こんにちは、ムネトです。

納品書に商品の内訳を表示したいんだけど・・・
といった疑問に、お答えします。
お中元やお歳暮の販売時期に、ギフトなどのセット商品を販売することがあるかと思います。
商品ページには、セット内容の内訳を挿入することはできても、デフォルトの状態では納品書にその商品内容の内訳を表示することはできません。
今回はAの商品が購入されたらその商品の内訳を表示させます。
表示内容は商品ページの内容が反映されるといった形ではなく、納品書のテンプレートに内容をコードで追加するイメージになります。
なお、今回「Order Printer」の使い方については省略します。
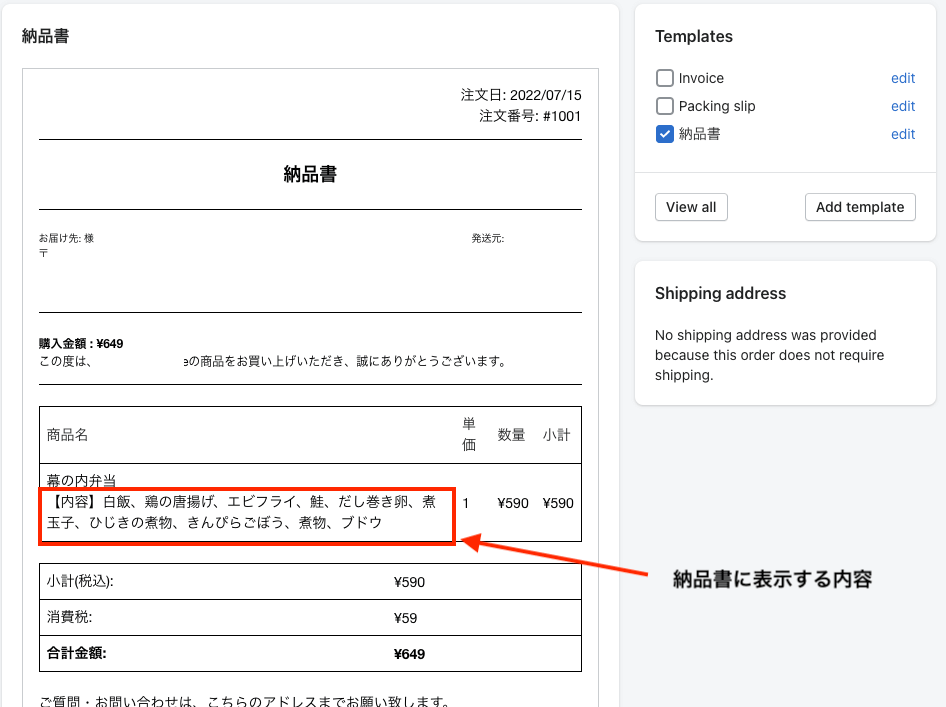
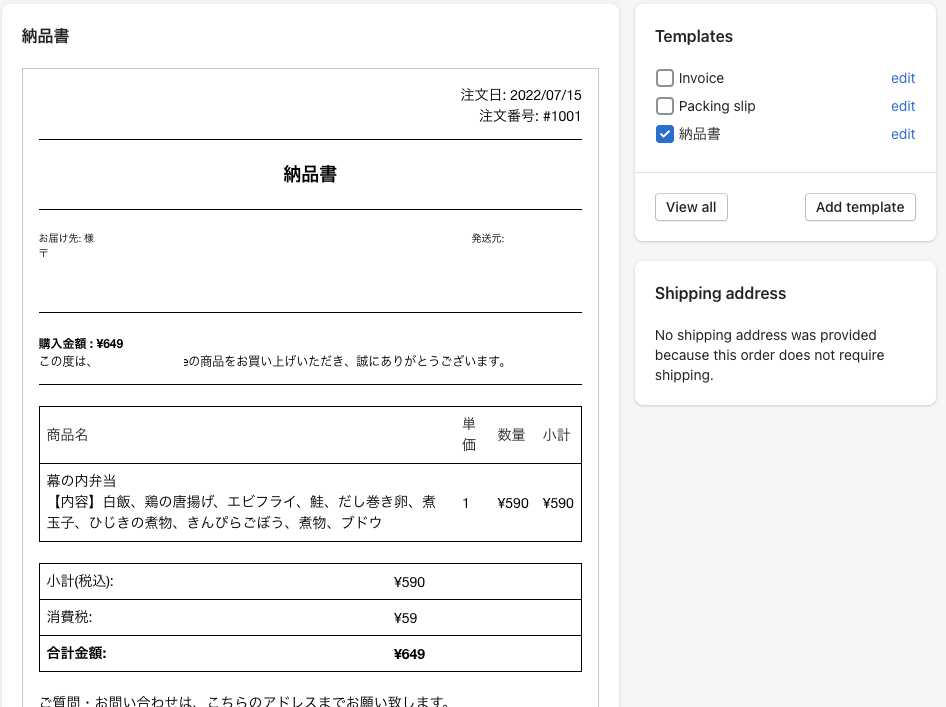
納品書の内容
納品書に表示させる内容です。
今回、「幕の内弁当」という商品を作成し、その弁当の内容を納品書に表示させようと思います。
納品書の完成イメージは下の画像のとおりです。

