こんにちは、Shopifyが大好きなソケットウェブのムネトです。
今回はこのような悩みを解決していこうと思います。

ECストアで販売する商品に(税込)と表示させたいんだけど・・・

それならこれから紹介する説明で簡単にできるようになるよ!
令和3年4月1日から日本国内で総額表示が義務付けされました。
総額表示についての詳細は国税庁HPで確認できます↓↓
義務化に対応することはもちろんですが、訪問していただいたお客様のためにも親切で見やすいサイト設計にする必要がありますよね。
ということで表示の方法は様々ありますが、今回は
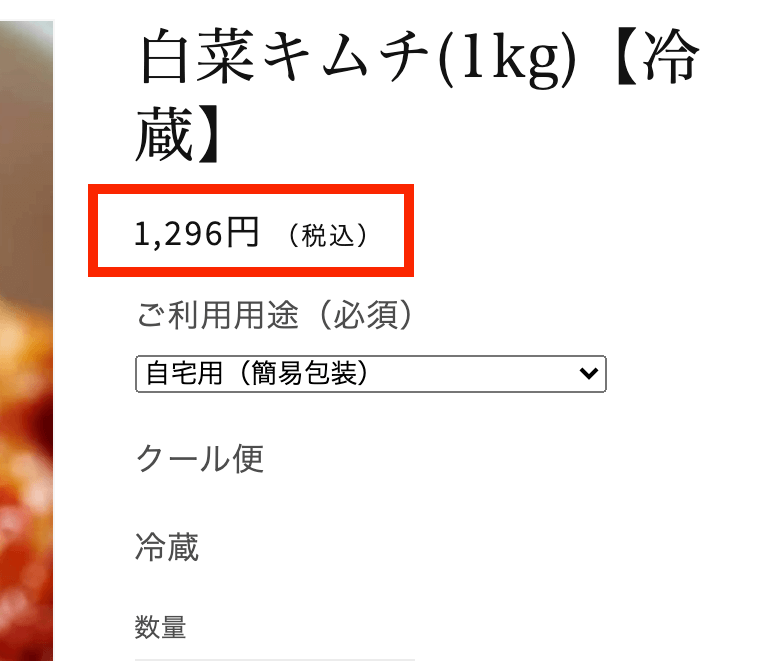
1,100円(税込)
のスタイルで税込を表示する方法について解説していきます。
さらに食品を販売する場合には、軽減税率の設定も必要になります。
そちらは下記の記事で紹介していますので、参考にしてください。
・商品に税込価格を表示することができる
・税込の表示スタイルを 1,000円(税込) と変更する

