こんにちは。
本記事では、
アプリを使わずにShopifyの商品ページに利用規約のチェックボックスを設置する
方法を解説していきます。
ユーザーに利用規約に同意させた上で商品を購入させたいといったことはよくあることだと思います。
アプリを使わずにコピペで簡単に設置できますので、ぜひ試してみてください!
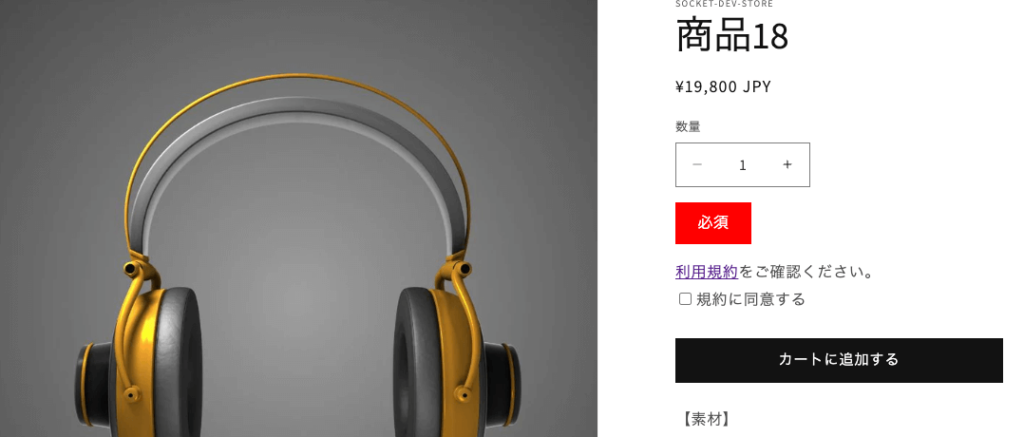
利用規約チェックボックスのイメージ

作りはとてもシンプルで、利用規約に同意しないとカートに追加することができません。
今回はカートに追加するボタンを制御する方法を2パターン作りましたので、案件やお好みに応じて使い分けてください。
See the Pen JS_CheckBox by ma3onousagi (@ma3onousagi) on CodePen.
制御する2種類の方法
パターン1:カートに追加するボタンを無効化
文字どおり、利用規約のチェックボックスにチェックを入れるまでカートボタンは無効です。
動的チェックアウトボタンも同様に無効化されます。
チェックを入れることでカートボタンが有効になります。
パターン2:カートに追加するボタンをクリックするとアラートを表示
カートボタンは無効化せず、チェックを入れない状態でカートボタンをクリックするとアラートが表示されて、商品をカートに追加することができません。
(注意)動的チェックアウトボタンにはアラート表示は適用されませんので、こちらの方法を利用する場合には動的チェックアウトボタンは非表示にしてください。
上に埋め込んでいるCodePenをご確認ください。
Dawnのバージョン
テーマのバージョンは、14.0.0です。
設定の手順
チェックボックスを設置するファイル
チェックボックスを設置するファイルはスニペットの中にある「buy-buttons.liquid」です。
まずはチェックボックスをカートボタンの上に設置します。
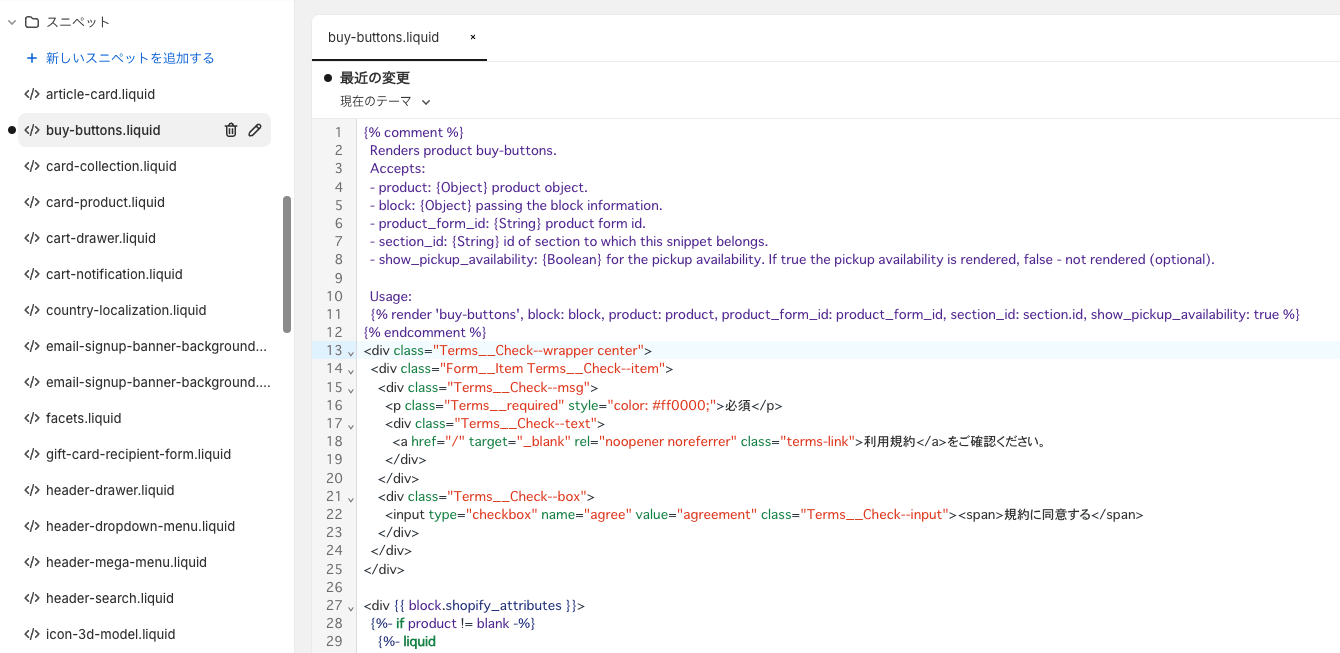
テーマのスニペットにある「buy-buttons.liquid」を開きます。

チェックボックスの設置(HTML)
buy-buttons.liquidファイルの13行目に、HTMLをコピペします。
<div class="Terms__Check--wrapper center">
<div class="Form__Item Terms__Check--item">
<div class="Terms__Check--msg">
<p class="Terms__required" style="color: #ff0000;">必須</p>
<div class="Terms__Check--text">