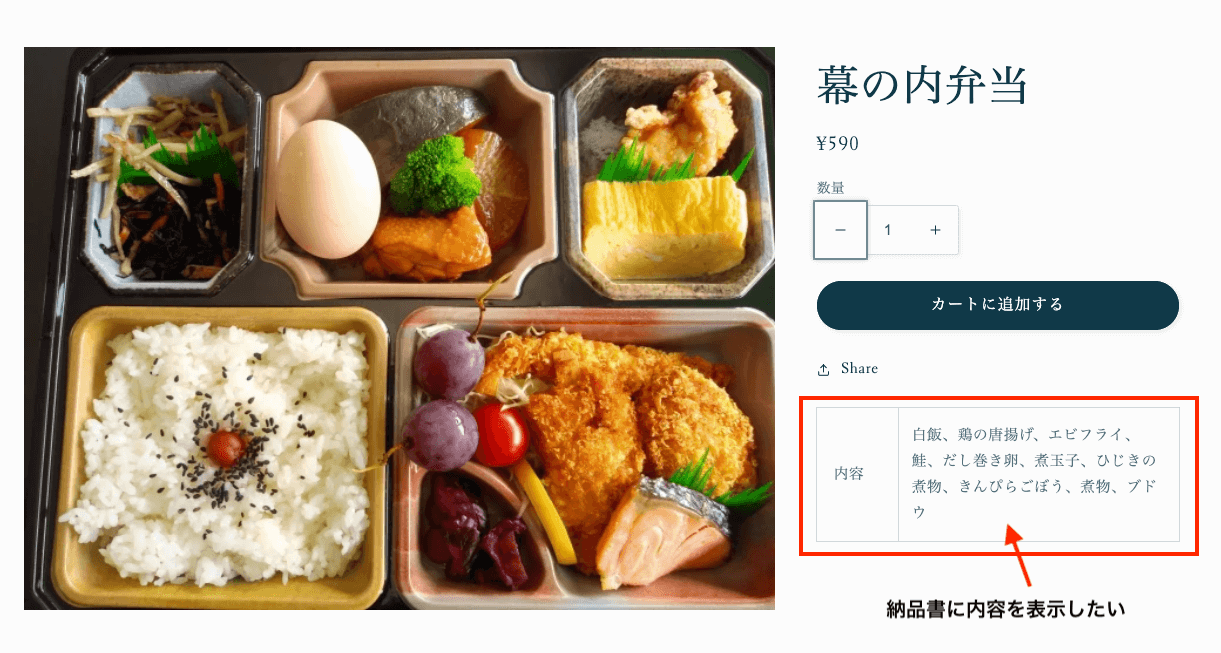
商品ページの内訳
納品書に表示する「幕の内弁当」の内容をコピーしておきます。

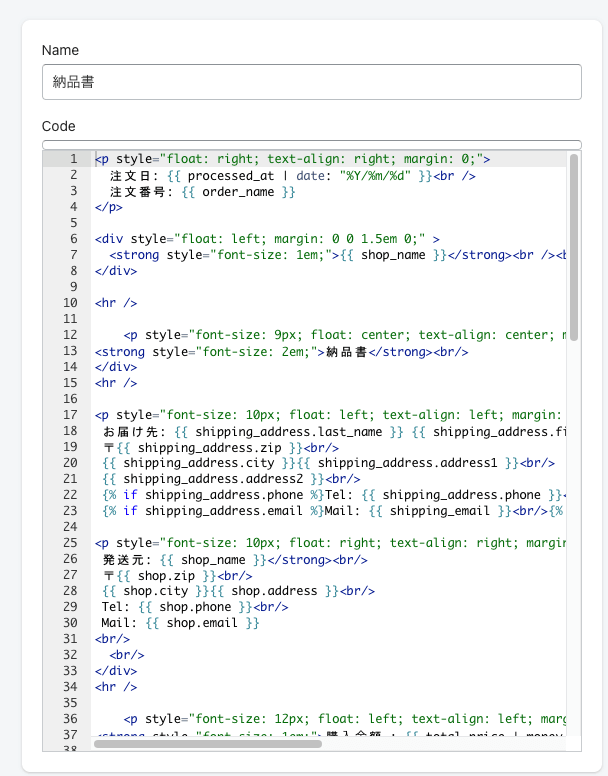
納品書アプリ「Order Printer」を開く
アプリを開き、「Manage template」 → 「Add template」で、納品書を新規追加します。
名前は「納品書」、codeは下記のコードをコピーします。
<p style="float: right; text-align: right; margin: 0;">
注文日: {{ processed_at | date: "%Y/%m/%d" }}<br />
注文番号: {{ order_name }}
</p>
<div style="float: left; margin: 0 0 1.5em 0;" >
<strong style="font-size: 1em;">{{ shop_name }}</strong><br /><br />
</div>
<hr />
<p style="font-size: 9px; float: center; text-align: center; margin: 0;">
<strong style="font-size: 2em;">納品書</strong><br/>
</div>
<hr />
<p style="font-size: 10px; float: left; text-align: left; margin: 0;">
お届け先: {{ shipping_address.last_name }} {{ shipping_address.first_name }} 様</strong><br/>
〒{{ shipping_address.zip }}<br/>
{{ shipping_address.city }}{{ shipping_address.address1 }}<br/>
{{ shipping_address.address2 }}<br/>
{% if shipping_address.phone %}Tel: {{ shipping_address.phone }}<br/>{% endif %}
{% if shipping_address.email %}Mail: {{ shipping_email }}<br/>{% endif %}
<p style="font-size: 10px; float: right; text-align: right; margin: 0;">
発送元: {{ shop_name }}</strong><br/>
〒{{ shop.zip }}<br/>
{{ shop.city }}{{ shop.address }}<br/>
Tel: {{ shop.phone }}<br/>
Mail: {{ shop.email }}
<br/>
<br/>
</div>
<hr />
<p style="font-size: 12px; float: left; text-align: left; margin: 0;">
<strong style="font-size: 1em;">購⼊⾦額 : {{ total_price | money }}</strong><br/>
この度は、{{ shop_name }}の商品をお買い上げいただき、誠にありがとうございます。<br/><br/>
</div>
<hr />
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<thead>
<tr>
<th>商品名</th>
<th>単価 </th>
<th>数量</th>
<th>⼩計</th>
</tr>
</thead>
<tbody>
{% for line_item in line_items %}
<tr>
<td>{{ line_item.title }}
{% if line_item.product.title == '幕の内弁当' %}
<br><span>【内容】白飯、鶏の唐揚げ、エビフライ、鮭、だし巻き卵、煮玉子、ひじきの煮物、きんぴらごぼう、煮物、ブドウ</span>
{% endif %}
</td>
<td>{{ line_item.quantity }}</td>
<td>{{ line_item.price | money }}</td>
<td> {{ line_item.line_price | money }}</td>
