こんにちは、ムネトです。

ストアオーナー
Shopifyでアカウント登録した人しかストアを見られないようにしたいんだけど…?
といった疑問に、お答えします。
アカウント作成(会員登録)を必須にして、アカウントを持っていない場合、ストアにアクセスするとログイン画面が表示される設定方法を紹介していきます。
今回使うShopifyテーマは、『Dawn』(Online Store2.0)です。
実現すること
- アカウント(会員)登録を必須にする
- アカウントを持っていない場合、ストアにアクセスするとログイン画面が表示される
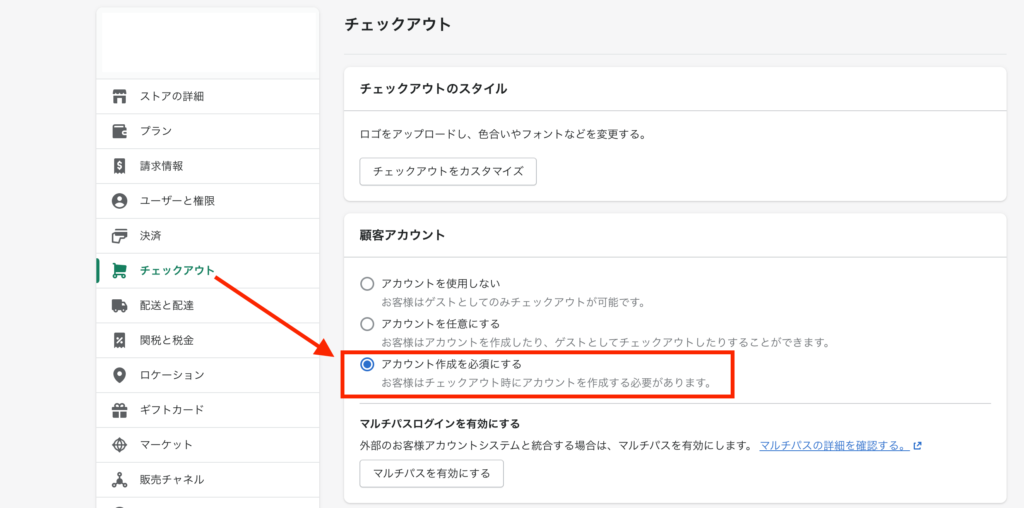
アカウント作成を必須にする

チェックアウトの顧客アカウントは、『アカウント作成を必須にする』とします。

theme.liquidの編集
テーマ内にあるコード「theme.liquid」を編集していきます。
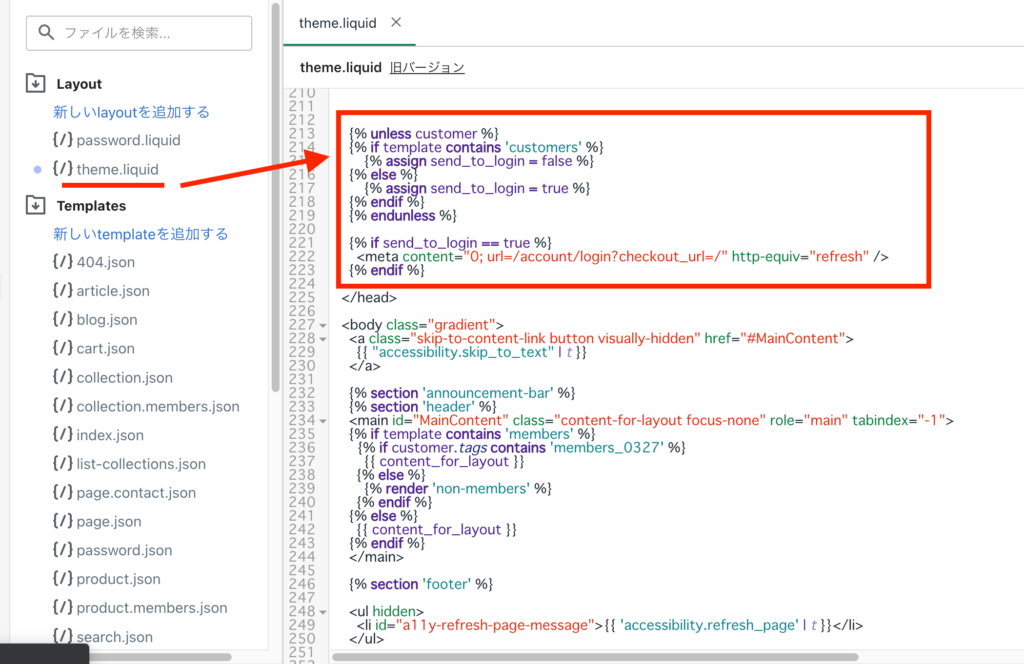
Layoutの中の『theme.liquid』を開き、

</head>を探します。
そして、</head>の上に下記コードを追加します。
{% unless customer %}
{% if template contains 'customers' %}
{% assign send_to_login = false %}
{% else %}
{% assign send_to_login = true %}
{% endif %}
{% endunless %}
{% if send_to_login == true %}
<meta content="0; url=/account/login?checkout_url=/" http-equiv="refresh" />
{% endif %}コードの中身

{% unless customer %}
{% if template contains 'customers' %}
{% assign send_to_login = false %}
{% else %}
{% assign send_to_login = true %}
{% endif %}
{% endunless %}unless = 「〇〇ではない」という意味で使われます。
ここでは、「customer」= 会員ではないという記述なので、アカウント登録していない顧客を指します。
なのでアカウント登録をしたら、{% assign send_to_login = true %} となります。
{% unless xxx %}は、{% if xxx %}の反対のことなので{% if customer != true %}と同じです。
if文で記述する場合、閉じタグ {% endif %} もお忘れなく。
ログインしたらTOPページに遷移する
{% if send_to_login == true %}
<meta content="0; url=/account/login?checkout_url=/" http-equiv="refresh" />
{% endif %}もし別のページに遷移させたい場合は
商品一覧を表示するには、
{% if send_to_login == true %}
<meta content="0; url=/account/login?checkout_url=/collections/all" http-equiv="refresh" />
{% endif %}まとめ

会員限定ストアにすることで
通常では購入することはできない、ストア専売品などを商品として置くことも可能です。
以上です。
この記事が少しでも参考になれば幸いです。