こんにちは、Shopifyが大好きなソケットウェブのムネトです。
今回はこのような悩みを解決していこうと思います。

ECストアで食品を販売するのに税込表示しなきゃいけないよね?
Shopifyで軽減税率の設定とか難しくない?

この記事を参考にすれば難しくないよ。いずれにしても食品を扱うには必要な設定だからね。
食品を扱うストアでは軽減税率に対応しなければいけませんよね。
それはリアル店舗であってもECストアでも例外なくその設定が必要になります。
ということで、今回はShopifyで軽減税率の設定する方法について解説していきます。
軽減税率の対象商品だけを扱うのであれば、すべてを消費税8%に設定すればいいかもしれませんが、消費税10%対象の商品も扱うといった場合には軽減税率を別途で設定する必要があります。
・通常の消費税10%のほかに、軽減税率8%の設定方法がわかる
設定ができると下の画像のようになります。

今回の軽減税率を設定する流れになります。
手動のコレクションを作成する
軽減税率に対応するために、はじめにやるべきことは
軽減税率の対象商品のコレクションを作成する必要があります。
後述しますが、税金の設定では「税の優先税率」を適用するために手動コレクションが必要になります。
コレクションを設定する

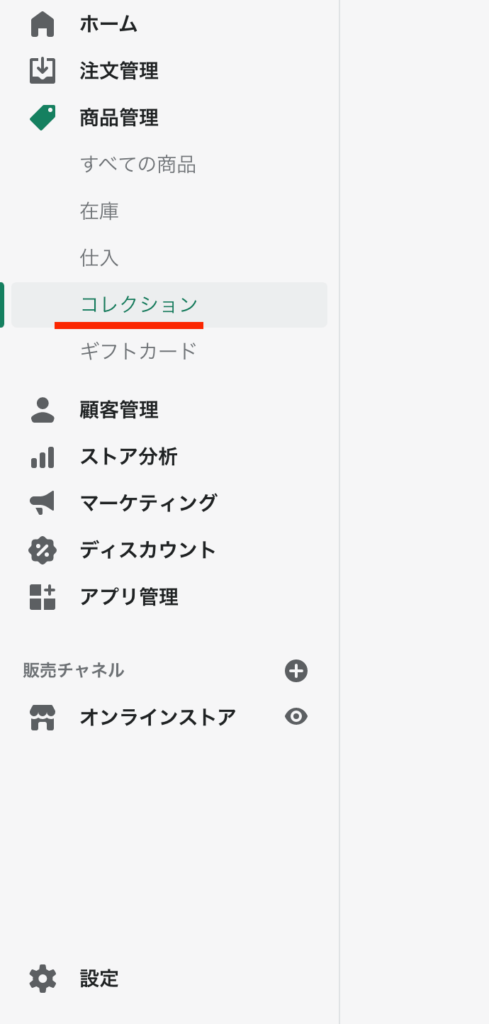
管理画面>商品管理>コレクション
をクリックします。

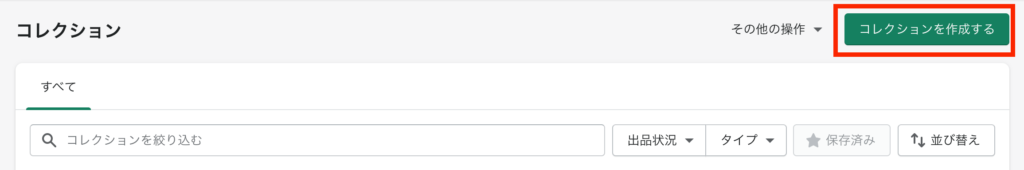
次に「コレクションを作成する」をクリックします。
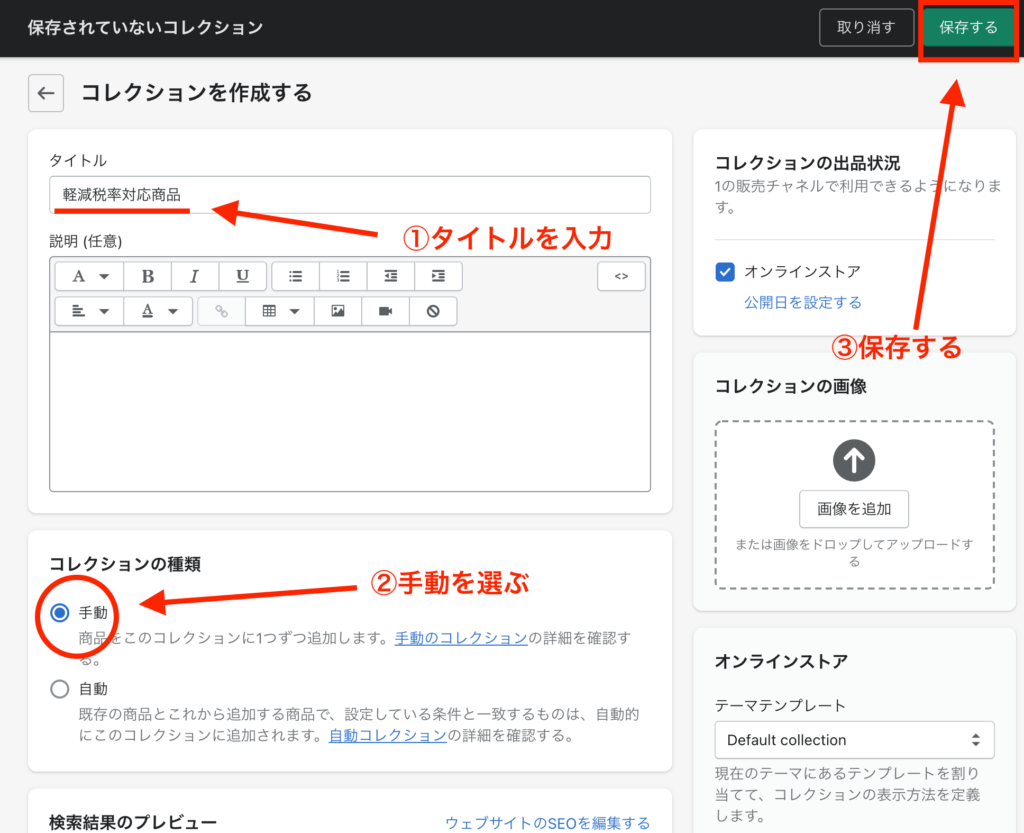
コレクションを作成するが開いたら、

①タイトルを入力します
タイトル名はなんでも大丈夫です。ご自身でわかりやすい名前をつけてください。
今回は「軽減税率対応商品」というタイトルにしました。
②コレクションの種類は「手動」を選びます。
③「保存する」
コレクションの中身を作る
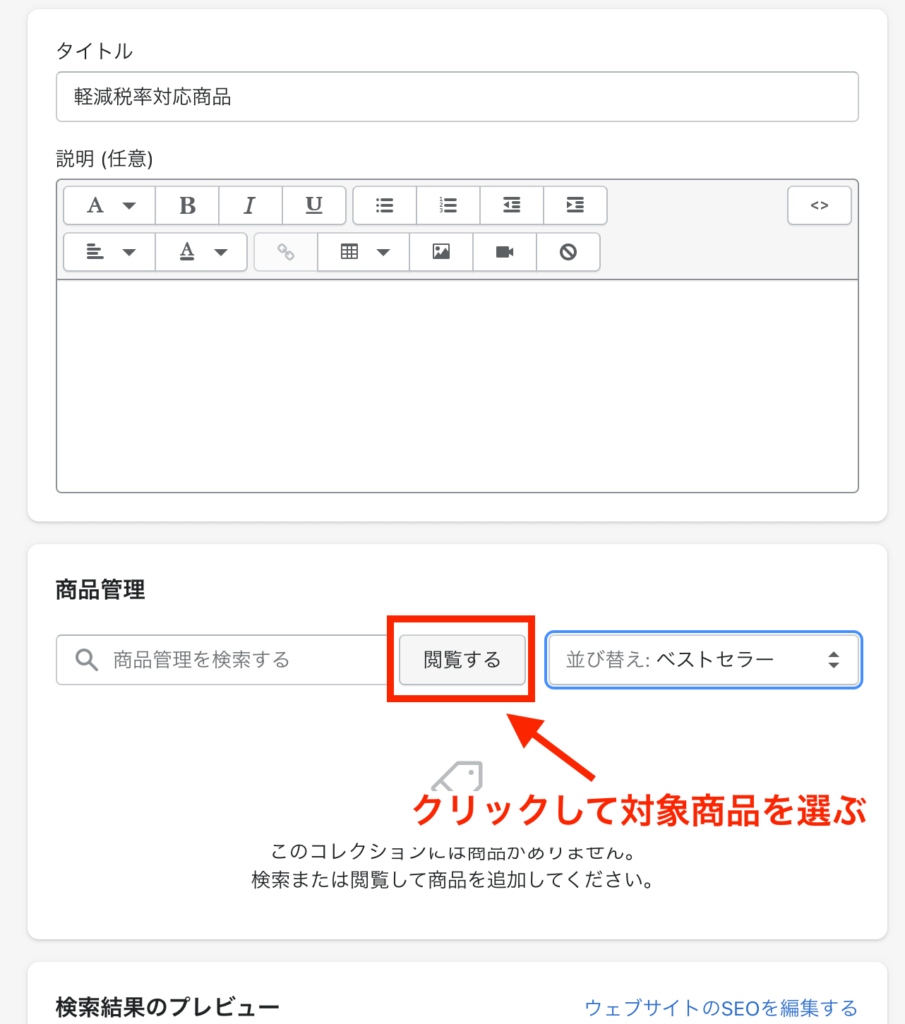
先程作成した軽減税率を設定するコレクションを開きます。

