こんにちは、ムネトです。
本記事では、
レスポンシブに対応したスライドショーのセクション
を作成します。
スライドショーはJavaScriptで動くSwiperを使用します。
最後まで設定していただくと、PC画面とモバイル画面で画像が切り替わるスライドを設置することができるようになります。
Shopifyテーマは、『Dawn』(無料テーマ)を使っています。他のテーマでも問題なく動くと思います。
スライドショーのデモ(モバイル版)
実現できること
- スライドショーを表示できる
- PC・モバイルで画像を切り替えられる
- スライド画像にリンクも指定できる
設定の手順
スライドショーで使用する機能
1.必要なデータをダウンロードしてテーマに設置する方法
2.CDNでデータを読み込む方法
テーマで利用できるようにセクションファイルを作っていきます。
自動スライド、ループ、ページネーション、矢印のシンプルな構成。
PC画面とモバイル画面用に画像を設定します。
必要に応じてスライドショーの画面にリンクも設置できるようになっています。
スライドショーを表示する準備

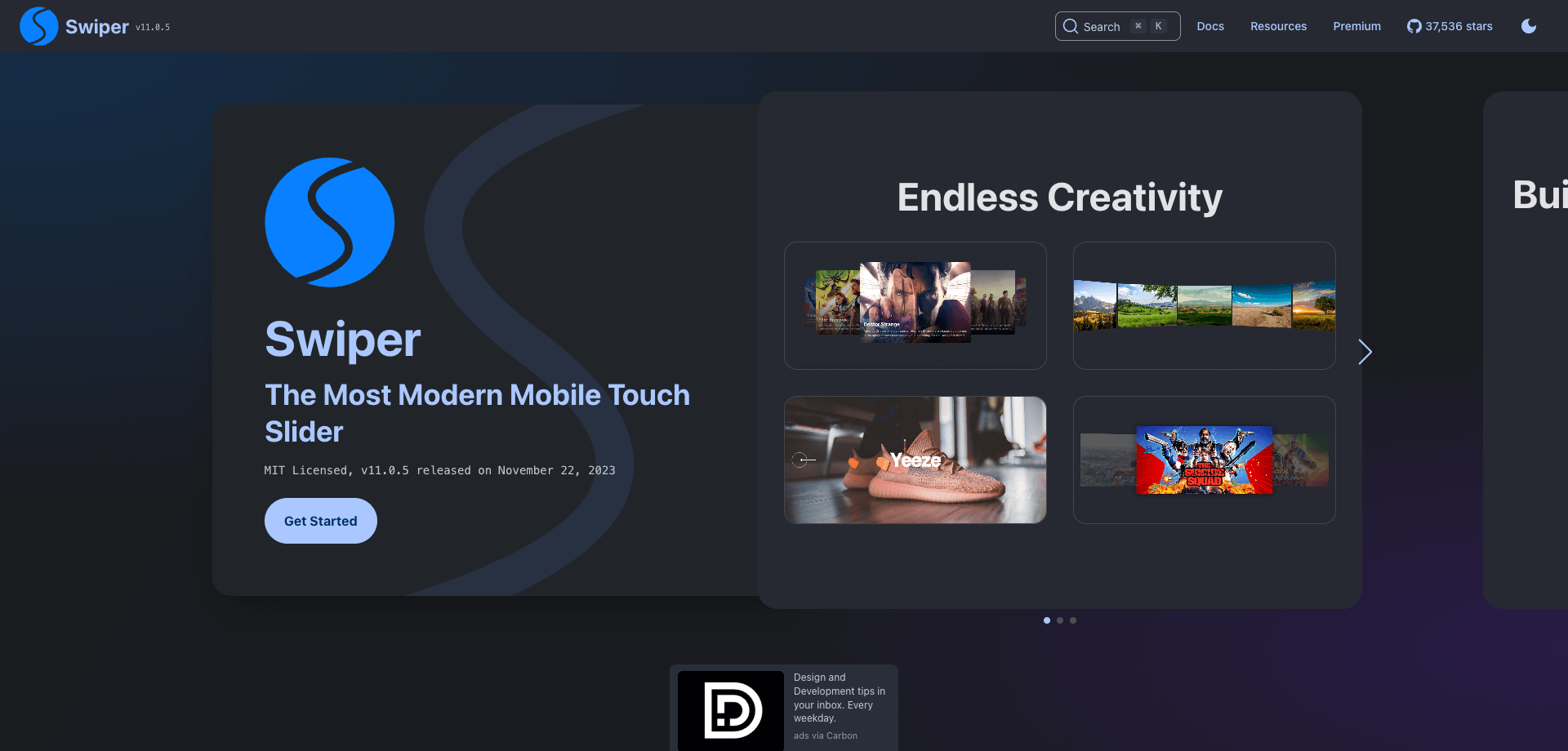
本記事で設定するスライドショーはSwiperを使います。JavaScriptで動かせるので使い勝手がいいのが特徴の人気のあるスライダーでもあります。
Swiperを利用する方法
スライドを機能させるため、Swiperのファイルをテーマに追加する必要がありますが、方法としては2パターンです。
1つ目はファイルをダウンロードしてテーマに置く方法、2つ目はCDNを利用してファイルを読み込む方法です。簡単に設定できるのは圧倒的にCDNですが、サイトパフォーマンスに影響が出る場合がありますので検討してみてください。
本記事ではどちらの方法も解説していきます。
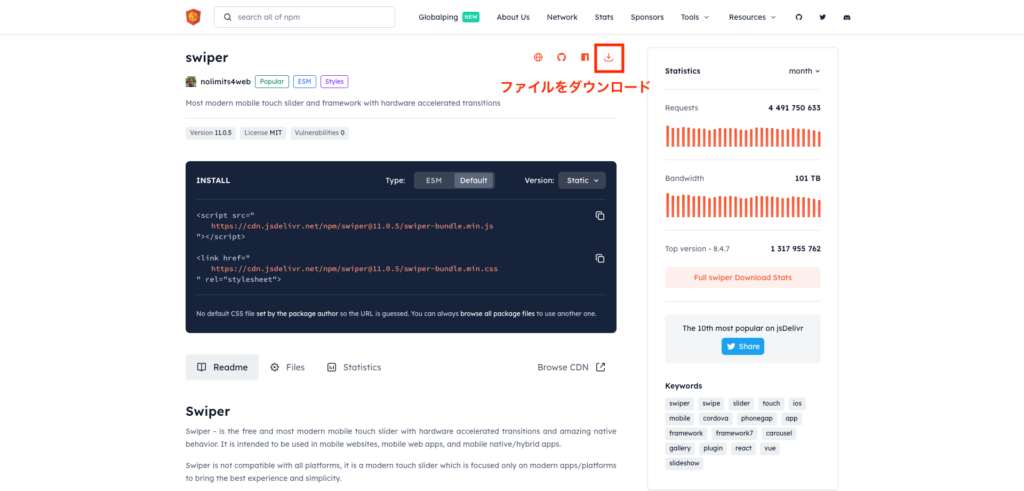
Swiperパッケージのダウンロード
パッケージをダウンロードしましょう。ダウンロードのリンクはページ上部にあります。