税込表示を変更するには下記の流れで行っていきます。
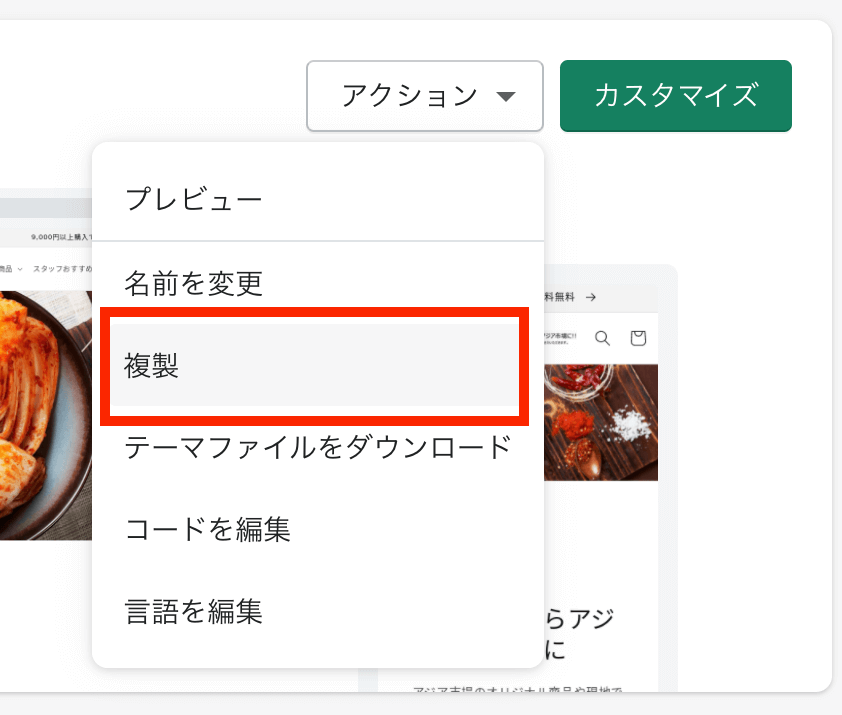
テーマを複製する
コードを編集する際は、事前に必ずテーマの複製(バックアップ)を忘れずに!
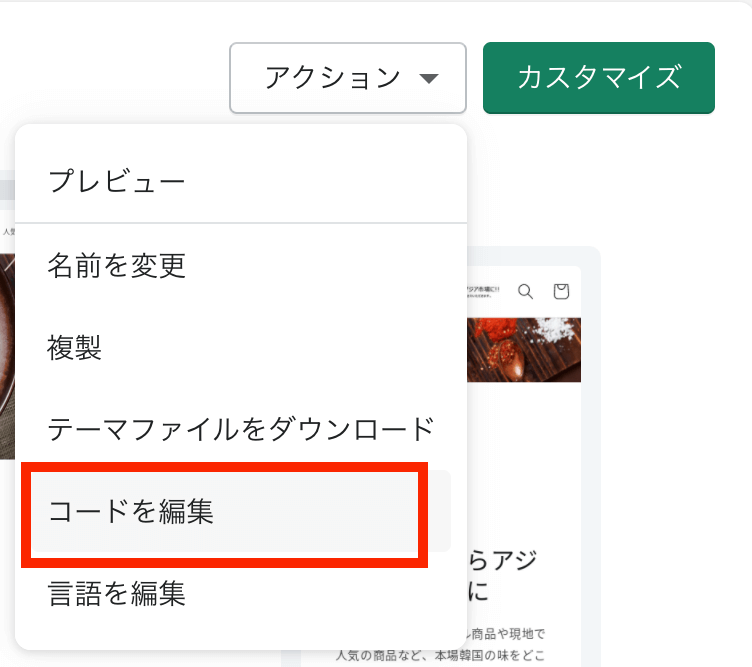
管理画面からアクション>複製をクリックします

現在のテーマの下段に「(現在のテーマ名)コピー」という名前で複製ができたましたか?
複製したテーマのをわかりやすい名前を変更しておいてください。
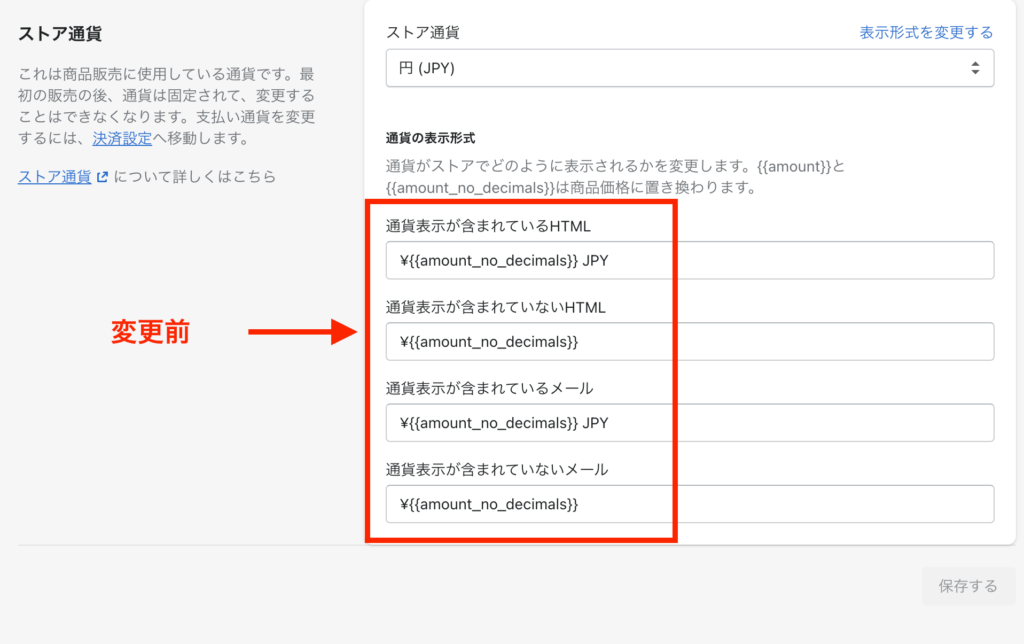
ストア通貨の表示形式を変更する
まず初めに基本設定を変えていきます。
・管理画面>設定>一般設定>ストア通貨
ストア通貨の右端にある「表示形式を変更する」をクリックすると下図のように表示されます。

