こんにちは、ムネトです。
Shopifyを使い始めてみて、「ちょっとこの部分のカラーを変えたい」、「違うフォントを使いたい」などと思ったことはありませんか?
今回はShopifyで独自のCSS(スタイルシート)を作成してページをデザイン方法についてお伝えしていきます。
Shopifyではtemplate(テンプレート)とよばれるページをカスタマイズする際は、カスタマイズ用のCSSファイルを新たに設けておくと自分で書いたコードがすぐわかるので管理が楽になります。
独自のCSSを作成して思い通りのページに変更しちゃいましょう。
CSSとは
CSSについて軽く触れておきますね!
HTMLで書かれたページをWEBブラウザなどでどのように表示するかを定義するためのプログラミング言語のことです。
要するにブラウザでの見え方をどう見せるか記述する言語だと理解してください。
ShopifyにCSSを設定する手順
設定する項目は下記のとおり、順番に解説していきます。
今回はCSSファイルの設置と、テストでページ全体の背景色を赤にするスタイルを記述してみます!
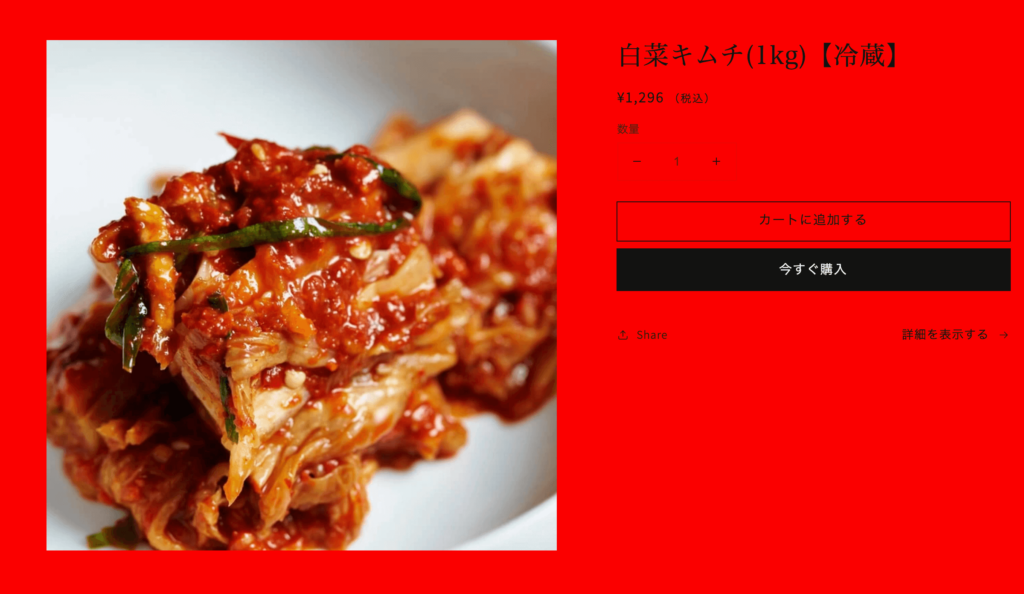
今回のゴール
ページ全体の背景を真っ赤にしました。
わかりやすくするためにド派手にしてみました!

テーマの複製
あとで変更したテーマを元に戻せるようにしておくために、変更前のテーマを複製しておきましょう
変更したテーマの復元ポイントを作成しておくことで、エラーなどの突発的なトラブルに対処するのに有効です。ページを編集した後はこまめに複製しておき、いつでも元に戻せるようにしておくことも大事な運用の一部です。
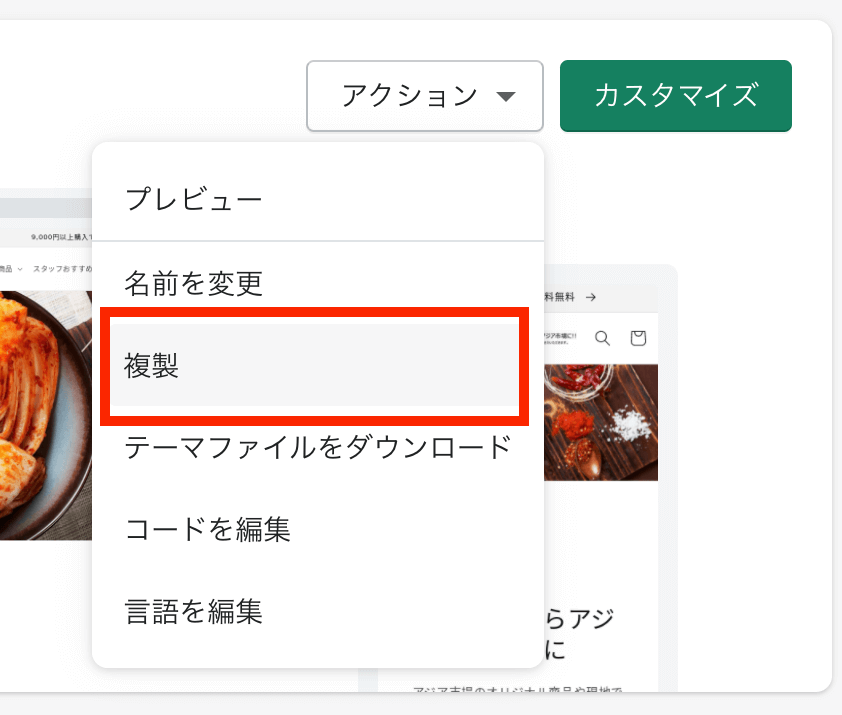
管理画面からアクション>複製をクリックします

