こんにちは、ムネトです。

ストアオーナー
ヘッダーをスクロールしても常に表示できるようにならないかな?
といったお悩みを解決していきます。
前提条件
常時表示のヘッダーを有効にする
テーマ「Dawn」のバージョン4.0.0
※「Studio」でも同じ方法でヘッダーを固定できます
ただし、デフォルトの常時表示のヘッダーを有効にしただけでは、常時表示にはなっていません。
base.cssを開く

管理画面から
オンラインストア>現在のテーマ>カスタマイズ>コード編集>Assets>
base.cssを開きます。
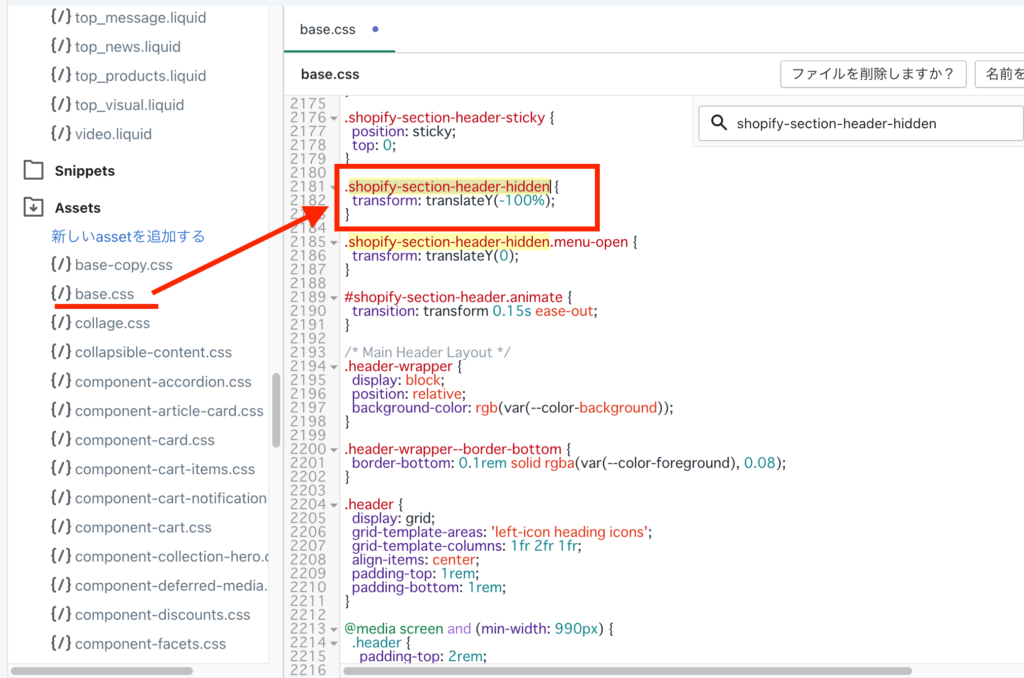
該当部分のコードを探す
base.cssを開いたら、
ショートカットキー
ctr+f(win)
cmd+f(mac)で検索窓を表示します。
そこに
.shopify-section-header-hiddenと入力します。

.shopify-section-header-hidden {
transform: translateY(-100%);
}スタイルの無効化

コードを置き換え
さきほど探したコードを下記に置き換えます。
.shopify-section-header-hidden {
/* transform: translateY(-100%); */
}変更したら、プレビューで確認してみてください。
ページを下にスクロールしても、常にヘッダーが表示されていると思います。
まとめ
意外と簡単に常時固定のヘッダーに設定できます。
ヘッダーの直下に画像を配置する際、ヘッダーと画像が重なってしまう場合があり、
この場合には別途調整が必要になります。
以上です。
少しでも参考になれば幸いです。