<a href="/" target="_blank" rel="noopener noreferrer" class="terms-link">利用規約</a>をご確認ください。
</div>
</div>
<div class="Terms__Check--box">
<input type="checkbox" name="agree" value="agreement" class="Terms__Check--input"><span>規約に同意する</span>
</div>
</div>
</div>「href=”/”」の箇所は利用規約のページ(リンク先)を指定してください。
例)href=”/pages/terms-of-service”
テキストも適宜変更してご利用ください。
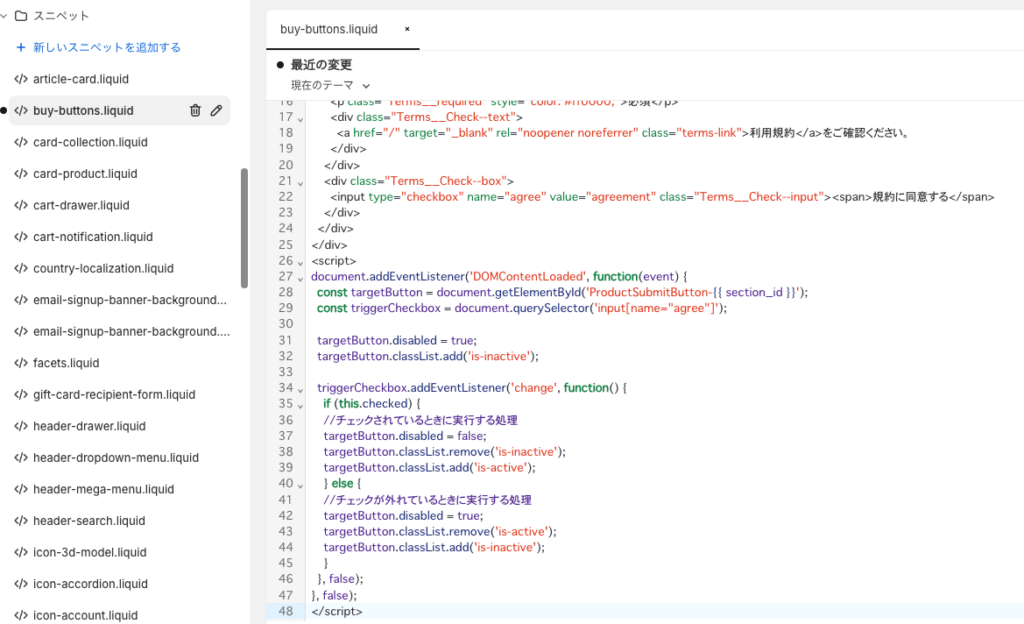
Javascriptの設置
ここからはカートボタンを制御するプログラムを追加していきます。

先程のHTMLタグに続けて、scriptタグを挿入します(26行目から)。
パターン1:カートに追加するボタンを無効化
こちらの方法はbuttonタグを無効にしてカートボタンをクリックできないようにしています。
チェックを入れることでbuttonタグが有効になります。
<script>
document.addEventListener('DOMContentLoaded', function(event) {
const targetButton = document.getElementById('ProductSubmitButton-{{ section_id }}');
const triggerCheckbox = document.querySelector('input[name="agree"]');
targetButton.disabled = true;
targetButton.classList.add('is-inactive');
triggerCheckbox.addEventListener('change', function() {
if (this.checked) {
//チェックされているときに実行する処理
targetButton.disabled = false;
targetButton.classList.remove('is-inactive');
targetButton.classList.add('is-active');
} else {
//チェックが外れているときに実行する処理
targetButton.disabled = true;
targetButton.classList.remove('is-active');
targetButton.classList.add('is-inactive');
}
}, false);
}, false);