現在のテーマの下段に「(現在のテーマ名)コピー」という名前で複製ができました。複製したテーマの名前を変更しておきます。
CSSファイルを作成
つづいてCSSファイルの作成方法です。

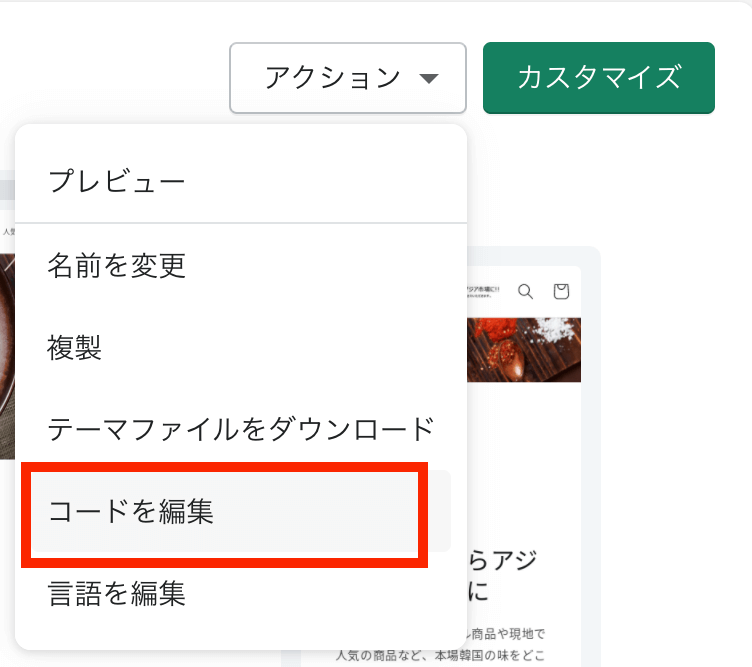
アクション>コードを編集を選びます。
新しいAssetを追加する

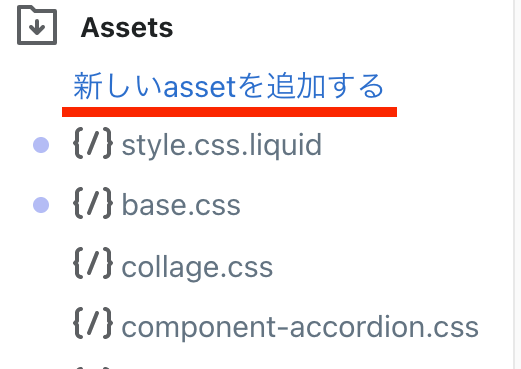
ファイルの一覧から下段にあるAssetsフォルダを探して新しいassetを追加するをクリックします。
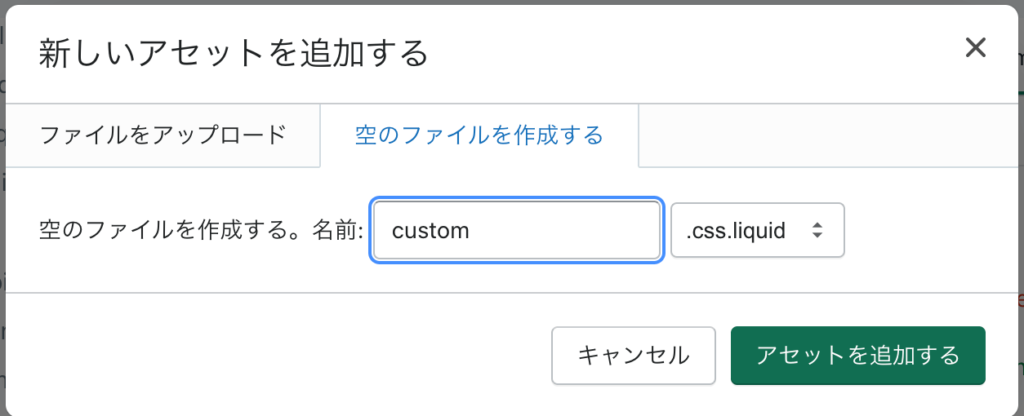
空のファイルを作成するを選んで、
custom.css.liquidというファイルを作ります。

