こんにちは、ムネトです。

ストアオーナー
Shopifyで会員登録してくれたら顧客に目印(タグ)を付けたいんだけど?
といった疑問に、お答えします。
結論、1行コードを追加したら会員登録したら自動でタグをつけることができます。
本記事では、お客様が会員登録をしたら顧客タグを付ける方法を紹介します。
今回使うShopifyテーマは、『Studio』(Online Store2.0)です。
やりたいこと
- アカウント(会員)登録は任意
- アカウント登録した際に顧客に『members』というタグを自動でつける
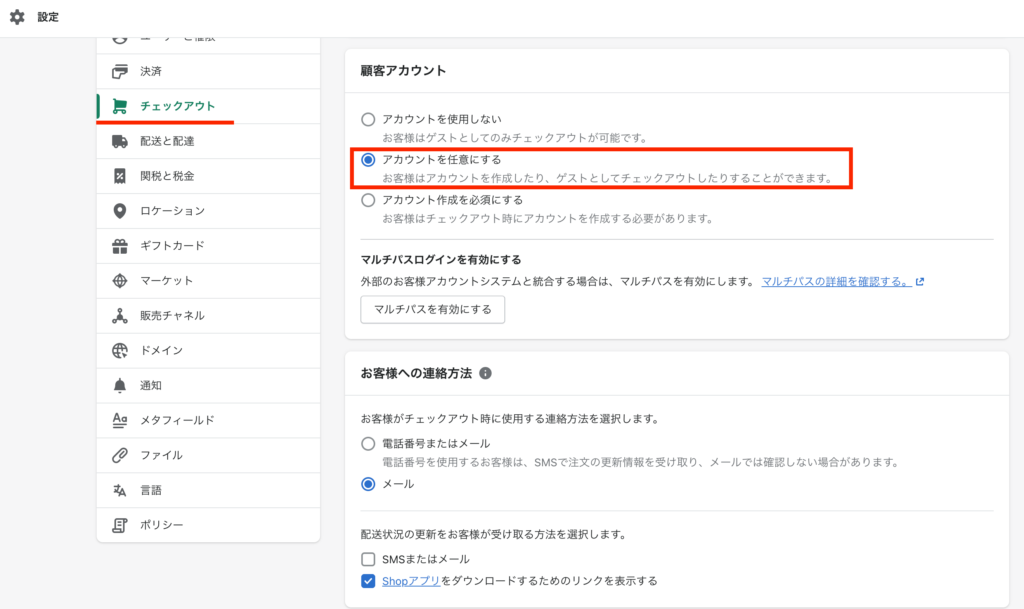
アカウント設定

チェックアウトの顧客アカウントは、『アカウントを任意にする』とします。

顧客タグの設定
テーマ内にあるコードを編集していきます。
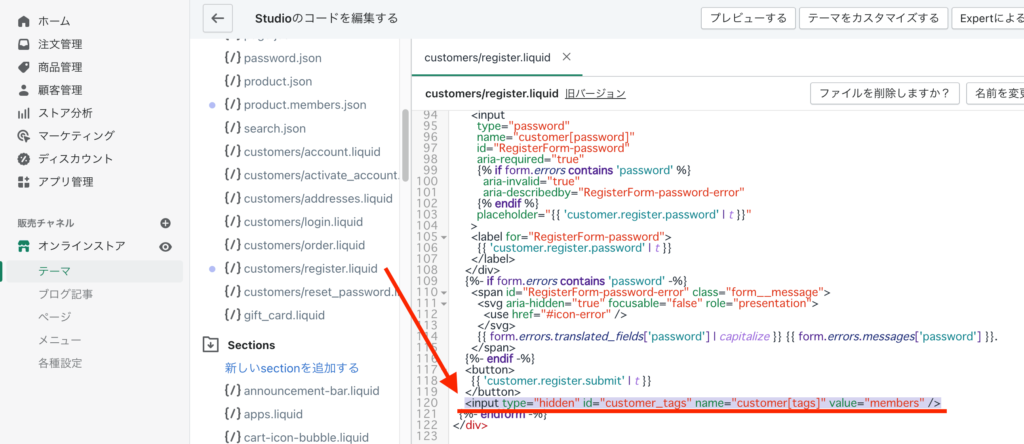
Templatesの中の『customers/register.liquid』を開き、

</button>buttonの閉じタグの下に、
<input type="hidden" id="customer_tags" name="customer[tags]" value="members" />inputタグを追加し、valueの値を顧客に付与する名前にする。
今回は『members』というタグをつけます。
まとめ

顧客タグを付与することで
キャンペーン期間にタグを付与し、タグのついた顧客にクーポンを発行するなど活用することができます。
以上です。
この記事が少しでも参考になれば幸いです。