こんにちは、Shopifyが大好きなソケットウェブのムネトです。
今回はこんなお悩みにフォーカスしていきます。

ページ左右の余白をもっと広く取りたいけど、簡単にできないかな??

ページの余白を変更するのは、設定さえすれば簡単に変更できるようになるよ!
こんなテーマでページの最大幅を変更する方法をできるだけ簡単に画像を使ってわかりやすくお伝えしていきます。
・ページの最大幅を数値で指定して狭くしたい
・ページの余白を感覚的に広くとりたい
Dawnのデフォルトのテーマ設定にあるレイアウトでは、
- 1200px
- 1600px
上の2種類から選べるようになっています。
しかし、まだ幅が広すぎる! もっと余白を取りたい!と思った方もいるのではないでしょうか。
ということで、3番目のレイアウトを設定していこうと思います。
CSSで調整することももちろんできるんですが、より簡単な方法で制御できた方が後々ラクなのでレイアウトを追加していきます。
※これから設定するレイアウト幅とは別で、各セクションの(幅)がズレてしまう場合があります。その際はCSSで各々調整が必要になる場合があります。
テーマを複製する
コードを編集する際は、事前に必ずテーマの複製(バックアップ)を忘れずに!
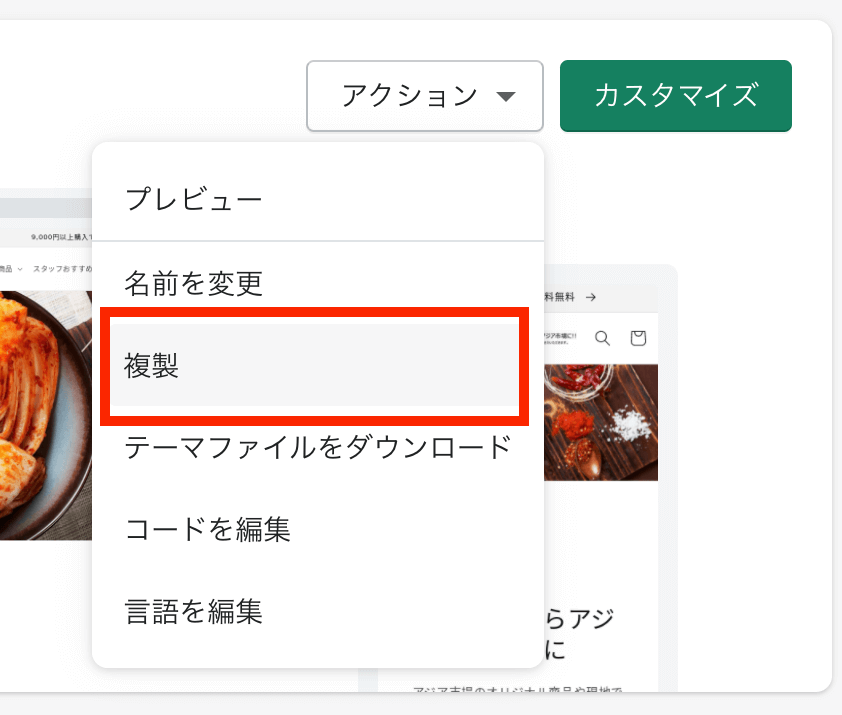
管理画面からアクション>複製をクリックします

現在のテーマの下段に「(現在のテーマ名)コピー」という名前で複製ができたましたか?
複製したテーマのをわかりやすい名前を変更しておいてください。
settings_schema.jsonを開く