使用するファイルは「swiper-bundle.min.css」、「swiper-bundle.min.js」の2つです。
ダウンロードしたフォルダの中から探してください。
【パターン1】ファイルをテーマにアップロード
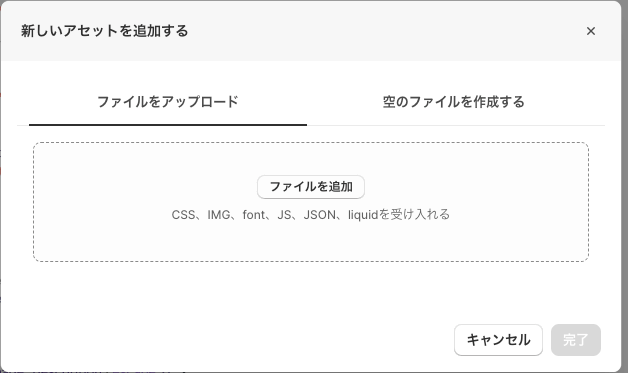
ダウンロードしたファイルから「swiper-bundle.min.css」、「swiper-bundle.min.js」を見つけ出したらShopifyテーマに追加していきましょう。「コード編集」を開いて新しいアセットを追加します。

「ファイルを追加」から2つのファイルを追加します。
【パターン2】CDNを設定する
CDNで設定する場合にはリンクをテーマに設置することになります。
設置するリンクはダウンロード時と同じく「swiper-bundle.min.css」、「swiper-bundle.min.js」の2つです。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11.0.5/swiper-bundle.min.css" integrity="sha256-yUoNxsvX+Vo8Trj3lZ/Y5ZBf8HlBFsB6Xwm7rH75/9E=" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/swiper@11.0.5/swiper-bundle.min.js" integrity="sha256-aULwhztqcQjhipg7QZKtRpARqBMTF/iBYdbwkXBY2iI=" crossorigin="anonymous"></script>リンクをコピーしたらShopifyテーマのコードを編集から、「theme.liquid」を開きます。
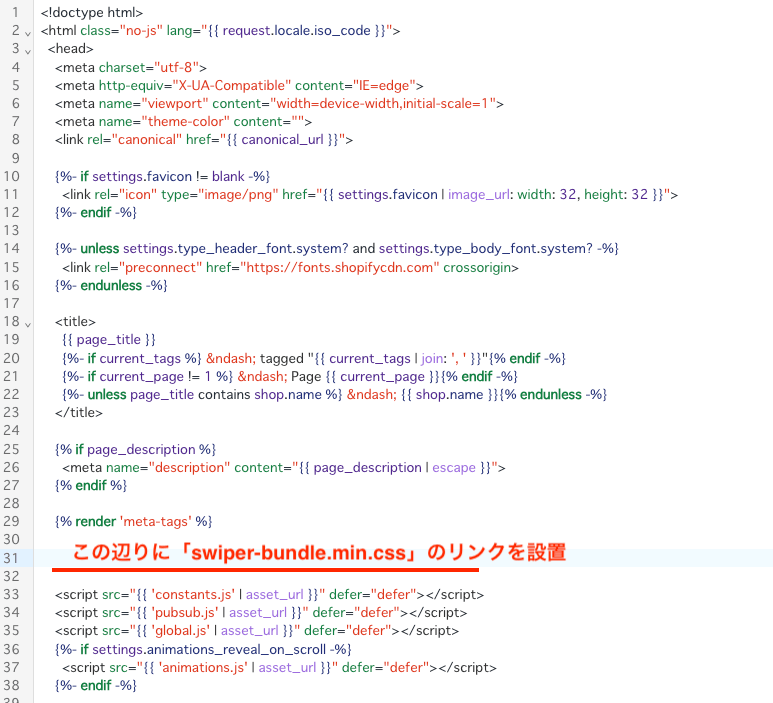
swiper-bundle.min.css リンクの設置
「swiper-bundle.min.css」は<head>タグの中に設置してください。

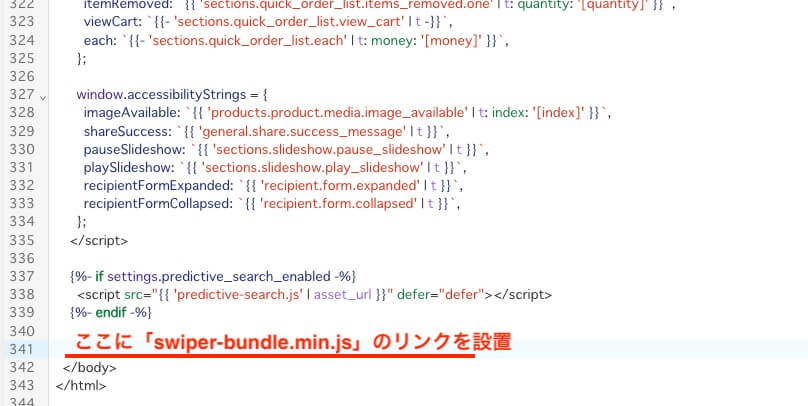
swiper-bundle.min.js リンクの設置
「swiper-bundle.min.js」はbodyの閉じタグの直前(</body>の前)に設置するのが望ましいです。

