こんにちは、ムネトです。
本記事では、
Shopify Flowアプリを使って顧客タグを付与する
方法を解説していきます。
まずはじめにShopify Flowアプリについて深掘りします。
Shopify Flow とは?
Shopify Flowアプリを活用することで以下のようなことができるようになります。
作業の効率化
Shopify Flowアプリでは、商品の入荷、注文の処理、顧客サポートなど、さまざまな作業を自動化することができます。これにより、店舗運営にかかる時間を大幅に削減し、本業に集中することができます。
顧客体験の向上
Shopify Flowアプリでは、顧客の行動に合わせて、パーソナライズされたメッセージを送信したり、キャンペーンを実施したりすることができます。これにより、顧客の満足度を高め、リピート率を向上させることができます。
売上アップ
Shopify Flowアプリでは、セールやキャンペーンを自動的に実施したり、顧客の購入履歴に基づいておすすめの商品を提案したりすることができます。これにより、売上を向上させることができます。
マーケティングの効率化
Shopify Flowアプリでは、マーケティングキャンペーンの配信を自動化したり、顧客の属性や行動に合わせて、ターゲティングすることができます。これにより、マーケティングの効率を高めることができます。
ビジネスの成長
Shopify Flowアプリを活用することで、店舗運営の効率化、顧客体験の向上、売上アップ、マーケティングの効率化を実現することができます。これにより、ビジネスの成長を加速させることができます。
具体的な例としては、以下のようなものが挙げられます。
- 商品の入荷時に、自動でメール通知を送信する
- 注文が確定した際に、自動で配送業者に発注する
- 顧客の誕生日に、自動でクーポンを送信する
- 顧客の購入履歴に基づいて、おすすめの商品を自動的に表示する
- 特定の条件を満たした顧客に対して、自動でメールマガジンを送信する
Shopify Flowアプリは無料でありながら、さまざまな機能を備えているため、店舗のニーズに合わせて、さまざまなワークフローを作成することができる優れたアプリです。
設定の手順
Shopify Flowのインストール

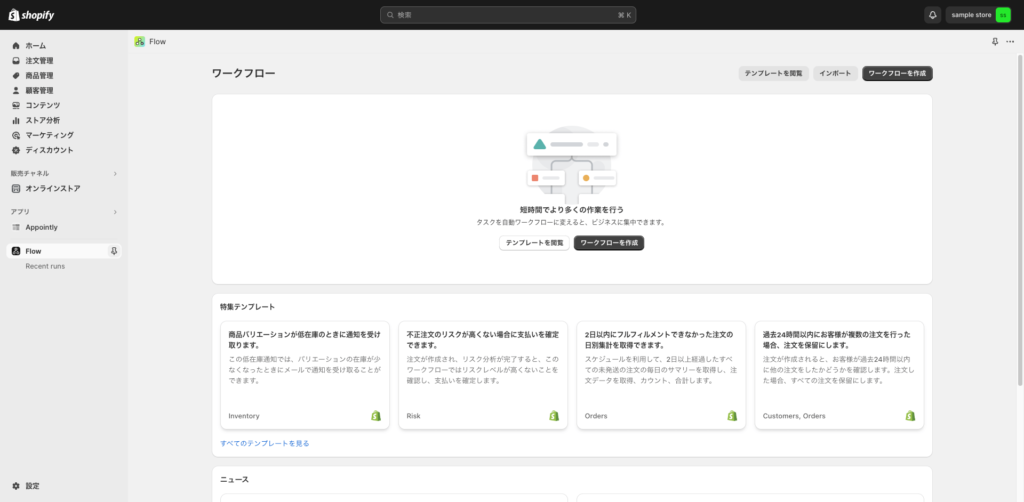
Shopify Flowアプリをインストールしていきます。ストアにアプリがインストールされたらアプリを開きましょう。