テーマの複製ができたところで、早速コード編集に取り掛かりましょう!
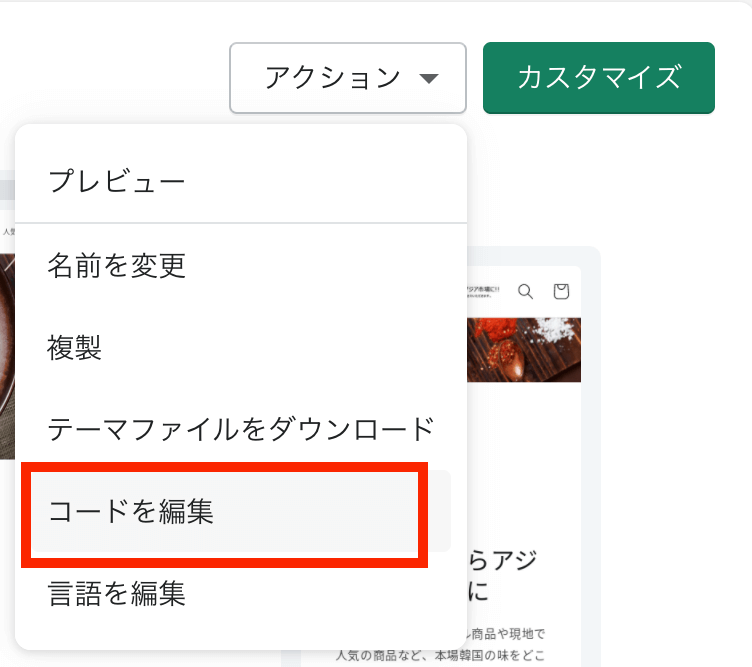
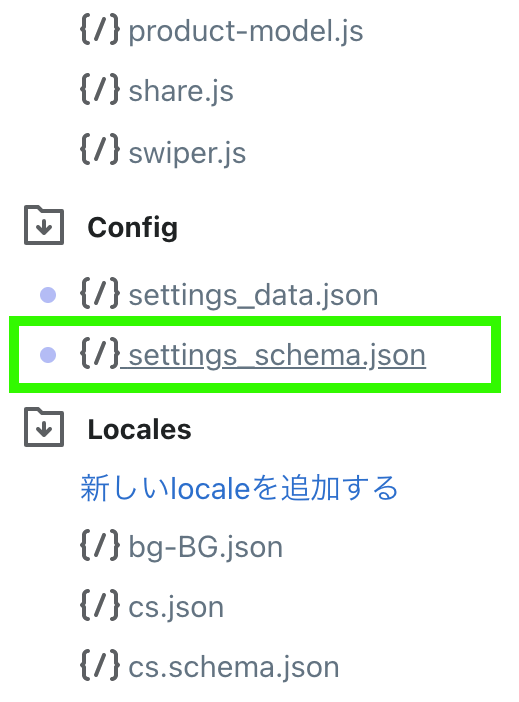
管理画面からオンラインストア>現在のテーマ>カスタマイズ>コード編集>Config>settings_schema.jsonを開きます。
JSON形式で記述されたファイルで、Shopifyストアのテーマ設定を記述するもの

JavaScript Object Notation (JSON) は表現用の標準的なテキストベースの構造データ表現フォーマットで、JavaScript 構造データオブジェクトの表記法をベースとしています。 一般的にはウェブアプリケーションでデータを転送する場合に使われます。
引用元:MDN Web Docs
また難しい用語がでてきましたが、
「JSON」はウェブ開発などでは欠かせない存在なので、覚えておくといいですね。
最大幅を変更する該当のコードを探す
settings_schema.jsonを開いた状態で、
ショートカットキーctrl+f(win)、cmd+f(mac)で検索窓を表示します。
検索窓に
t:settings_schema.layout.name
と入力して検索します。

任意の最大幅をコードに追記する
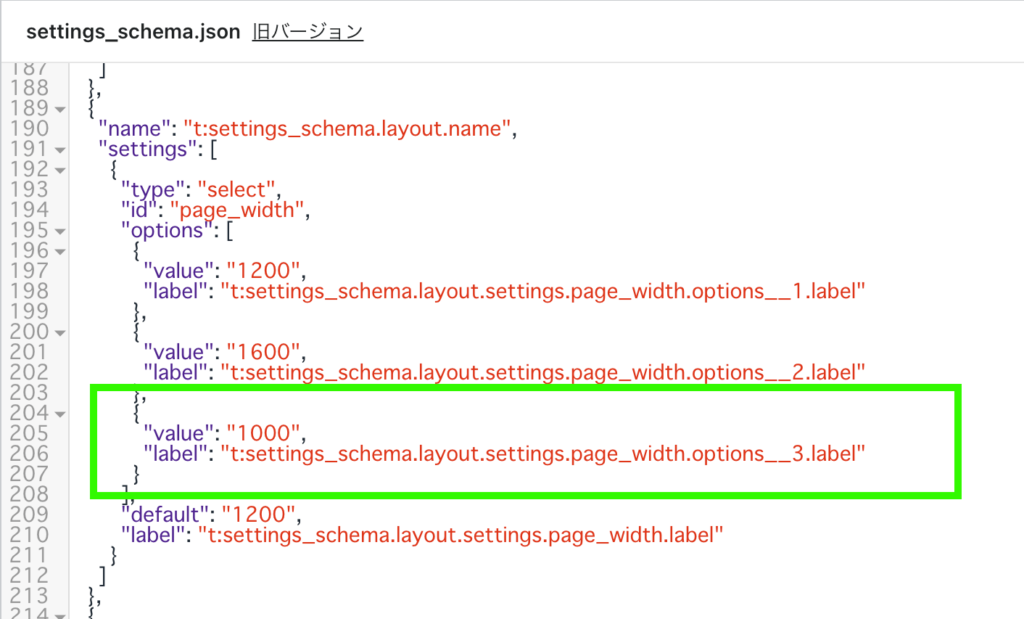
次のコードを貼り付けます。
今回ページの最大幅は1000pxを追加してページに反映させたいと思います。
ご自身で設定される場合は、任意の数値に変更して使いやすいように調整してください。
,
{
"value": "1000",
"label": "t:settings_schema.layout.settings.page_width.options__3.label"
},(カンマ)を入れ忘れるとエラーになりますので注意してください。