もし設定が難しいと感じたら下記からご相談ください。
スライドショーのセクションファイルの作成

Swiperファイルをテーマにアップロードした場合
「swiper-bundle.min.css」、「swiper-bundle.min.js」をテーマに追加した場合はこちらのコードを使います。
{{ 'swiper-bundle.min.css' | asset_url | stylesheet_tag }}
<script src="{{ 'swiper-bundle.min.js' | asset_url }}" defer="defer"></script>
<script src="{{ 'script.js' | asset_url }}" defer="defer"></script>
{% style %}
.mv-swiper {
overflow: hidden;
}
.mv-swiper [class^="swiper-button-"]::after{
font-size: 30px;
color: #fff;
}
.mv-swiper .swiper-pagination-bullet-active {
background-color: #fff!important;
}
.mv-swiper .swiper-pagination {
bottom: 20px!important;
}
.slide-img img{
width: 100%;
height: 100%;
}
{% endstyle %}
<section class="Slider">
<!-- Slider main container -->
<div class="mv-swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
{%- for block in section.blocks -%}
<a href="{{ block.settings.link }}" class="swiper-slide">
<picture class="slide-img">
<source media="(max-width: 768px)" srcset="{{ block.settings.image_sp | img_url: 'master' }}">
<source media="(min-width: 769px)" srcset="{{ block.settings.image_pc | img_url: 'master' }}">
<img src="{{ block.settings.image_noimg | img_url: 'master' }}" alt="image" loading="lazy">
</picture>
</a>
{% endfor %}
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
{% schema %}
{
"name": "Slider",
"tag": "section",
"class": "section",
"disabled_on": {
"groups": ["header", "footer"]
},
"settings": [
{
"type": "header",
"content": "スライドショーの表示"
}
],
"blocks": [
{
"type": "heading",
"name": "画像",
"limit": 10,
"settings": [
{
"type": "url",
"id": "link",
"label": "リンク遷移先"
},
{
"type": "image_picker",
"id": "image_noimg",
"label": "代替画像の選択",
"info": "PC/SPの画像がどちらもない場合に表示される画像"
},
{
"type": "header",
"content": "PC版の設定"
},
{
"type": "image_picker",
"id": "image_pc",
"label": "PC画像の選択",
"info": "769px以上で表示 推奨画像サイズ:1920×1080px(16:9)"
},
{
"type": "header",
"content": "スマホ版の設定"
},
{
"type": "image_picker",
"id": "image_sp",
"label": "SP画像の選択",
"info": "768px以下で表示 推奨画像サイズ:750×1500px"
}
]
}
],
"presets": [
{
"name": "Swiper slider",
"blocks": [
]
}
]
}
{% endschema %}
{% javascript %}
{% endjavascript %}CDNを利用する場合のセクションファイル
【パターン2】のCDNを設定した場合には下記のコードをセクションファイルとして新規作成します。
{% style %}
.mv-swiper {
overflow: hidden;
}
.mv-swiper [class^="swiper-button-"]::after{
font-size: 30px;
color: #fff;
}
.mv-swiper .swiper-pagination-bullet-active {
background-color: #fff!important;
}
.mv-swiper .swiper-pagination {
bottom: 20px!important;
}
.slide-img img{
width: 100%;
height: 100%;
}
{% endstyle %}
<section class="Slider">
<!-- Slider main container -->
<div class="mv-swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
{%- for block in section.blocks -%}
<a href="{{ block.settings.link }}" class="swiper-slide">
<picture class="slide-img">
<source media="(max-width: 768px)" srcset="{{ block.settings.image_sp | img_url: 'master' }}">
<source media="(min-width: 769px)" srcset="{{ block.settings.image_pc | img_url: 'master' }}">
<img src="{{ block.settings.image_noimg | img_url: 'master' }}" alt="image" loading="lazy">
</picture>
</a>
{% endfor %}
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
{% schema %}
{
"name": "Slider",
"tag": "section",
"class": "section",
"disabled_on": {
"groups": ["header", "footer"]
},
"settings": [
{
"type": "header",
"content": "スライドショーの表示"
}
],
"blocks": [
{
"type": "heading",
"name": "画像",
"limit": 10,
"settings": [
{
"type": "url",
"id": "link",
"label": "リンク遷移先"
},
{
"type": "image_picker",
"id": "image_noimg",
"label": "代替画像の選択",
"info": "PC/SPの画像がどちらもない場合に表示される画像"
},
{
"type": "header",
"content": "PC版の設定"
},
{
"type": "image_picker",
"id": "image_pc",
"label": "PC画像の選択",
"info": "769px以上で表示 推奨画像サイズ:1920×1080px(16:9)"
},
{
"type": "header",
"content": "スマホ版の設定"
},
{
"type": "image_picker",
"id": "image_sp",
"label": "SP画像の選択",
"info": "768px以下で表示 推奨画像サイズ:750×1500px"
}
]
}
],
"presets": [
{
"name": "Swiper slider",
"blocks": [
]
}
]
}
{% endschema %}
{% javascript %}
{% endjavascript %}簡単に解説すると、PC表示用の画像とモバイル表示用の
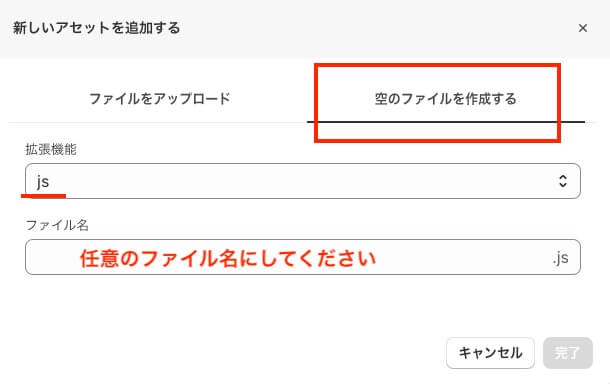
空のjsファイルを作成する

