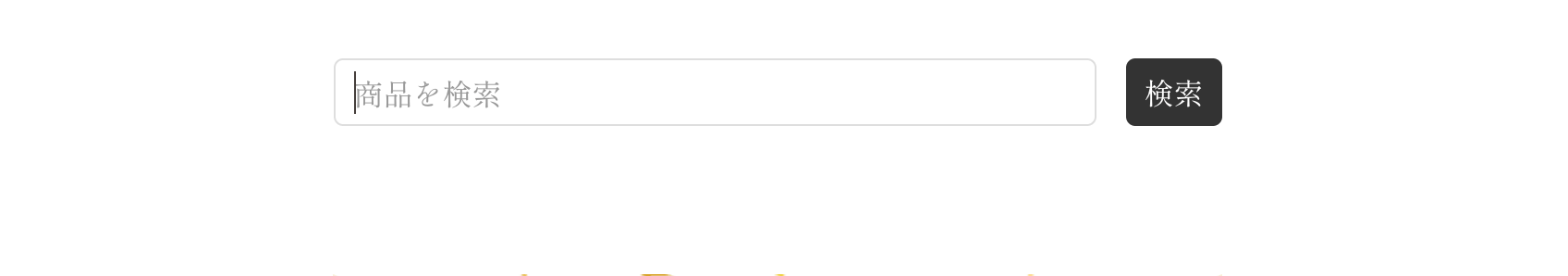
今回作成するレイアウトはこんなイメージ(下の画像)

ということで、検索窓を作成していきます。
なお、今回テーマテンプレートは「Dawn」ならびに「Prestige」を使っていますが、他のテーマ(OS2.0)でも利用可能です(デザインはイメージです)。
セクションにコードを追加する
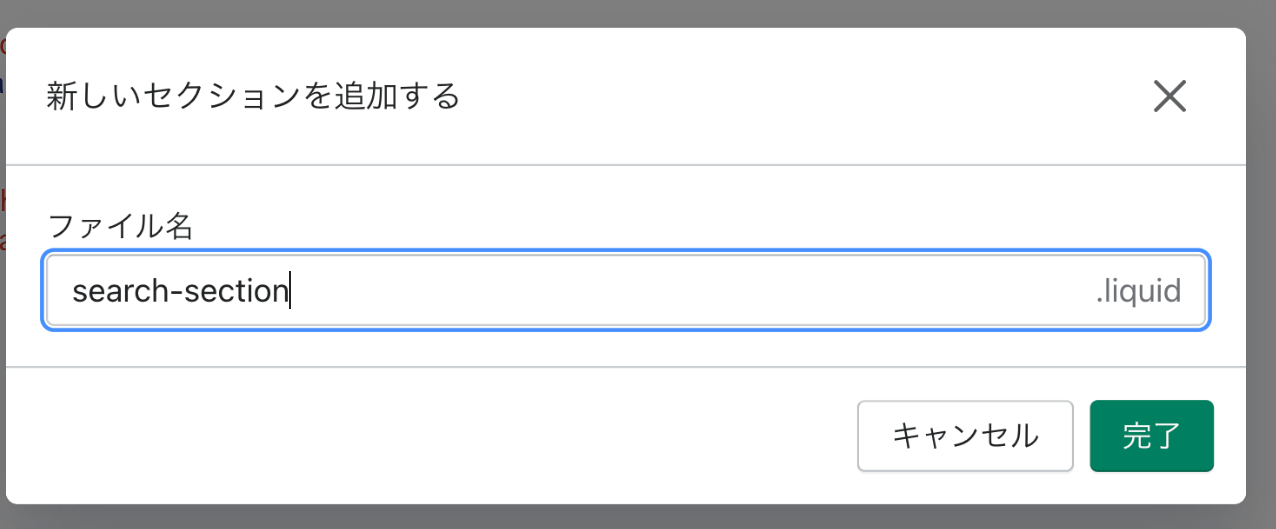
ストアのテーマから「コードの編集」を開き、セクションに「search-section.liquid」というファイルを作成します。
※ファイル名は、任意で大丈夫です。

