こんにちは、ムネトです。
本記事では、
GLightboxを使って画像をポップアップで拡大表示できるように
します。
自作で画像をポップアップで拡大表示させようと思うと、実装が大変ですよね。
「lightbox」というプラグインはjQueryを使う必要があり、ページスピードに影響します。
そこで今回は「Glightbox」を使います。
jQueryに依存しないライブラリをいくつか試してみたのですが、この「Glightbox」が
設定も簡単ですんなり導入できたので、どのライブラリを使うか悩んでいる方はぜひともご活用ください。
導入から設定までステップ・バイ・ステップでご紹介していきます。
画像ポップアップのデモ(PC版)
1. Glightboxをダウンロード

上記はGlightboxのデモページです。イメージをご確認ください。
Glightboxを利用する方法
1つ目はアセットファイルをダウンロードしてテーマに追加する方法、2つ目はCDNを利用してファイルを読み込む方法です。簡単に設定できるのは圧倒的にCDNでの読み込みですが、サイトパフォーマンスに影響が出る場合がありますので出来ればアセットファイルをテーマに追加する方が良いです。
ただし本記事ではどちらの方法も解説します。
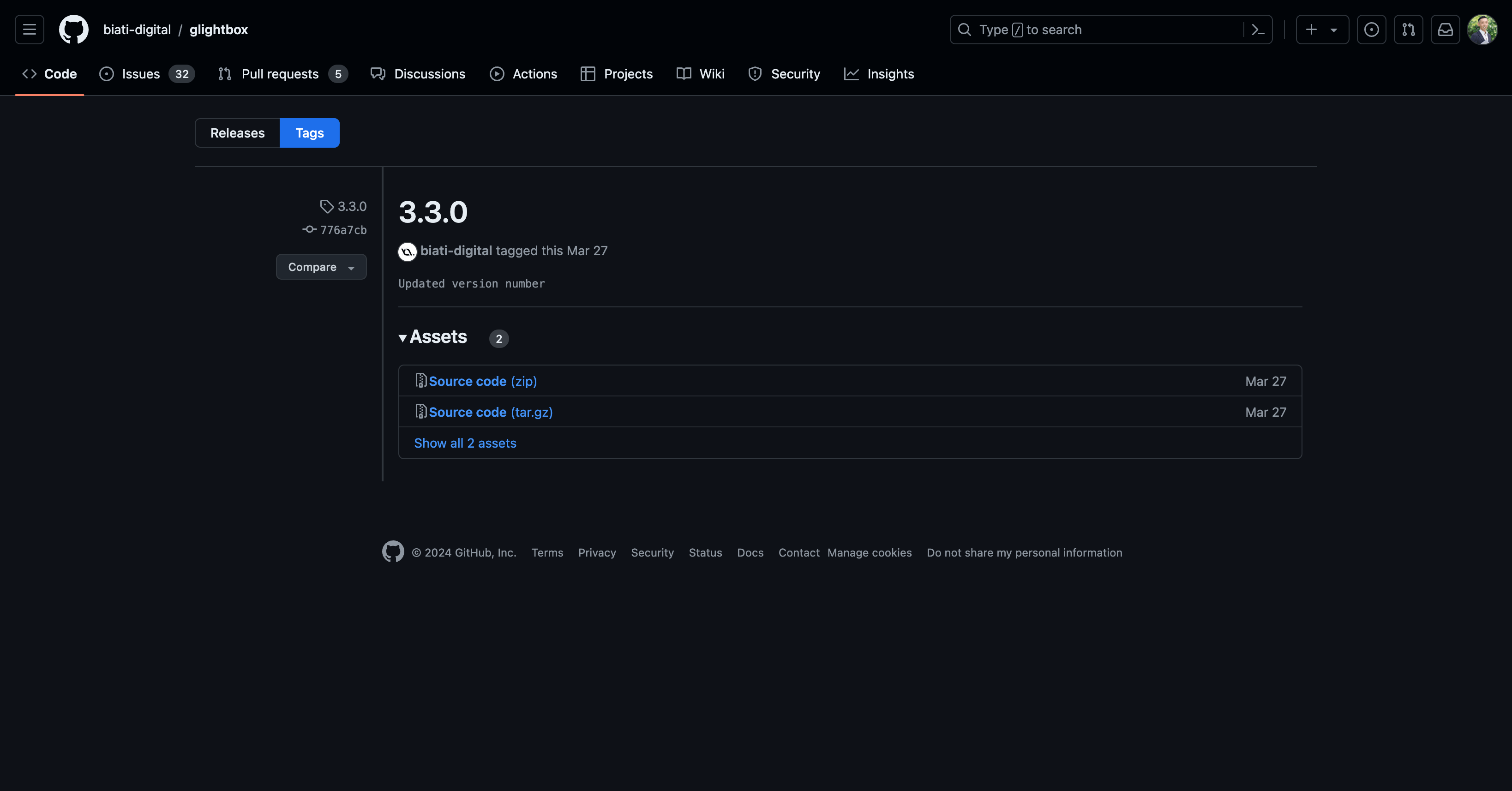
Glightboxのダウンロード
パッケージをダウンロードしましょう。