ワークフローを作成
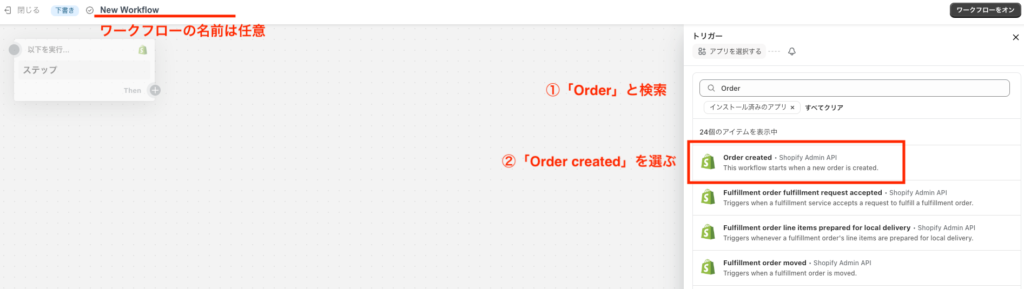
画面右上にある「ワークフローを作成」のボタンを押して顧客タグを作成します。

「トリガーを選択」をクリックします。すると次の画面が現れますので、Orderと検索します。検索結果の一番上の Order created をクリックします。

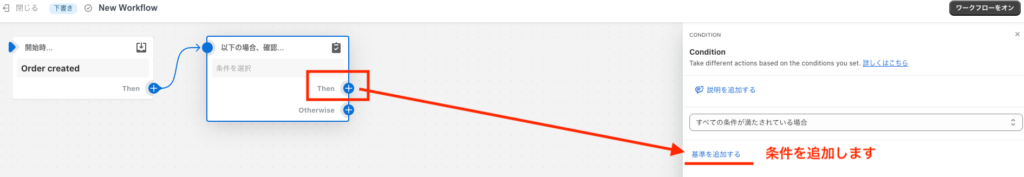
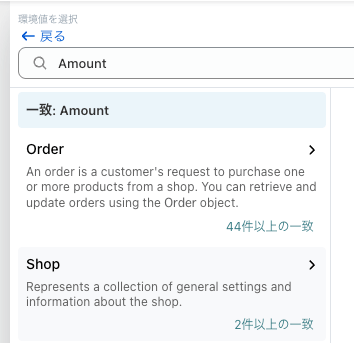
条件を追加していきます。

「Amount」と検索します。

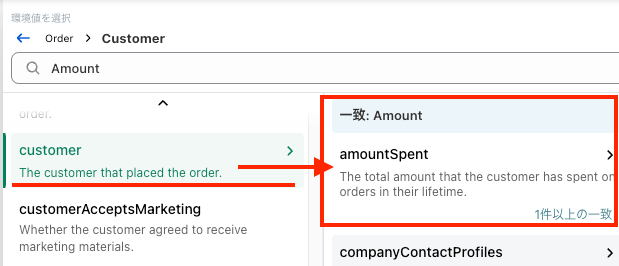
検索したAmoutから →「Order」→「customer」と選択します。

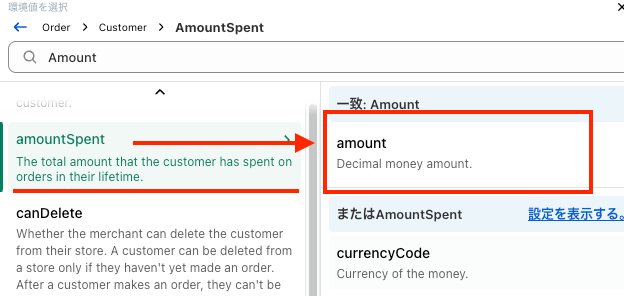
さらに「amountSpent」という項目が出てくるので、その中の「amount」を選びます。

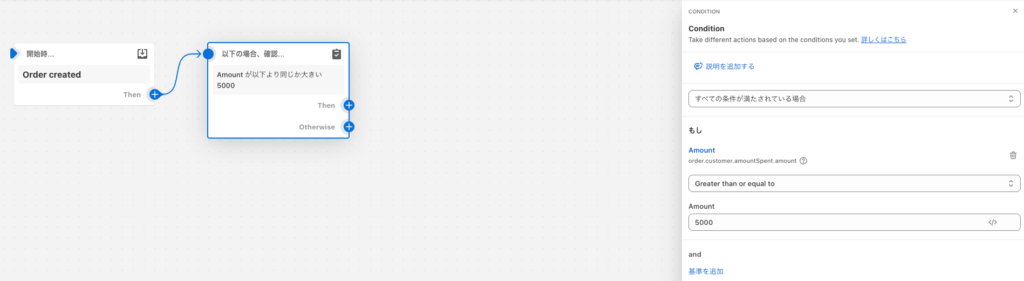
続いて「Amount」の条件を設定します。
今回は、¥5,000以上 という条件にしてみようと思います。