¥マークとJPYという表記がいかにも日本のストアっぽくないので、
1,000円 という形式に変えます。
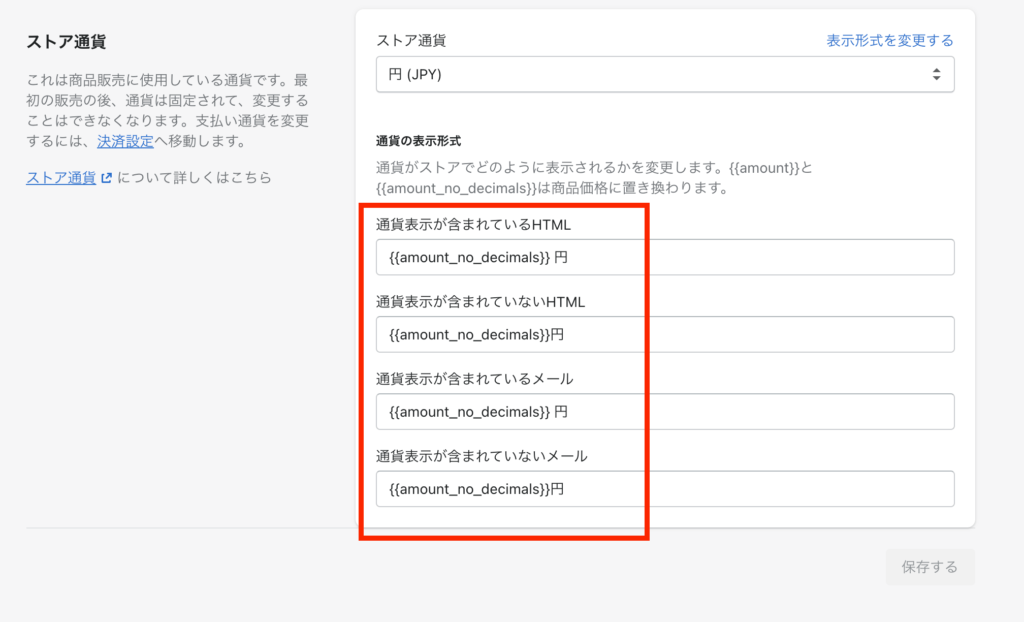
コピペのコードを用意しました。
{{amount_no_decimals}} 円表示形式を変更したあと