使用するファイルは「swiper-bundle.min.css」、「swiper-bundle.min.js」の2つです。
ダウンロードしたフォルダの中から探してください。
【パターン1】アセットファイルをテーマにアップロード
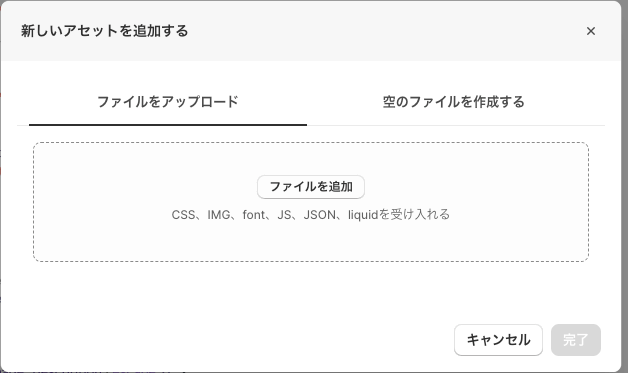
ダウンロードしたファイルから「glightbox.min.css」、「glightbox.min.js」を見つけ出したらShopifyテーマに追加していきましょう。「コード編集」を開いて新しいアセットを追加します。

「ファイルを追加」から1つずつファイルを追加します。
【パターン2】CDNで設定する
CDNで設定する場合にはリンクをセクションに設置することになります。
設置方法はこのあと作成するセクションファイルに追加します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/glightbox/dist/css/glightbox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/mcstudios/glightbox/dist/js/glightbox.min.js"></script>もし設定が難しいと感じたら下記からご相談ください。
2. セクションファイルの新規作成

テーマのセクションに新しいファイルを作ります。
今回ファイル名は「lightbox.liquid」にします。
【パターン1】テーマにアセットファイルを追加した場合
作成したlightbox.liquidの先頭に下のコードを追加します。
{{ 'glightbox.min.css' | asset_url | stylesheet_tag }}
<script src="{{ 'glightbox.min.js' | asset_url }}"></script>【パターン2】CDNを利用する場合
ファイルの先頭にリンクを設置します。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/glightbox/dist/css/glightbox.min.css" />
<script src="https://cdn.jsdelivr.net/gh/mcstudios/glightbox/dist/js/glightbox.min.js"></script>セクションファイルにlightboxギャラリーを作る

先ほど追加したアセットファイルのリンクの下にlightboxのギャラリーを作成していきます。
下記のコードはシンプルなギャラリーです。
{%- style -%}
.box-list {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 1em;
}
.box-item img {
width: 100%;
height: auto;
vertical-align: bottom;
}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.box-list {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 1em;
}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
{%- endstyle -%}
<div class="page-width section-{{ section.id }}-padding">
<div class="box-wrapper">
<div class="box-list">
{% for block in section.blocks %}
<div class="box-item">
<a href="{{ block.settings.img_1 | image_url }}" class="glightbox" {% if block.settings.caption %}data-glightbox="title: {{ block.settings.caption_t }}; description: {{ block.settings.caption_desc }}"{%- endif -%}>
<img src="{{ block.settings.img_1 | image_url: width: 400 }}" alt="image" loading="lazy"/>
</a>
</div>
{% endfor %}
</div>
</div>
</div>
<script type="text/javascript">
const lightbox = GLightbox({
touchNavigation: true,
loop: false,
closeButton: true,
});
</script>
{% schema %}
{
"name": "lightbox",
"tag": "section",
"class": "section",
"disabled_on": {
"groups": ["header", "footer"]
},
"settings": [
{
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 36
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 36
}
],
"blocks": [
{
"type": "lightboxImage",
"name": "Images",
"settings": [
{
"id": "img_1",
"type": "image_picker",
"label": "Image"
},
{
"id": "caption",
"type": "checkbox",
"label": "キャプションの表示",
"default": true
},
{
"id": "caption_t",
"type": "text",
"label": "caption_title",
"default": "キャプションのタイトルが入れられます"
},
{
"id": "caption_desc",
"type": "text",
"label": "caption_description",
"default": "キャプションの説明が入ります"
}
]
}
],
"presets": [
{
"name": "lightbox",
"blocks": [
{
"type": "lightboxImage"
},
{
"type": "lightboxImage"
},
{
"type": "lightboxImage"
},
{
"type": "lightboxImage"
}
]
}
]
}
{% endschema %}必須なのは下の2ヶ所、
◆imgタグをaタグで囲む
<a href="{{ block.settings.img_1 | image_url }}" class="glightbox" {% if block.settings.caption %}data-glightbox="title: {{ block.settings.caption_t }}; description: {{ block.settings.caption_desc }}"{%- endif -%}>
<img src="{{ block.settings.img_1 | image_url: width: 400 }}" alt="image" loading="lazy"/>
</a>glightboxのドキュメントにもある通り、imgタグをaタグで囲んでください。
さらに今回は画像をブロックとして繰り返し利用できるようにしています。
おまけにキャプションが必要な場合にはチェックボックスで表示/非表示の切り替えができるようにしました。
◆スクリプトを設置する
<script type="text/javascript">
const lightbox = GLightbox({
touchNavigation: true,
loop: false,
closeButton: true,
});
</script>lightboxのオプション
オプションの種類も豊富です。
今回はシンプルなポップアップ表示のみにしています。
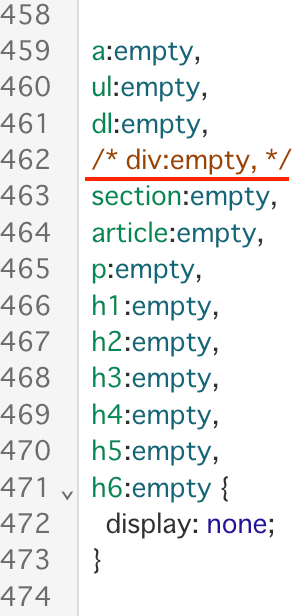
base.cssのdiv:emptyをコメントアウト