商品管理>閲覧する をクリックします。
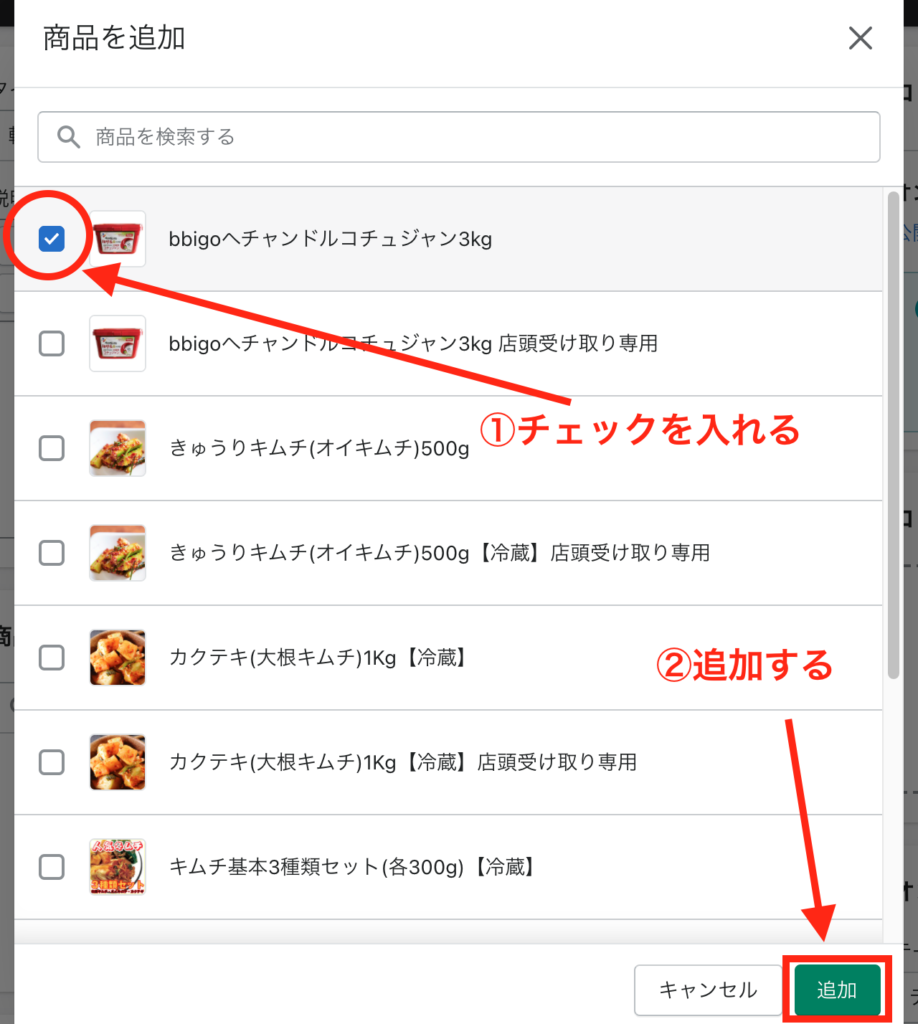
ポップアップ画面が表示されたら
追加したい商品にチェックを入れて追加していきます。