すべて¥マークとJPYを削除して、末尾に円を付け加えたのが上図です。
変更したら忘れずに保存しましょう。
※チェックアウト画面の通貨の表示形式に関しては編集しません。基本的にはShopify PLUSプランでのみ編集可能です。
テーマ設定の通貨形式を変更する
一番最初にコピーしたテーマの
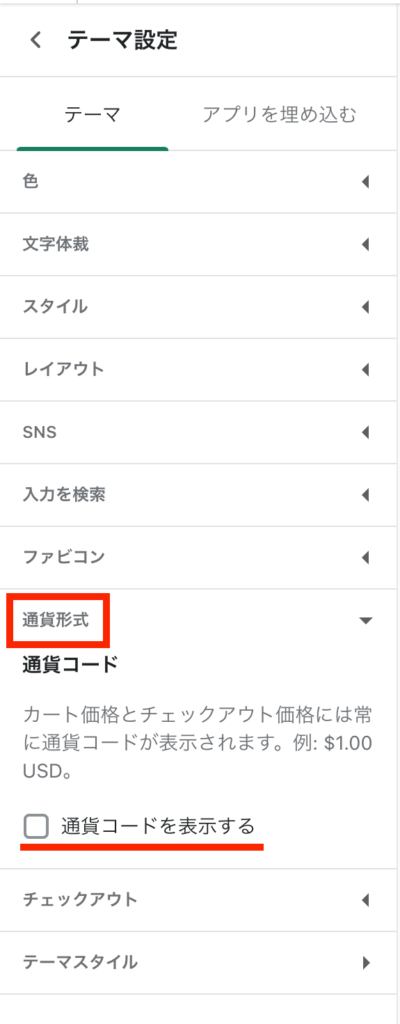
カスタマイズ>テーマ設定>通貨形式
「通貨コードを表示する」 のチェックボックスを外しておきます。

※チェックを外してもチェックアウト画面の通貨形式は常に表示されます。
税込表示を追加する

アクション>コード編集>Snipets>price.liquid
price.liquidのファイルを開いた状態で、
ショートカットキー ctrl+f(win)、cmd+f(mac)で検索窓を表示します。
price-item price-item–regular
を検索窓に貼り付けてコードを見つけます。コードは61行目あたり
<span class="price-item price-item--regular">
{{ money_price }}
</span>上記のコードの直下に
<span class="include__tax">(税込)</span>挿入します。
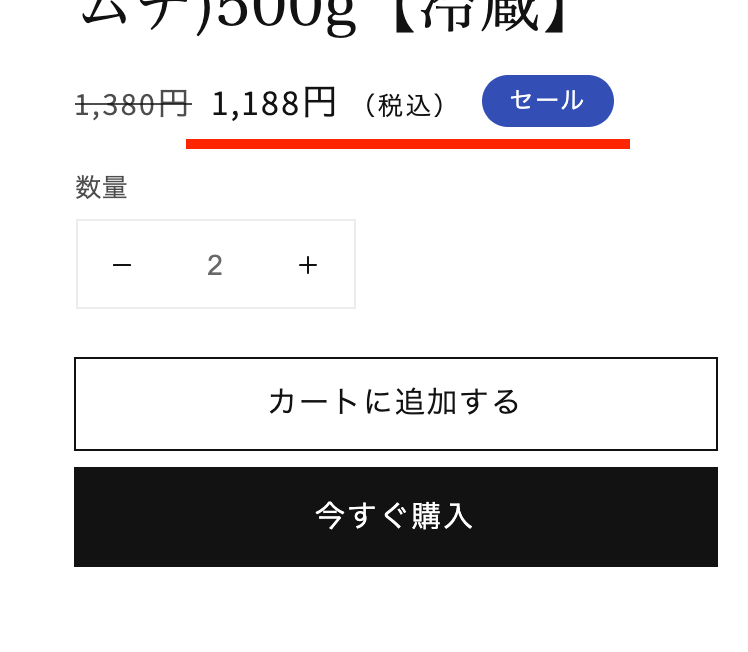
セール時の表示も変更しておく
セール価格の際も(税込)が表示されるように、コードを追加しておきましょう。
price-item price-item–sale
を探します。コードは73行目あたり
<span class="price-item price-item--sale">
{{ money_price }}
</span>先程と同様に直下にコードを追加します。
<span class="include__tax">(税込)</span>これで完成です。