base.cssの462行目あたりにある「div:empty,」をコメントアウトしてください。
これを行わないと、画像ポップアップ時の背景が有効になりません。
※ただし他のスタイルに影響が出る場合もありますので、自己責任でお願いします。
もしここまでで分からない事があればコチラからご相談ください。
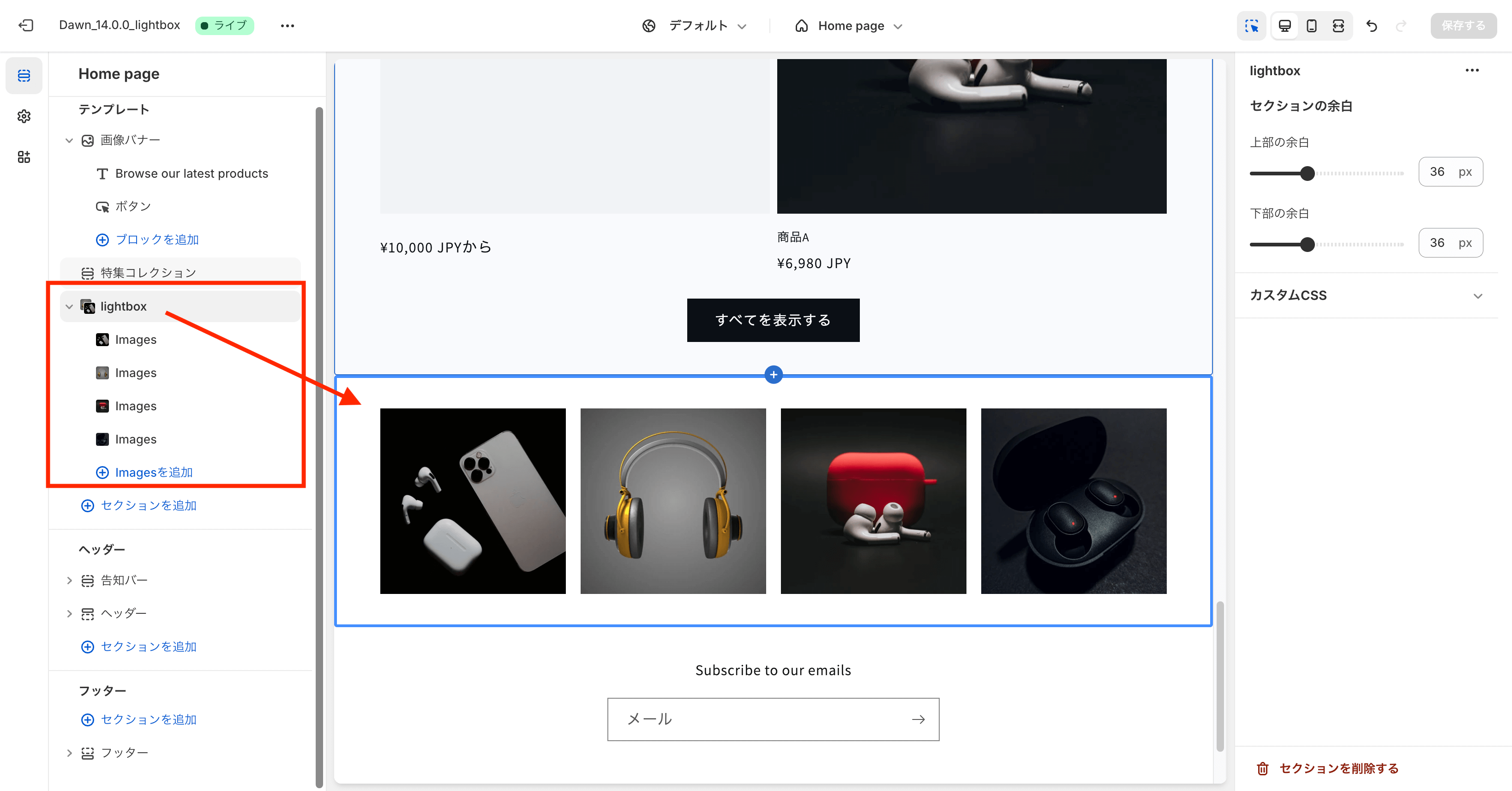
テーマにギャラリーを設定
ここまできたらテーマにギャラリーを追加していきます。
テーマからlightboxというセクションを追加し、画像を配置します。