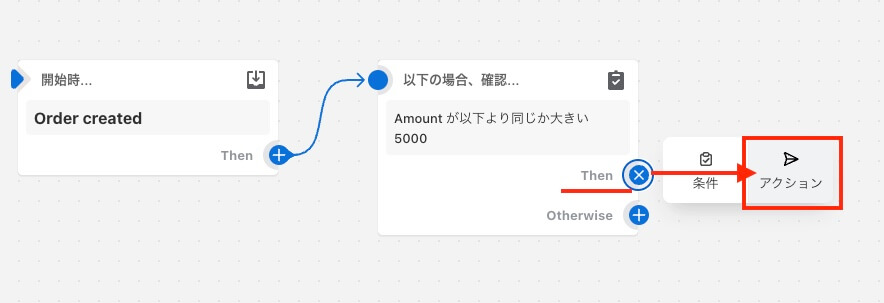
次に、¥5,000以上 で何を行うかのアクションを設定します。

もし設定が難しいと感じたら下記からご相談ください。
顧客タグの追加
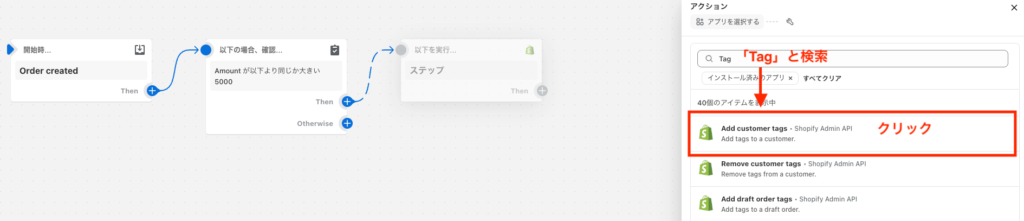
アクションの項目が出てきたら、Tag と検索します。

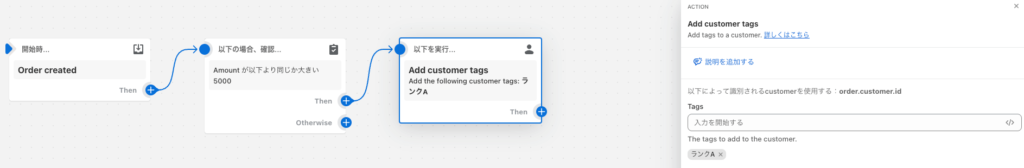
「Add customer tags」を選びます。その後Tagsの入力欄に設定したタグを追加します。

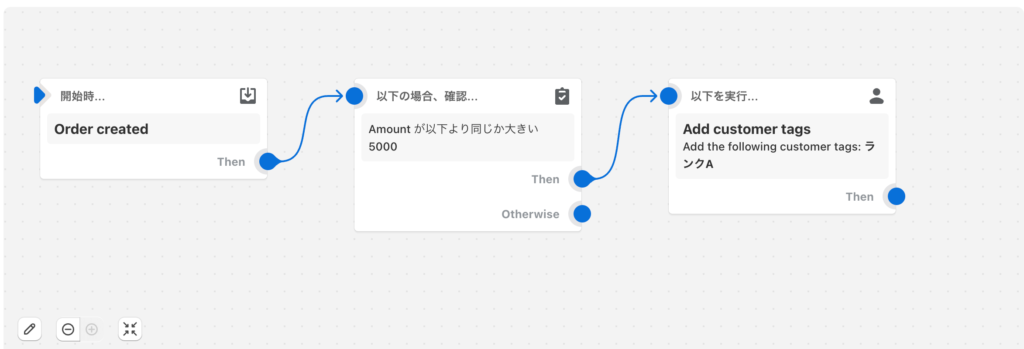
最後にフローを保存してFlowを開始します。
最終的なFlowはこんな感じ

まとめ

いかがでしたでしょうか。
Shopify Flow って聞いた時、「難しそう〜」とか「面倒だな」と感じた方もいるかもしれませんが、意外にも簡単に設定することができるんです。
Flowに慣れてきたら、他にもたくさんの組み合わせを作成することができますので、ストアの自動化やキャンペーンの作成などの施策に活用してください。
本記事の中でShopifyのわからないことお気軽にご相談ください。