ファイルにコードを貼り付ける
テーマ「Dawn」の場合のformタグ
「Dawn」のテーマの場合の検索窓は下記です。スタイルは適宜修正してご使用ください。
<style>
.index_search_contents {
max-width: 550px;
margin: 0 auto;
}
.index_search_form {
display: flex;
justify-content: center;
}
.index_search_input {
flex-basis: 75%;
border: solid 1px #dedede;
border-radius: 5px;
padding: 5px 10px;
font-size: 16px;
}
.index_search_button {
color: #fff;
background-color: #333;
border-radius: 5px;
font-size: 16px;
padding: 5px 10px;
margin-left: 1em;
}
.index_search_input::placeholder {
color: #999;
}
@media screen and (max-width: 768px) {
.index_search_button, .index_search_input {
font-size: 14px!important;
}
}
</style>
<form action="{{ routes.search_url }}" method="get" role="search" class="search">
<div class="field">
<input
class="search__input field__input"
id="Search-In-Template"
type="search"
name="q"
value="{{ search.terms | escape }}"
placeholder="{{ 'general.search.search' | t }}"
{%- if settings.predictive_search_enabled -%}
role="combobox"
aria-expanded="false"
aria-owns="predictive-search-results-list"
aria-controls="predictive-search-results-list"
aria-haspopup="listbox"
aria-autocomplete="list"
autocorrect="off"
autocomplete="off"
autocapitalize="off"
spellcheck="false"
{%- endif -%}
>
<label class="field__label" for="Search-In-Template">{{ 'general.search.search' | t }}</label>
<input name="options[prefix]" type="hidden" value="last">
<input type="hidden" name="type" value="product">
<button type="submit" class="search__button field__button" aria-label="{{ 'general.search.search' | t }}">
<svg class="icon icon-search">
<use xlink:href="#icon-search">
</svg>
</button>
</div>
</form>商品以外も検索する場合
下記のコードを変更します。
<input type="hidden" name="type" value="product">ちなみに、value=”” の値を下記に変更することで検索する内容がかわります。
商品のみ・・・product
ブログ記事のみ・・・article
固定ページのみ・・・page
コンマで区切ると複数の検索ができます。
value=”produc,articlet”
テーマ「Prestige」の場合
「Prestige」のテーマにて検索窓を設置する場合、下記のコードを使用するとページ表示の際に表示位置が検索窓の部分に指定されてしまう場合がありますので、うまくいかない場合は「Dawn」テーマのコードをご利用ください(2022/12/15検証)
<style>
.index_search_contents {
max-width: 550px;
margin: 0 auto;
}
.index_search_form {
display: flex;
justify-content: center;
}
.index_search_input {
flex-basis: 75%;
border: solid 1px #dedede;
border-radius: 5px;
padding: 5px 10px;
font-size: 16px;
}
.index_search_button {
color: #fff;
background-color: #333;
border-radius: 5px;
font-size: 16px;
padding: 5px 10px;
margin-left: 1em;
}
.index_search_input::placeholder {
color: #999;
}
@media screen and (max-width: 768px) {
.index_search_button, .index_search_input {
font-size: 14px!important;
}
}
</style>
<div id="index_search" class="page-width">
<div class="index_search_contents">
<div class="search_form_feild index_search_field">
<form action="{{ routes.search_url }}" method="get" role="search" class="search search-modal__form index_search_form">
<input type="search" class="index_search_input" name="q" autocomplete="off" autocorrect="off" autocapitalize="off" aria-label="{{ 'search.general.input_placeholder' | t }}" placeholder="{{ 'search.general.input_placeholder' | t }}" autofocus>
<input type="hidden" name="type" value="product">
<button class="index_search_button" data-action="search" aria-label="{{ 'header.navigation.close_search' | t }}">検索</button>
</form>
</div>
</div>
</div>
{% schema %}
{
"name": "検索",
"limit": 1,
"settings": [
],
"presets": [
{
"name": "検索",
"category": "Sections"
}
]
}
{% endschema %}ストアのカスタマイズで検索窓を設置

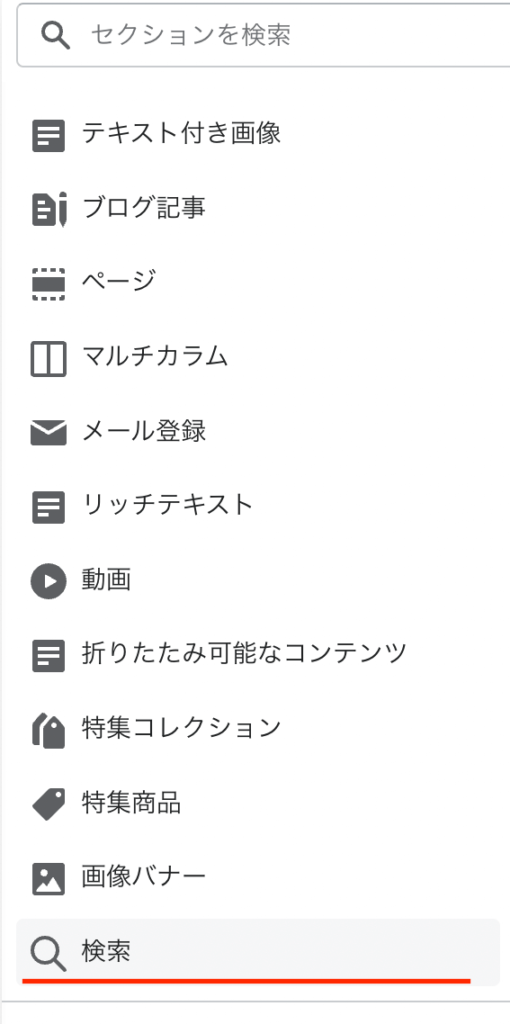
ストアのカスタマイズを開き、任意のページに先程作成したセクションを追加しましょう。

注意点としては、1ページに1つの検索窓しか設置できない設定にしています。
1ページに2箇所以上追加する場合には、コード内の「”limit”: 1,」を削除してご使用ください。
まとめ

ページに検索窓を追加する方法をお伝えしてきました。
以上。
この記事が少しでも参考になれば幸いです。