スタイルはお好みで変更してください。
/* tax */
.include__tax {
font-size: 0.7em;
}スタイルシートの追加は下記の記事を参考にしてください。
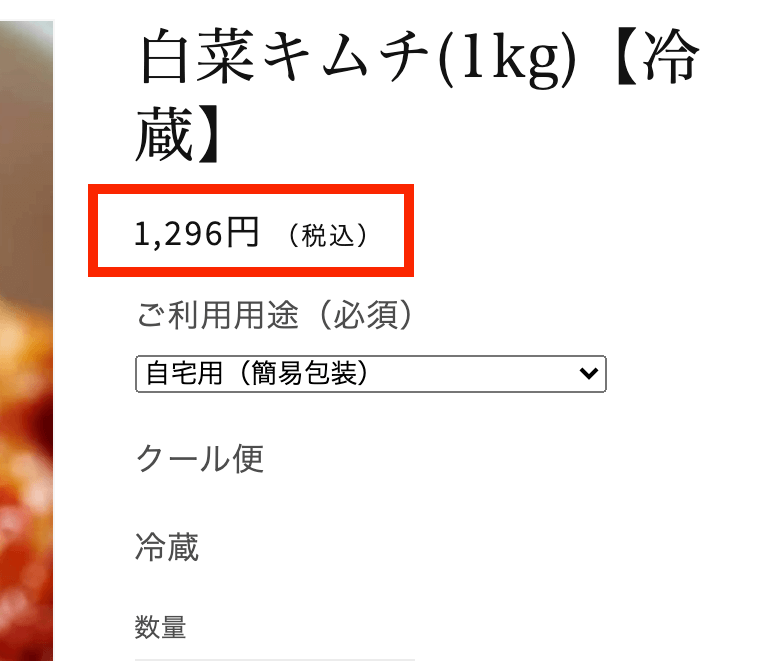
プレビューで確認
念のため、設定がうまく反映されているかプレビューで見ておきます。

本番環境に反映する
ここまでくれば、あとはテーマを公開して完了です。
最後に適用した内容を本番環境で使用できるようにしておきましょう。
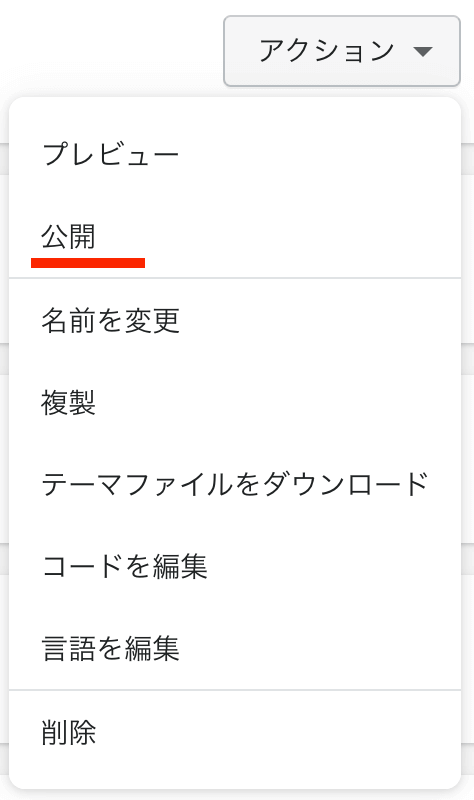
今回複製したテーマのアクションから公開を選びます。そうすることで現在のテーマに表示されます。
これで本番環境に反映されました。

もしテーマを元に戻したい場合は、以前使用していたテーマを公開にすることで元のテーマに戻すことができます。
以上、最後までお付き合いいただき、ありがとうございました。
本記事が少しでも皆様の参考になれば幸いです。