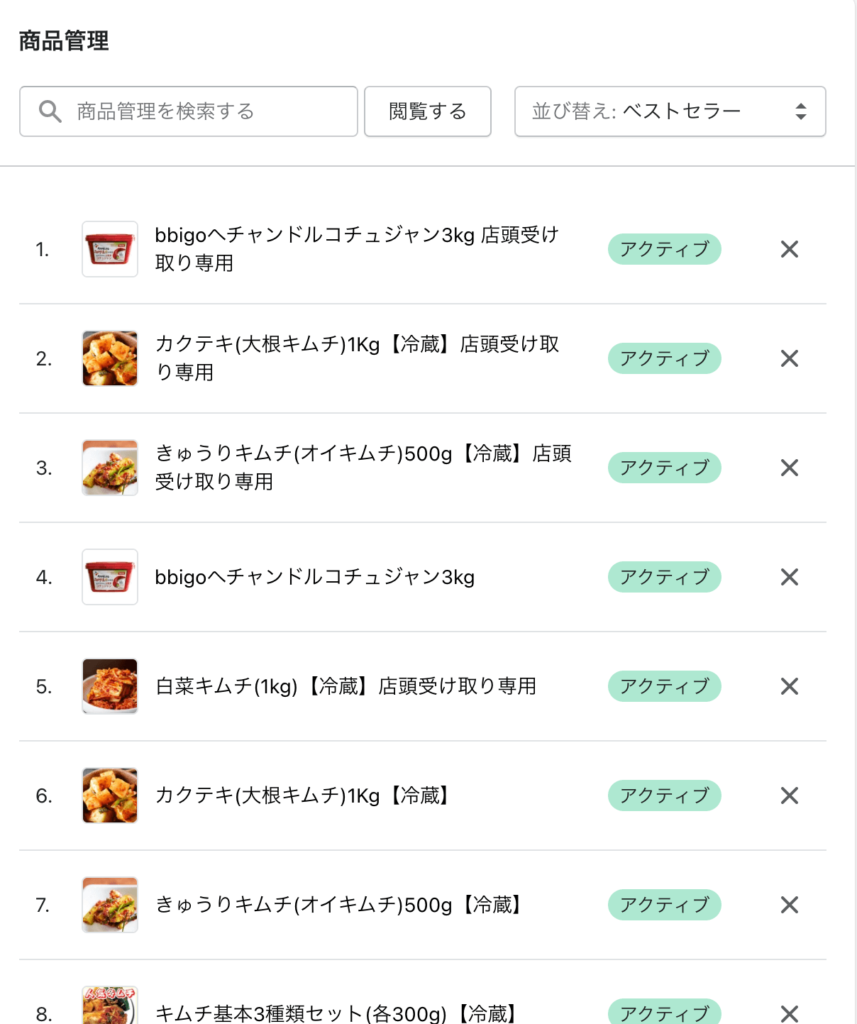
商品が追加されると下のようになります。

税金の設定をする
次に消費税率の設定に進みましょう。
消費税の設定
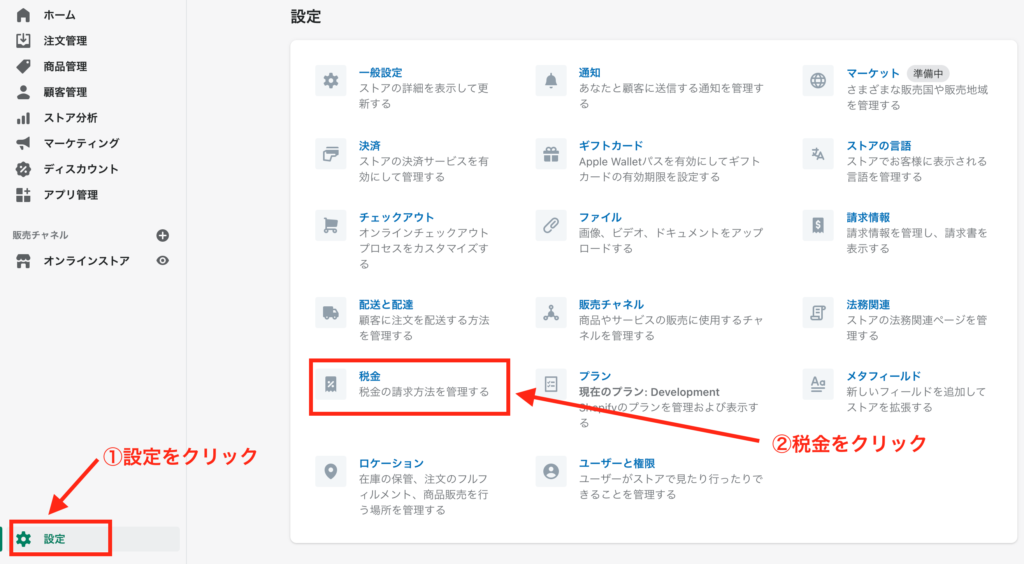