</tr>
{% endfor %}
</tbody>
</table>
<table class="table-tabular" style="margin: 0 0 1.5em 0;">
<tr>
<td>⼩計(税込): </td>
<td>{{ subtotal_price | money }}</td>
</tr>
{% for discount in discounts %}
<tr>
<td>ディスカウント "{{ discount.code }}"</td>
<td>{{ discount.savings | money }}</td>
</tr>
{% endfor %}
<tr>
<td>消費税: </td>
<td>{{ tax_price | money }}</td>
</tr>
{% if shipping_address %}
<tr>
<td>送料: </td>
<td>{{ shipping_price | money }}</td>
</tr>
{% endif %}
<tr>
<td><strong>合計⾦額: </strong></td>
<td><strong>{{ total_price | money }}</strong></td>
</tr>
</table>
{% if shipping_address.address1 != billing_address.address1 %}
<h3 style="margin: 0 0 1em 0;">請求先: </h3>
<div style="margin: 0 0 1em 0; padding: 1em; border: 1px solid black;">
<strong>{{ billing_address.last_name }}{{ billing_address.first_name }}</strong>様<br/>
{% if billing_address.company %}
{{ billing_address.company }}<br/>
{% endif %}
{{ billing_address.zip }}
{{ biliing_address.city }}{{ billing_address.street }}<br/>
{{ billing_address.phone }}<br/>
</div>
{% endif %}
<p>ご質問・お問い合わせは、こちらのアドレスまでお願い致します。 <u>{{ shop.email }}</u></p>上のコードをすべてコピーして、新規作成したテンプレートに貼り付けます。

内容を表示する部分のコード解説

コードの中段あたりにあります、{{ line_item_title }}を見つけてください。
{% for line_item in line_items %}
<tr>
<td>{{ line_item.title }}
{% if line_item.product.title == '幕の内弁当' %}
<br><span>【内容】白飯、鶏の唐揚げ、エビフライ、鮭、だし巻き卵、煮玉子、ひじきの煮物、きんぴらごぼう、煮物、ブドウ</span>
{% endif %}
</td>
<td>{{ line_item.quantity }}</td>
<td>{{ line_item.price | money }}</td>
<td> {{ line_item.line_price | money }}</td>
</tr>
{% endfor %}{{ line_item.title }}は、カートに入った商品のタイトル名です。
詳しくは公式ドキュメント
{{ line_item.title }}はその商品の他にバリエーションなどが含まれます。
今回必要な商品内訳の情報は、「幕の内弁当」がカートに入り、購入されたらという条件になりますので、まずは商品名だけ取得できれば良いわけです。
そのカートに入った商品名だけを呼び出すために、{{ line_item.product.title }}を使います。
もしカートに「幕の内弁当」が入ったら、【内容】を表示してね!といったコードを記述しています。
{% if line_item.product.title == ‘幕の内弁当’ %}
<!– ここの部分は任意で変更 –>
{% endif %}
今回は<span>タグを使いましたが、コードの中身は任意で変更してください。
完成形がコチラ

まとめ

商品ページに入れた内容を追加する方法をお伝えしてきました。
以上。
この記事が少しでも参考になれば幸いです。