ここまででswiperを利用する準備は整いました。最後にスライダーを制御するコードを格納するファイルを作っていきます。
「コードを編集」から新しい空のアセットファイルを作成します。
拡張子はjs、ファイル名は任意。

スライドショーの制御
ファイルが作成できたら下記のコードを追加していきます。ファイル名は「script.js」としました。
const mvSwiper = new Swiper('.mv-swiper', {
// Optional parameters
loop: true,
effect: 'fade',
slidesPerView: 1,
spaceBetween: 0,
autoplay: {
delay: 3000,
},
// If we need pagination
pagination: {
el: '.swiper-pagination',
clickable: true,
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});swiperのオプションを簡単にご紹介します。
下記のコードのオプションは、
・loop: true → ループの有効
・effect: ‘fade’ → フェードで画面切り替わる
・slidesPerView: 1 → 1枚ずつスライド
・autoplay: → 自動スライド(3000ミリ秒で切り替わる)
・pagination: → ページネーションの表示
・navigation: → ページ矢印の表示
他に必要なオプションはお好みで設定してみてください。
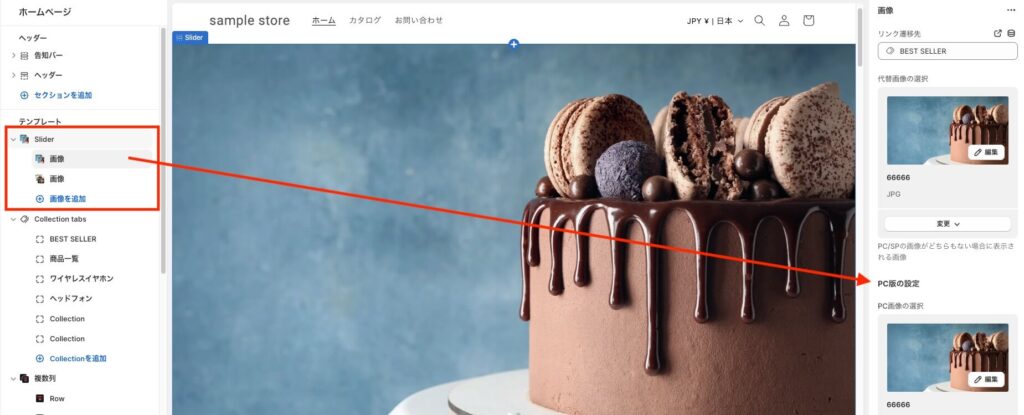
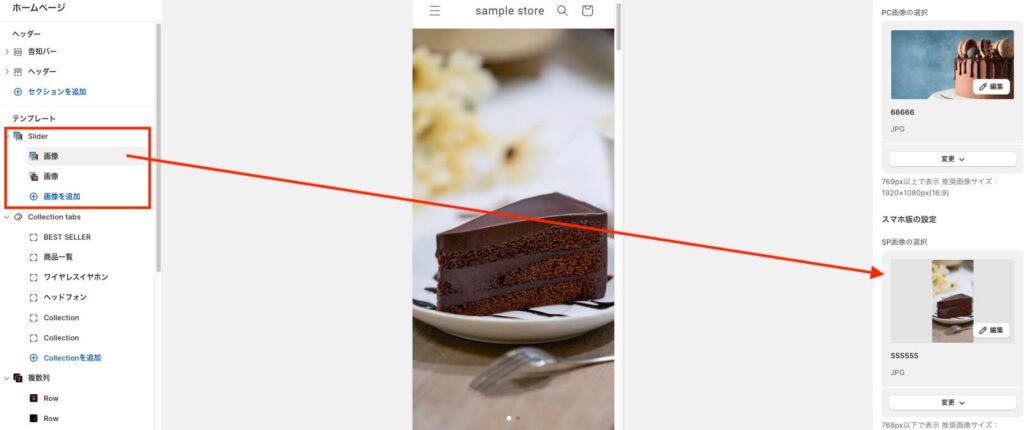
スライドショーをテーマに設定
最後にテーマのカスタマイズにこれまでに作成したスライドショーを設置していきましょう。
画像のほかにリンクを設定できるようになっています。
PC画像の設定

モバイル画像の設定

これにてShopifyのテーマでスライドショーを動かすための設定が終わりました。
まとめ

いかがでしたでしょうか。
うまく動かない・もう少しカスタマイズしたいなどありましたらお気軽にご相談ください!
少しでもこの記事が皆さまの参考になれば幸いです。
本記事の中でShopifyのわからないことお気軽にご相談ください。