①管理画面から設定
②税金 をクリックします

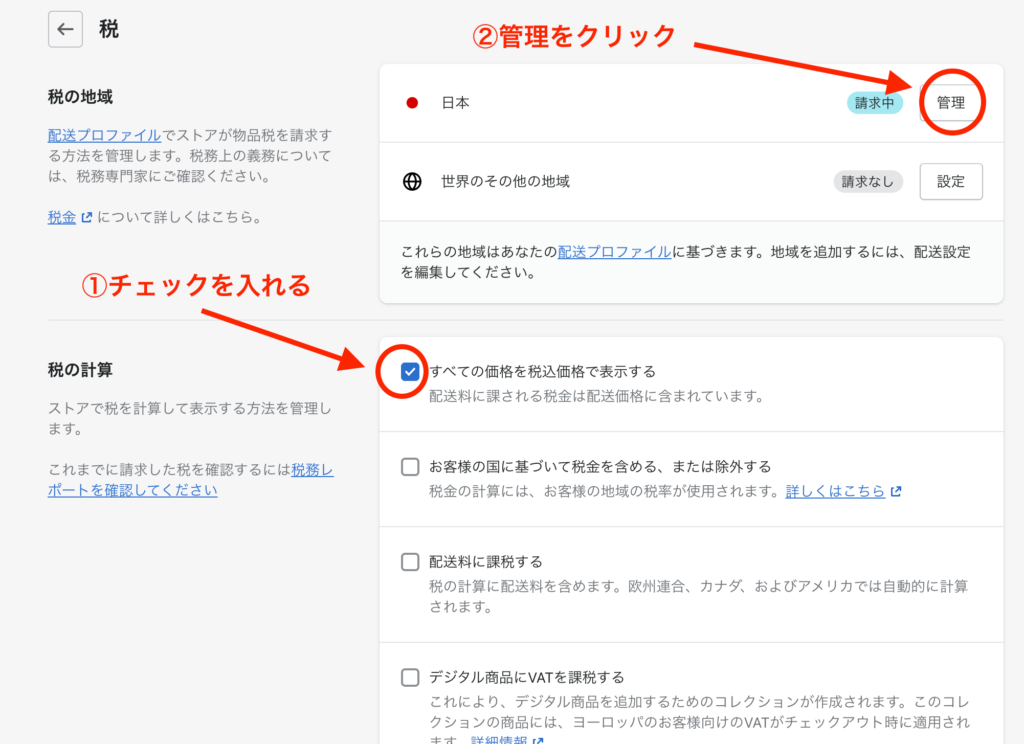
税金のページへ移動したら、
「すべての価格を税込表示する」に①チェックが入っているか確認しましょう。
チェックを入れたら②「管理」をクリックします。