以上でセットアップは完了です。
今回のギャラリー作成のための全コードはこちらになります。
{{ 'glightbox.min.css' | asset_url | stylesheet_tag }}
<script src="{{ 'glightbox.min.js' | asset_url }}"></script>
{%- style -%}
.box-list {
display: grid;
grid-template-columns: repeat(2, 1fr);
gap: 1em;
}
.box-item img {
width: 100%;
height: auto;
vertical-align: bottom;
}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top | times: 0.75 | round: 0 }}px;
padding-bottom: {{ section.settings.padding_bottom | times: 0.75 | round: 0 }}px;
}
@media screen and (min-width: 750px) {
.box-list {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 1em;
}
.section-{{ section.id }}-padding {
padding-top: {{ section.settings.padding_top }}px;
padding-bottom: {{ section.settings.padding_bottom }}px;
}
}
{%- endstyle -%}
<div class="page-width section-{{ section.id }}-padding">
<div class="box-wrapper">
<div class="box-list">
{% for block in section.blocks %}
<div class="box-item">
<a href="{{ block.settings.img_1 | image_url }}" class="glightbox" {% if block.settings.caption %}data-glightbox="title: {{ block.settings.caption_t }}; description: {{ block.settings.caption_desc }}"{%- endif -%}>
<img src="{{ block.settings.img_1 | image_url: width: 400 }}" alt="image" loading="lazy"/>
</a>
</div>
{% endfor %}
</div>
</div>
</div>
<script type="text/javascript">
const lightbox = GLightbox({
touchNavigation: true,
loop: false,
closeButton: true,
});
</script>
{% schema %}
{
"name": "lightbox",
"tag": "section",
"class": "section",
"disabled_on": {
"groups": ["header", "footer"]
},
"settings": [
{
"type": "header",
"content": "t:sections.all.padding.section_padding_heading"
},
{
"type": "range",
"id": "padding_top",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_top",
"default": 36
},
{
"type": "range",
"id": "padding_bottom",
"min": 0,
"max": 100,
"step": 4,
"unit": "px",
"label": "t:sections.all.padding.padding_bottom",
"default": 36
}
],
"blocks": [
{
"type": "lightboxImage",
"name": "Images",
"settings": [
{
"id": "img_1",
"type": "image_picker",
"label": "Image"
},
{
"id": "caption",
"type": "checkbox",
"label": "キャプションの表示",
"default": true
},
{
"id": "caption_t",
"type": "text",
"label": "caption_title",
"default": "キャプションのタイトルが入れられます"
},
{
"id": "caption_desc",
"type": "text",
"label": "caption_description",
"default": "キャプションの説明が入ります"
}
]
}
],
"presets": [
{
"name": "lightbox",
"blocks": [
{
"type": "lightboxImage"
},
{
"type": "lightboxImage"
},
{
"type": "lightboxImage"
},
{
"type": "lightboxImage"
}
]
}
]
}
{% endschema %}まとめ

いかがでしたでしょうか。
うまく動かない・もう少しカスタマイズしたいなどありましたらお気軽にご相談ください!
少しでもこの記事が皆さまの参考になれば幸いです。
本記事の中でShopifyのわからないことお気軽にご相談ください。