設定した最大幅をデフォルトにしておきたい場合は、default(設定値の下段)の数値も同様に変更してください
"default": "1000",変更したら「保存する」を忘れずに!
ja.schema.jsonを開く
つづいてConfigよりさらに下段にある、Localsから
ja.schema.jsonを開きます。
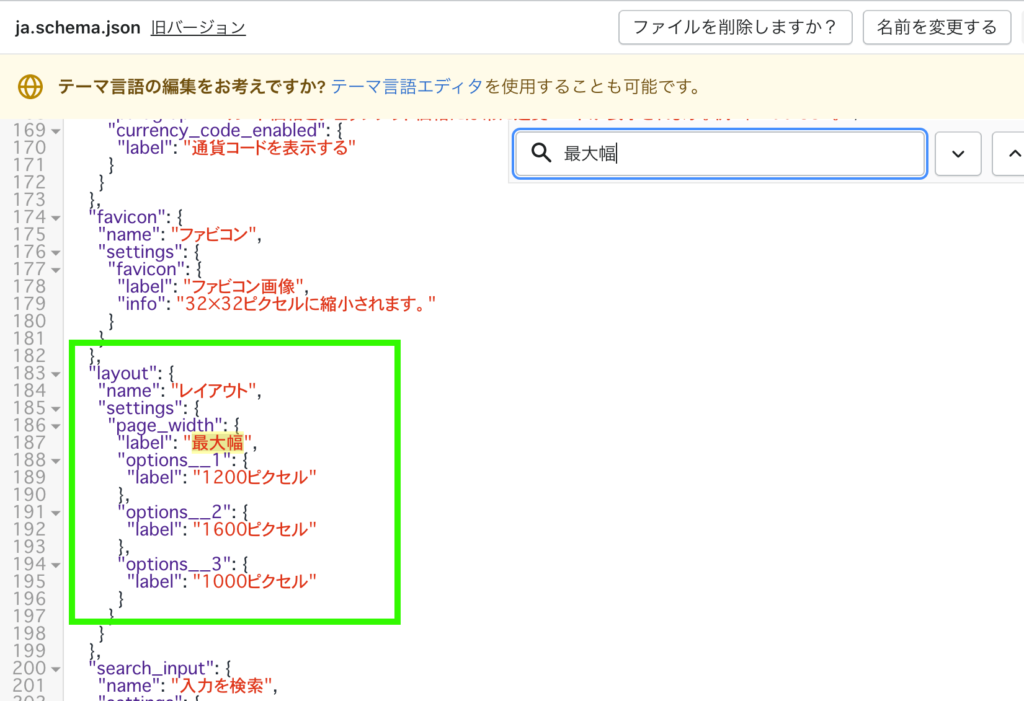
ja.schema.jsonを開いたら
再度ショートカットキー ctrl+f(win)、もしくは cmd+f(mac) で
最大幅
と検索します。

下記のコードを追記します。
,
"options__3": {
"label": "1000ピクセル"
}上記のようにすることで、管理画面で日本語で表示されるようになります。
最後に「保存する」をお忘れなく!
管理画面でレイアウトを設定する
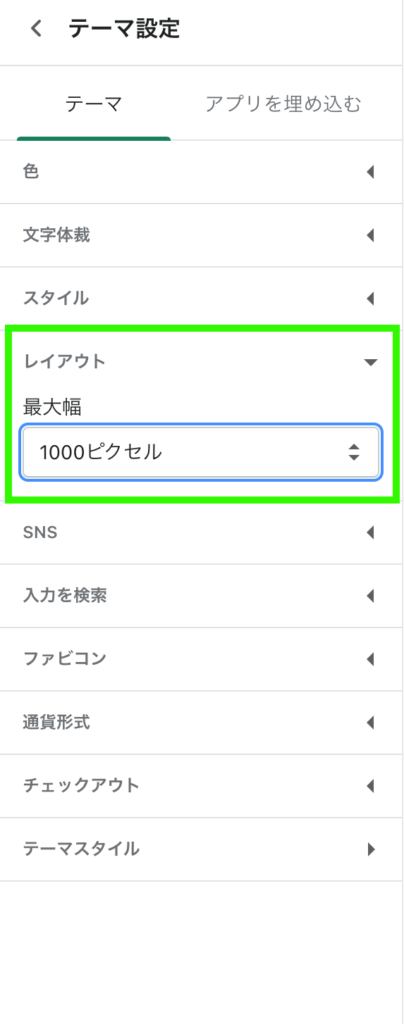
ではこれまでに設定した項目が反映されているか、確認していきましょう。