消費税率の設定
税金の管理ページへ移動したら
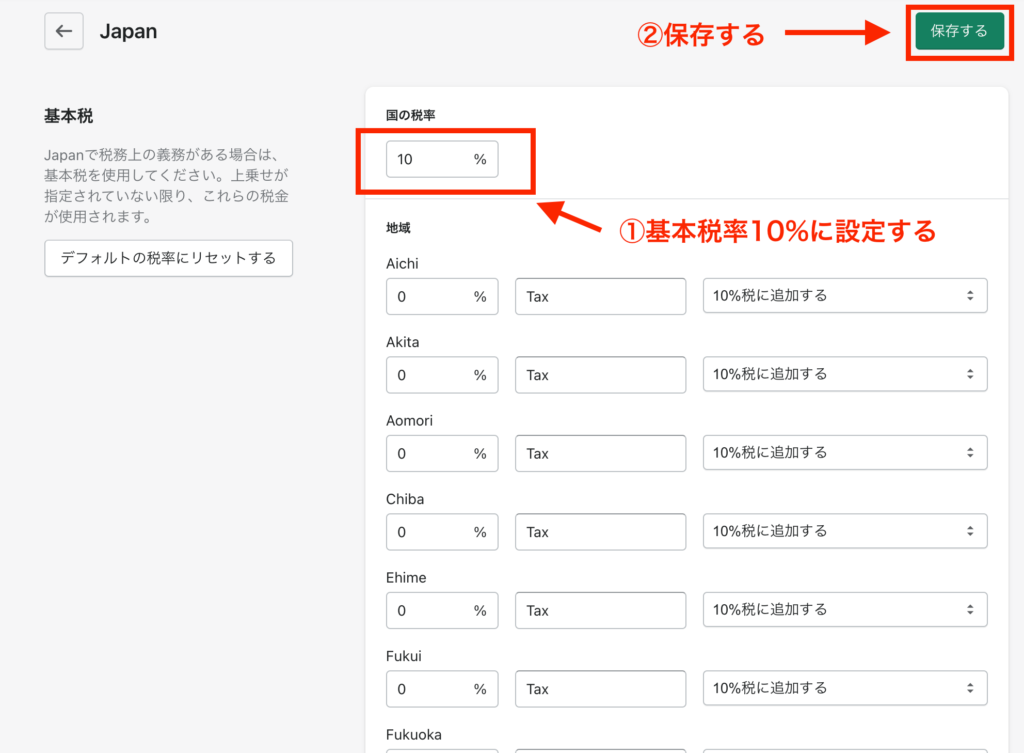
まず基本の税率を10%にします。

設定したら、「保存」しておきます。
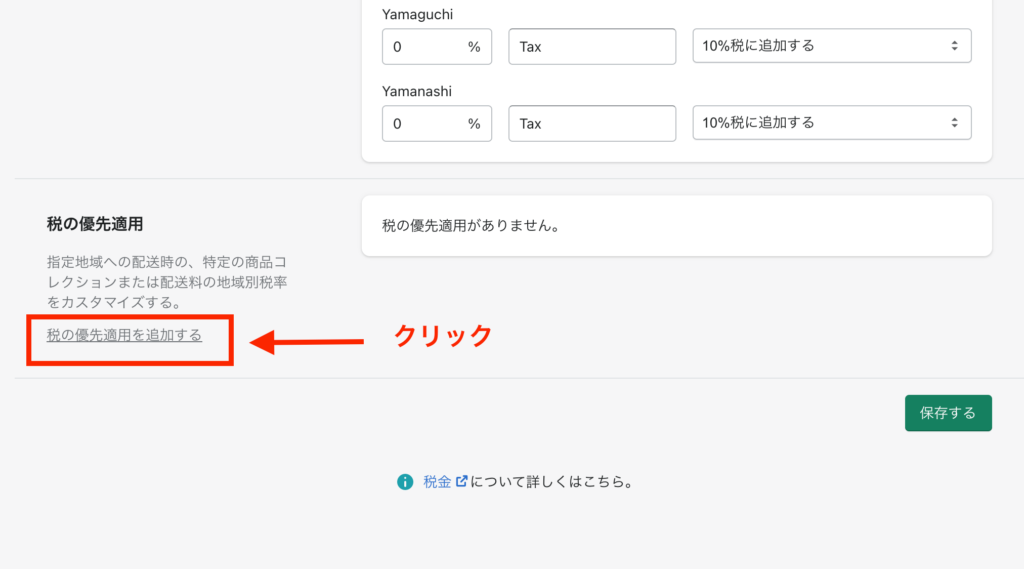
税の優先適用を追加する
次に日本の税金ページの最下段にある「税の優先適用を追加する」をクリックします。