アセットを追加するをクリックしてファイルを追加します。
liquid拡張子にすることで、変数が使用できるのでアップロードしたファイルにアクセスすることが可能になります
使用例)
body {
background-image: url(‘{{ ‘image.jpg’ | asset_url }}’);
}
CSSを記述する
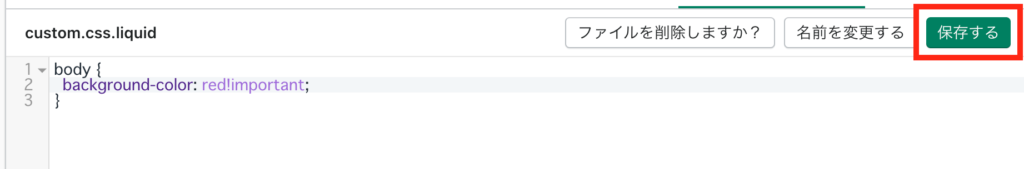
CSSファイルを作成したら、コードを書いていきましょう。
body {
background-color: red!important;
}
記述できたら「保存する」を忘れずに!
CSSを読み込む
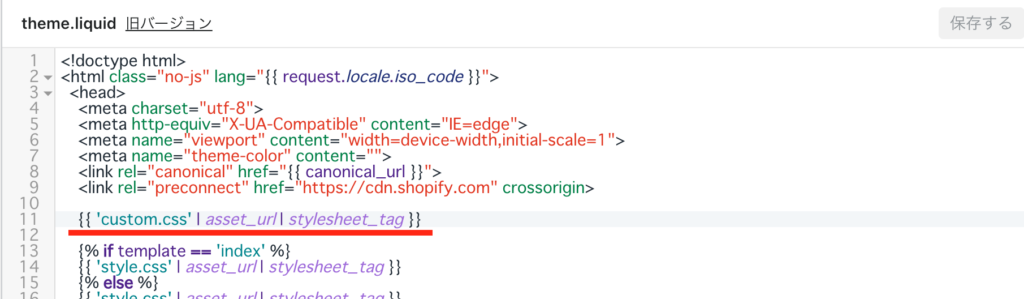
テーマのベースファイルである『theme.liquid』に、先程作成した「custom.css.liquid」を読み込むためのタグを追加していきましょう。
{{ 'custom.css' | asset_url | stylesheet_tag }}<head></head>内にタグを追加します。
追加する場所は下の画像あたりで大丈夫です。

追加したら保存します。
プレビューで確認する
最後にプレビューして確認してみましょう!
ページの色が真っ赤に染まっていれば反映完了。

本番環境に反映する
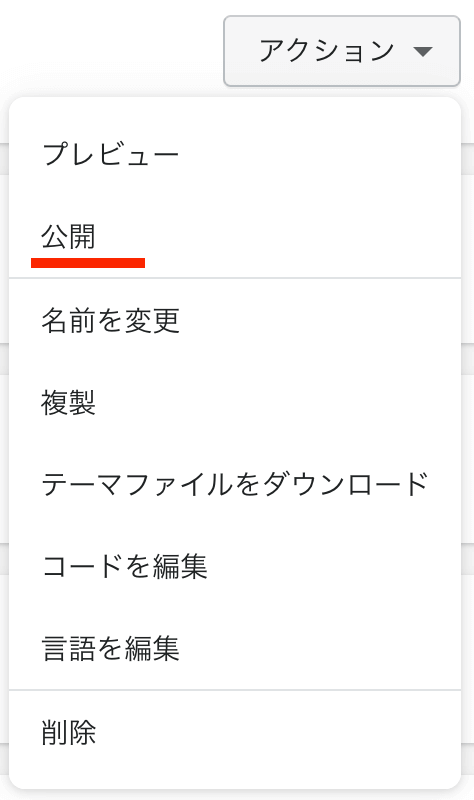
最後に反映したスタイルを本番環境に移す作業です。
複製したテーマを公開にすることで、現在のテーマと置き換えられます
今回複製したテーマのアクションから公開を選びます。そうすると現在のテーマに表示されます。

もしテーマを元に戻したい場合は、以前のテーマを公開にすることで元のテーマに戻すことができます。
いかがでしたか?意外と簡単だったと思います。
ぜひ他にも、見出しのフォントサイズを大きくしてみるなど、コードを追記してみてください。
以上、少しでも皆様の参考になれば幸いです。