管理画面>カスタマイズ>テーマ設定(ページ最下段)>レイアウトから
追加した最大幅が表示されるか確認しておきましょう。
デフォルト値も変更した場合は、変更した数値になっているかチェックしておいてください。
プレビューして確認することを忘れずに
今回プレビューでページの表示幅が反映されているか確認するために、
Google Chromeのデベロッパーツールで検証します。
いきなりハードルを上げてしまいすみません。
この方法で確認するのが最適なんです。

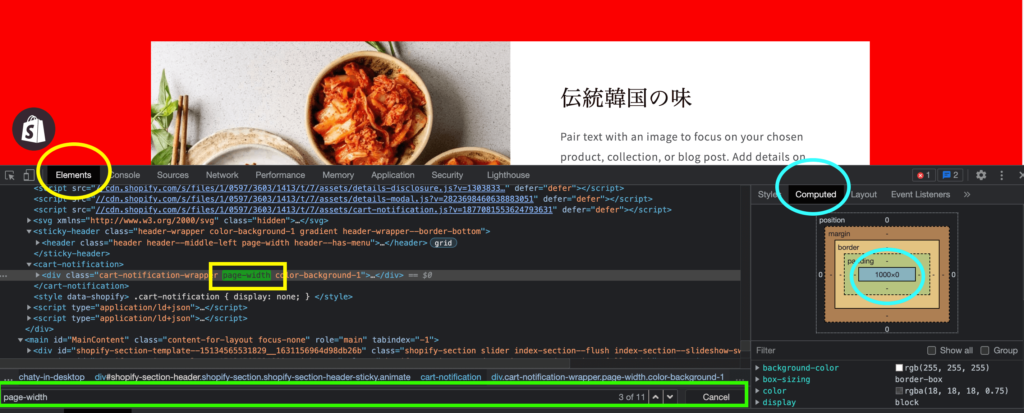
最大幅を確認する手順
- デベロッパーツールを表示する
- ショートカットキー ctrl + shift + I(win) もしくは cmd + option + I(mac)
- Elements【黄色丸】のタブをクリック
- ショートカットキー ctrl + F(win)、cmd + F(mac)で検索【緑四角枠】
- page-width と入力
- class=”~~ page-width ~~”を見つける(検索窓の右側の矢印で選択できます)【黄四角枠】
- Computed【水色丸】をクリックして最大幅に指定した任意の数値【水色丸】になっているか確認する
今回はwidth:1000px と指定したので、ばっちり反映されていますね!
本番環境に反映する
お疲れさまでした、あと一息で完了です。
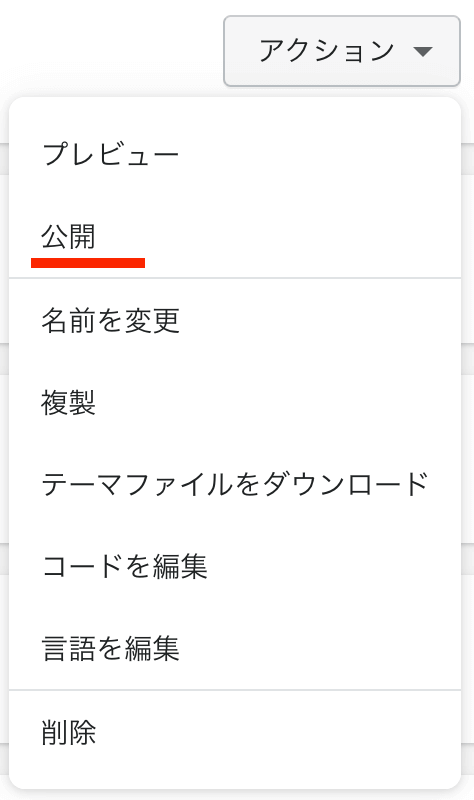
最後に適用した最大幅を本番環境に使用できるようにしておきましょう。
今回複製したテーマのアクションから公開を選びます。そうすることで現在のテーマに表示されます。
これで本番環境に反映されました。

もしテーマを元に戻したい場合は、以前のテーマを公開にすることで元のテーマに戻すことができます。
以上、最後までお付き合いいただき、ありがとうございました。
少しでも皆様の参考になれば幸いです。