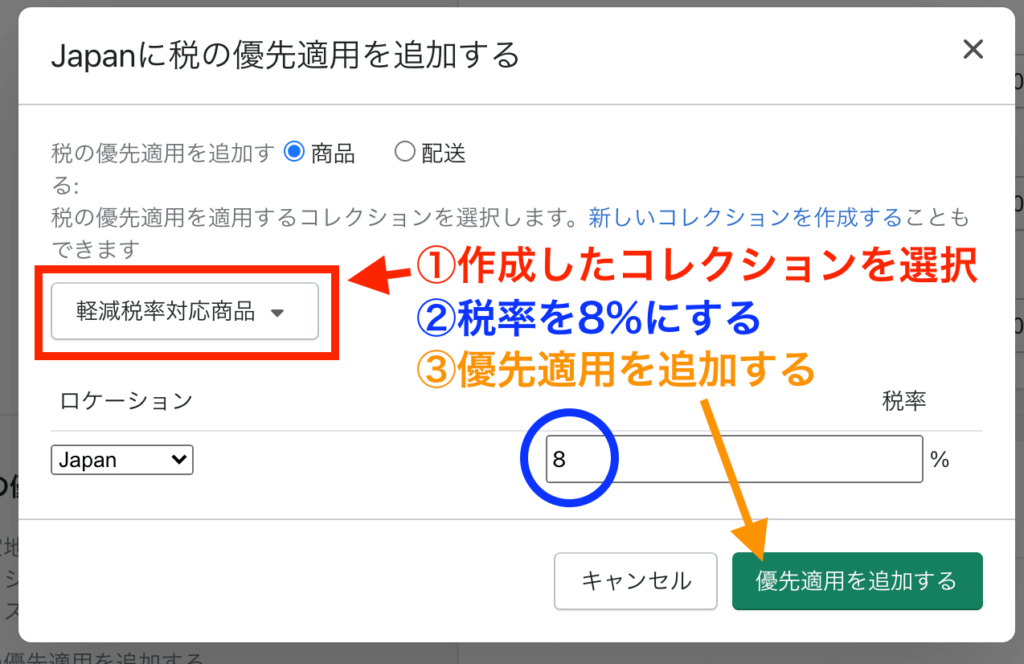
「Japanに税の優先適用を追加する」のポップアップ画面が表示されたら
①さきほど作成した手動コレクションを選ぶ
ここでは「軽減税率対応商品」を選択
②税率を8%にする


これで基本税率10%、軽減税率で設定した商品に8%の消費税が区別できるようになりました。
プレビューして確認
では設定した軽減税率が正しく反映できているか確認してみましょう!

1,200円のキムチに96円(税率8%)の消費税が含まれてますね。
もし消費税10%の商品が登録されていれば、そちらも正しく消費税が反映されているか確認してみてください。
まとめ
今回はShopifyのストアに軽減税率を設定するのという基本設定を変更を行いました。
コードを追加するという技術的な要素はありませんので難易度は高くないと思います。ぜひShopifyのストアをカスタムしてお客様に喜ばれるオンラインストアを作っていきましょう。
以上、最後までお付き合いいただき、ありがとうございました。
本記事が少しでも皆様の参考になれば幸いです。