</script>1.カートボタンのID属性とチェックボックスを取得します
さらにカートボタンにdisable属性をつけ、class(is-inactive)を付与します
targetButton.disabled = true;
targetButton.classList.add('is-inactive');
2.チェックされた後の処理が行われます
if条件分岐でチェックさらた場合と外れている場合で処理がわかれます
triggerCheckbox.addEventListener('change', function() {パターン2
<script>
document.addEventListener('DOMContentLoaded', function(event) {
const targetButton = document.getElementById('ProductSubmitButton-{{ section_id }}');
const triggerCheckbox = document.querySelector('input[name="agree"]');
targetButton.addEventListener('click', function(event) {
if (!triggerCheckbox.checked) {
alert("利用規約に同意する必要があります");
event.preventDefault();
}
});
}, false);
</script>カートボタンにクリックしたかどうかを判定するイベントを設定して、もしチェックしていない状態でカートボタンがクリックするとアラートが表示され、カートに商品が追加されません。
event.preventDefault();preventDefaultでカートに追加する動作をキャンセルしています。
パターン1とパターン2の違い
パターン1ではカートボタン自体を無効にしています。一方パターン2ではカートボタンは常にクリックできますが、チェックが入っていないとアラートが表示されてカートボタンも機能しないようになっています。
ボタンを無効化してしまうと、ボタンに設定している他のプログラムも無効になってしまうといったことがあるかもしれませんので、どちらのパターンを採用するべきはストアに依ります。
もし設定が難しいと感じたら下記からご相談ください。
まとめ

商品ページにチェックボックスを設置する方法について解説してきました。
コピペで簡単に設置できるようになっていますので、活用してみてください。
商品ページ以外にも、コンタクトフォームやカートページでも応用することは可能ですので、必要に応じて導入をご検討ください。
ここまでご覧いただき、ありがとうございました。
本記事の中でShopifyのわからないことお気軽にご相談ください。